
上一篇文章我们说了HTML5新增的input,这篇文章我们就来说一下HTML5新增了哪些属性呢?
HTML5新增的表单属性,不仅能通过HTML5本身属性来验证,而且表单项能脱离form的约束,形成良好的布局。下面我们来学习HTML5为表单新增的属性。

1.placeholder < input type="text" placeholder="请输入用户名"/>
作用就是用来默认提示的,
代码示例:
< body>
< form action="">
< p>
用户名 :< input type="text" name="name" placeholder="请输入用户名"/>
< /p>
< p>
< input type="submit"/>
< /p>
< /form>
< /body>
图例为:

2.multiple< input type="email" multiple/>
作用就是支持在一个域中输入多个值,逗号隔开,一般配合邮箱和URL使用
< body>
< form action="">
< p>
邮箱 :< input type="email" multiple name="email"/>
< /p>
< p>
< input type="submit"/>
< /p>
< /form>
< /body>
图例为:

3.autofocus< input type="text" autofocus/>
作用是自动获取焦点 比如说说打开百度,一打开就想锁定在搜索栏内,就要用到autofocus
4.required < input typr="text" required/>
作用是为了防止域为空提交表单时 就拿上述代码邮箱来举例,若邮箱忘记填写,是空,那么将提交不了
5.minlength和maxlength < input type="text" minlength="6" maxlength="12"/>
作用就是定制元素允许的最小字符和最大字符数
代码示例:
< body>
< form action="">
< p>
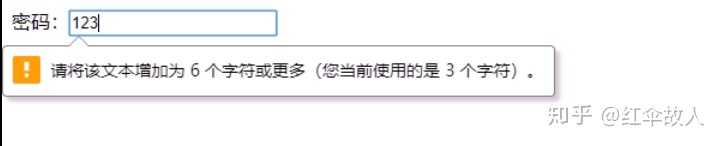
密码 :< input type="text" minlength="6" maxlength="12"/>
< /p>
< p>
< input type="submit"/>
< /p>
< /form>
< /body>
图例为:

6.min和max< input type="number" min="0" max="100"/>
作用就是定制元素允许的最小数字和最大数字、
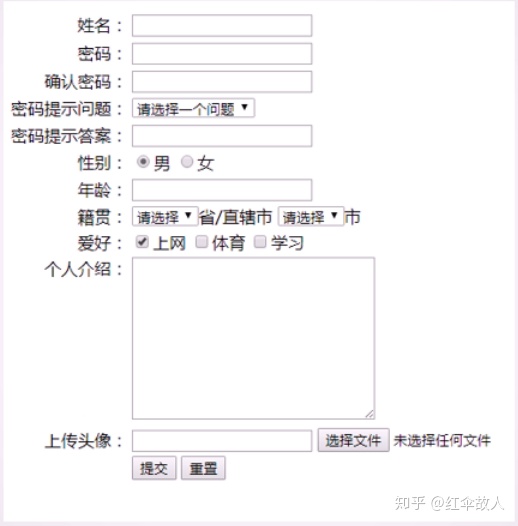
牛刀小试:
接下来这个练习就交给大家练习巩固一下啦。


(ps:如果您觉得有用,请点赞转发,让更多人看到哦)
小伙伴也可以加一下QQ群,可以获取资源以及更多学习方法哦
QQ群:1126277960 (暗号:zhihu)




















 1397
1397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








