HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<div id="header">header</div>
<div class="menu">
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">1888</a>
<a href="#">2</a>
<a href="#">3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
</div>
</div>
</div>
<div id="container">
<div id="center" class="column">center</div>
<div id="left" class="column">left</div>
<div id="right" class="column">right</div>
</div>
<div id="footer">footer</div>
</body>
</html>CSS代码:
#container{
padding-left:200px;
padding-right: 200px;
}
#header{
width:100%;
height:80px;
background-color: #2aa8d9;
clear: both;
}
#footer{
width:100%;
height:40px;
background-color: #2aa8d9 ;
clear: both;
position:fixed;
right:0px;
bottom:0px;/*相对于浏览器窗口边框的距离*/
}
#container .column {
float: left; /*向左横向浮动*/
}
#center {
width: 100%;height:1200px;
background-color:white;
}
#left {
width: 200px;height:1200px;
background-color:#f9f9f9;
margin-left: -100%;
position: relative;
right: 200px;
}
#right {
width: 200px;height:1200px;
background-color:#f9f9f9;
margin-right:-200px;
}
body {
min-width: 550px;
}
.dropdown{
width:88px;height:44px;
margin:12px auto;
position:sticky;
top:10px;
background-color:#575757;
float:left;
}
.dropbtn{
background-color:#575757;
color:white;
padding:12px;
font-size:16px;
border:none;
cursor:pointer; /*将指针变成手指*/
}
.dropdown-content{
display:none; /*隐藏*/
position: absolute; /*使下拉菜单中的内容不被压盖*/
background-color:#f9f9f9;
min-width:88px;
box-shadow:0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a{
color:black;
padding: 8px;
text-decoration:none;
display:block;
}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content{
display:block; /*显示*/
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover{
background-color:#f1f1f1;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn{
background-color:#3e8e41;
}
.menu{
width:100%;height:100%;
position: absolute; /*使下拉菜单中的内容不被压盖*/
left:550px;
top:30px;
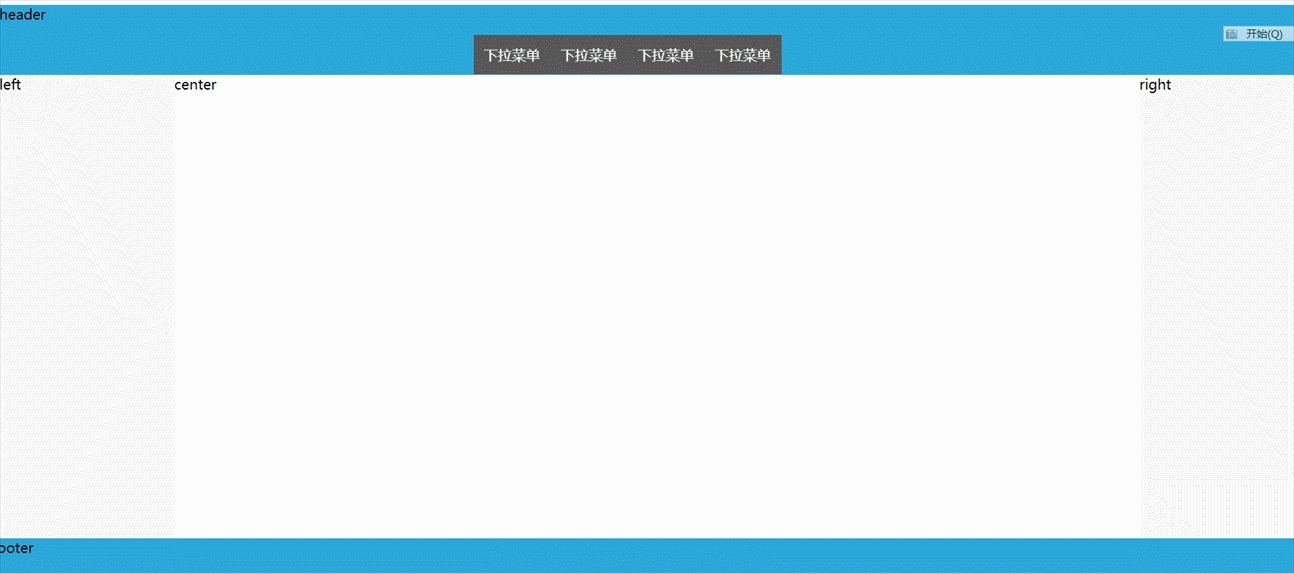
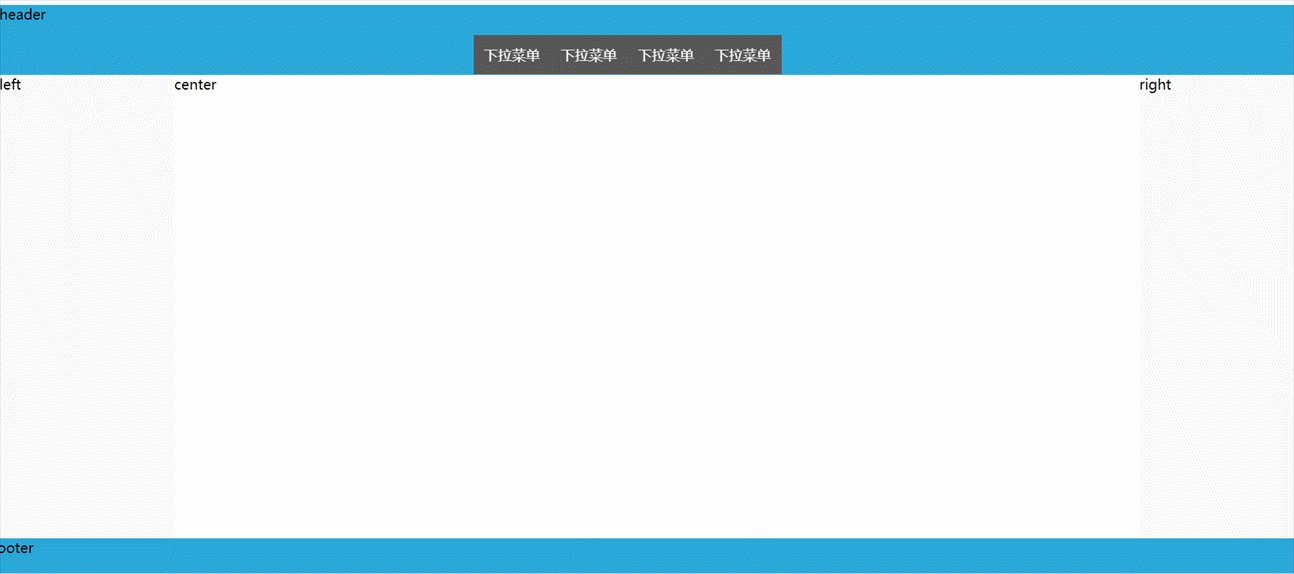
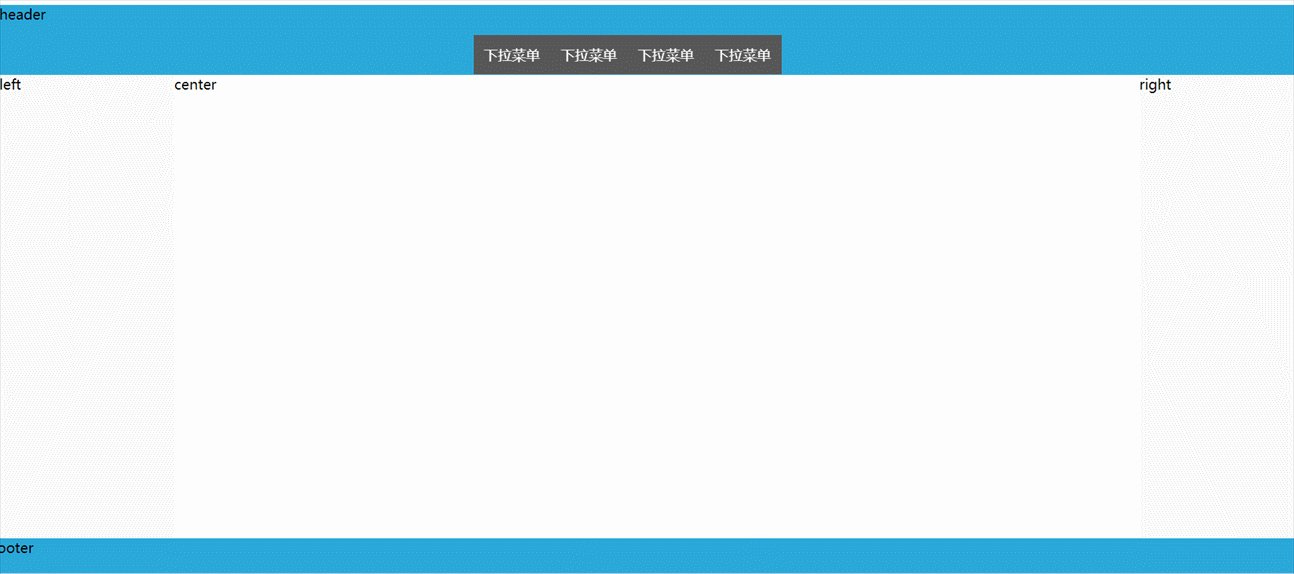
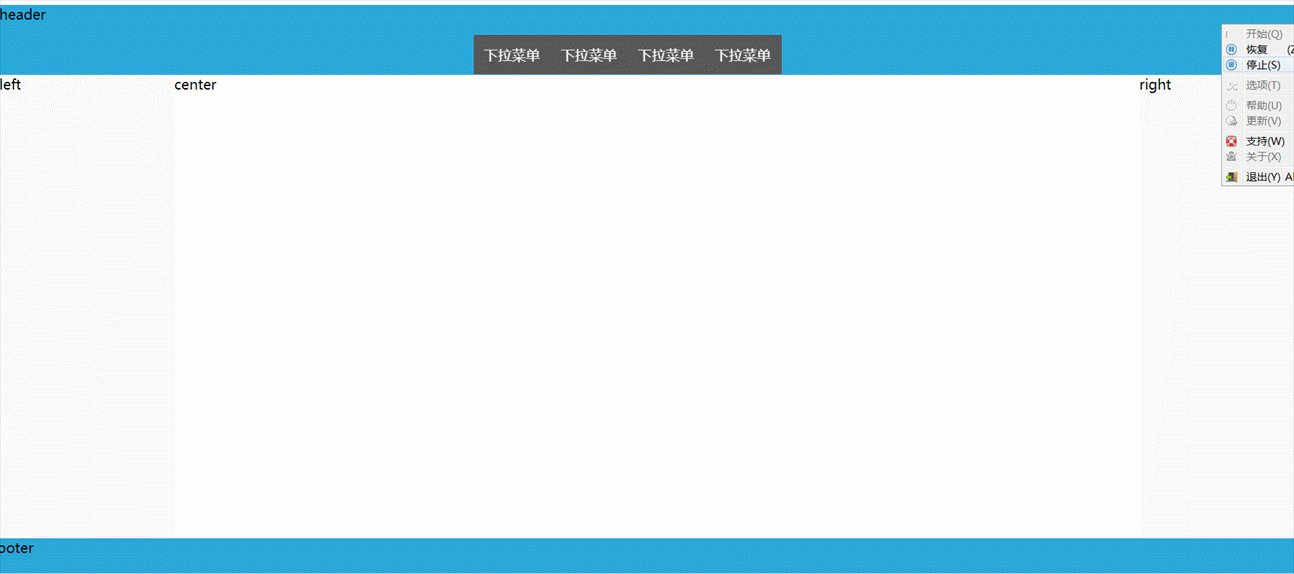
}效果图:






















 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








