二十、使用
前面的样例中我们都是直接在 items属性上配置菜单,其实 contextMenu也支持 HTML5的
1,效果图
下面是个简单的二级菜单,点击菜单项会弹出相关的信息。

2,样例代码
(1)这里我们使用
按钮1
$(function() {
//初始化菜单
$.contextMenu({
selector: '.context-menu-one',
items: $.contextMenu.fromMenu($('#html5menu'))
});
});
(2)下面是另外一种写法,大家可以和前面的比较下,可以看到 js部分简单了许多。
按钮1
$(function(){
//让老的浏览器也能够支持
$.contextMenu('html5');
});
二十一、
使用
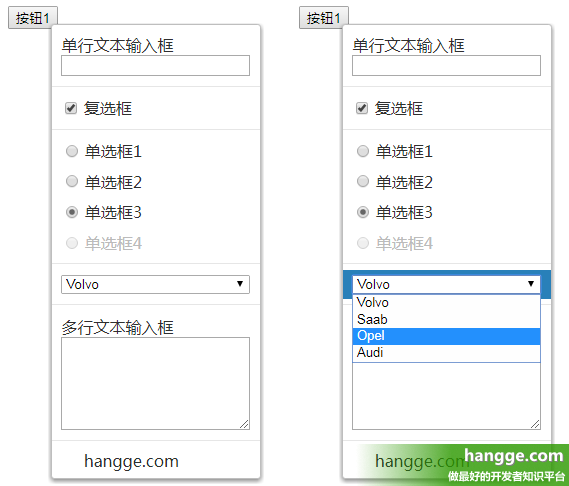
1,效果图
下面我们将这几种类型的控件都显示在一个菜单中。

2,样例代码
按钮1
单行文本输入框
复选框
单选框1
单选框2
单选框3
单选框4
Volvo
Saab
Opel
Audi
多行文本输入框
$(function(){
//让老的浏览器也能够支持
$.contextMenu('html5');
});




















 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








