
- 项目已开源 欢迎forks -
开源项目

项目开源地址kora-KR/tempgithub.com

使用心得
- 多端的接口配置
小程序 - 通过微信公众平台进行配置,配置后需在微信开发者工具点击域名刷新后使用
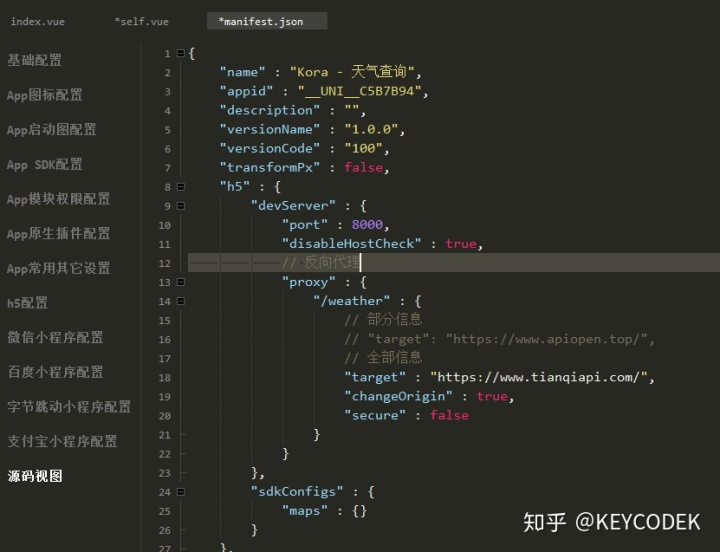
H5 - 同比vue进行反向代理(manifest.json源码视图内修改)

- 各类配置(这个坑在开发中慢慢填,不同问题不同解决,如地图等)

- 组件
Hbuilder x 包含很多快捷键, 不同端的组件适配建议使用 u + 组件名 + 回车行为(如 uview),具体看如下:
uni-app官网uniapp.dcloud.io- 代码适配
多端适配肯定定会出现各种无法协调统一的问题,那么怎么解决那?
官方给出 #ifdef ** 和 #endif来进行解决
// 如下代码只会在H5内执行
<!-- #ifdef H5 -->
<view class="author tip_h5">详细数据请查看小程序</view>
<image class='mini_code' src="/static/img/qdtq.jpg" mode="widthFix"></image>
<!-- #endif -->未完待续 ...




















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








