<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" type="text/html;charset=GBK-2312">
<title>HTML5新增的Input元素</title>
</head>
<body>
<form action="">
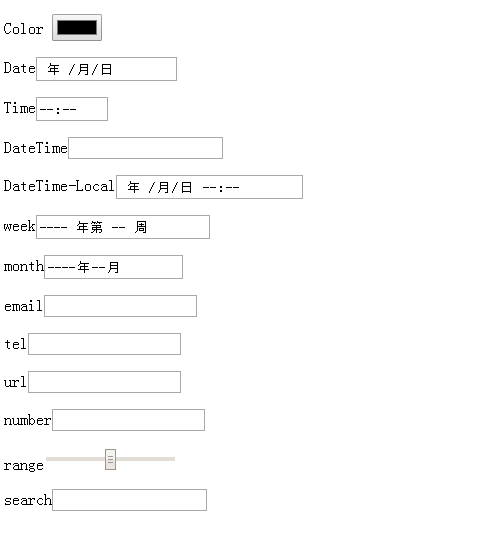
<p>Color <input type="color" name="color"/></p>
<p>Date<input type="date" name="date"></p>
<p>Time<input type="time" name="time"></p>
<p>DateTime<input type="datetime" name="datetime"/></p><!--safari浏览器支持-->
<p>DateTime-Local<input type="datetime-local" name="datetime-local"/></p>
<p>week<input type="week" name="week"/></p>
<p>month<input type="month" name="month"/></p>
<p>email<input type="email" name="email"/></p>
<p>tel<input type="tel" name="tel"/></p>
<p>url<input type="url" name="url"/></p>
<p>number<input type="number" name="number"/></p>
<p>range<input type="range" name="range" min="10" max="100" step="5"/></p>
<p>search<input type="search" name="search"/></p>
</form>
</body>
</html>html5中input新增属性
最新推荐文章于 2023-09-14 00:37:20 发布























 1404
1404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








