目录
一、基本介绍
1、插件说明
(1)contextMenu 是一个专门用于 Web 应用的右键菜单插件。
(2)GitHub 主页:GitHub - swisnl/jQuery-contextMenu: jQuery contextMenu plugin & polyfill
2、安装配置
- 使用 contextMenu 要引入 jquery.contextMenu.js 和 jquery.contextMenu.css
- 同时由于 contextMenu 依赖 jQuery(必须)。
<link href="css/jquery.contextMenu.min.css" rel="stylesheet"/>
<script src="js/jquery.min.js?v=2.1.4"></script>
<script src="js/plugins/contextMenu/jquery.contextMenu.min.js"></script>二、基本用法
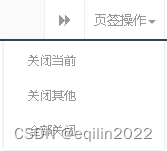
1、效果图
- 在“页签操作”上绑定一个菜单,右键点击即可弹出菜单。
- 点击菜单项后菜单消失,同时在控制台中输出对应菜单项的命令。

2、样例代码
$.contextMenu({
selector: ".J_menuTab",
appendTo:"div#context-menus-container",
trigger: 'right',
autoHide: true,
items: {
"close_current": {
name: "关闭当前",
callback: function(key, opt) {
opt.$trigger.find('i').trigger("click");
}
},
"close_other": {
name: "关闭其他",
callback: function(key, opt) {
$(".J_tabCloseOther").trigger("click");
}
},
"close_all": {
name: "全部关闭",
callback: function(key, opt) {
$('.J_tabCloseAll').trigger("click");
}
},
}
})3、属性说明
| 属性名 | 属性值 | 属性说明 |
| selector | .J_menuTab | 选择器 |
| appendTo | div#context-menus-container | 指定生成的菜单要附加到的选择器字符串或 DOMElement |
| trigger | 默认:right | 触发的方式 right:鼠标右击 left:鼠标单击 hover:悬停元素 touchstart:仅限触摸启动 none:无触发 |
| hideOnSecondTrigger | 默认:false | 表示第二个触发器是否应关闭菜单的标志 |
| selectableSubMenu | 默认:false | 指定包含子菜单的菜单项是否应该是可点击的 |
| reposition | 默认:true | 指定如果在同一元素(或其子项)上执行第二个触发事件(如右键单击)而菜单仍然可见,则菜单是否应重新定位 ( true) 或重建 ( false) |
| delay | 默认:200 | 指定显示菜单前等待的时间(以毫秒为单位)。仅适用于触发器:“悬停” |
| autoHide | 默认:false | 指定当鼠标指针移出触发器和菜单项时是否必须隐藏菜单 |
| zIndex | 默认:1 | 指定要添加到触发元素的计算 zIndex 的偏移量。设置为0以防止 zIndex 操作。可以是一个函数,它返回一个 int 来计算构建时的 zIndex |
| className | contextmenu-custom contextmenu-custom__highlight | 指定要添加到菜单元素的其他类名。使用空格分隔多个类。 |
| classNames | hover: 'hover', // Item hover disabled: 'disabled', // Item disabled visible: 'visible', // Item visible notSelectable: 'not-selectable', icon: 'context-menu-icon', iconEdit: 'context-menu-icon-edit', iconCut: 'context-menu-icon-cut', iconCopy: 'context-menu-icon-copy', iconPaste: 'context-menu-icon-paste', iconDelete: 'context-menu-icon-delete', iconAdd: 'context-menu-icon-add', iconQuit: 'context-menu-icon-quit', iconLoadingClass: 'context-menu-icon-loading' | 指定上下文菜单元素的基类名称。这可用于更改某些可能与 Bootstrap 等框架冲突的类的类名 |

























 6410
6410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








