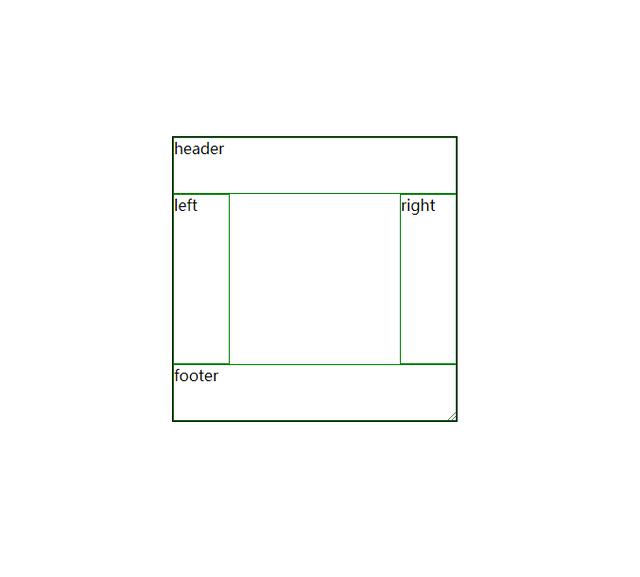
今天发一个网站的经典布局,为什么说经典呢,因为它出现的评率特别高,不论大公司小公司,都在使用的一套布局。自适应,等比例缩放。一睹为快吧!

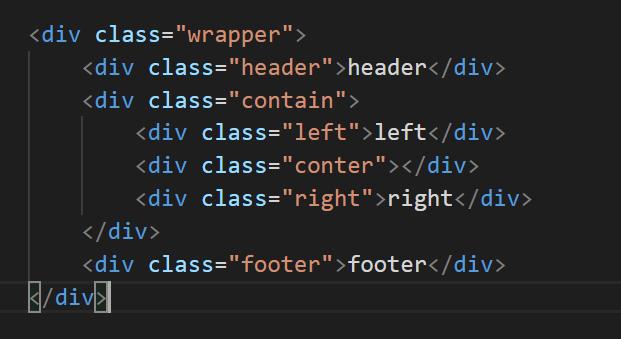
涉及到缩放就会想到用了弹性盒子(flex),最外面的wrapper是一个弹性盒子,包裹 left、conter、right的contain也是弹性盒子,各自相对自己的弹性盒子进行缩放,就完成了经典的布局,即圣杯布局。代码会在最后面


*{
padding: 0px;
margin: 0px;
}
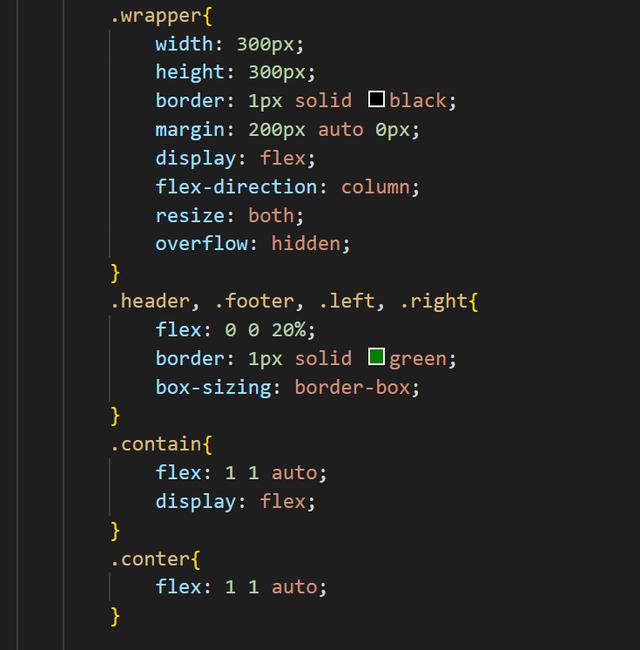
.wrapper{
width: 300px;
height: 300px;
border: 1px solid black;
margin: 200px auto 0px;
display: flex;
flex-direction: column;
resize: both;
overflow: hidden;
}
.header, .footer, .left, .right{
flex: 0 0 20%;
border: 1px solid green;
box-sizing: border-box;
}
.contain{
flex: 1 1 auto;
display: flex;
}
.conter{
flex: 1 1 auto;
}
header
left
right



















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








