将iPhone用数据线与电脑连接,并打开iTunes,左侧的导航栏中会出现“设备”选项,包含这个iPhone的名称,以及音乐、影片、图书等。将音乐和视频导入到iPhone中有两种方式:手动导入和同步资料库。
方法一:手动导入
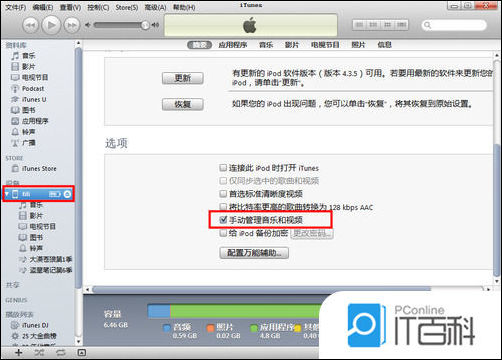
手动导入需要在设备信息页的下方,勾选“手动管理音乐和视频”。

勾选手动管理音乐和视频
勾选此项并应用设置后,只要从本地文件夹中,将你想导入iPhone的音乐和视频直接拖拽到导航栏的“设备”区域,iTunes就会自动将其导入到设备中了。
方法二:同步资料库
与手动导入相反,如果使用同步资料库的方式,则需要取消设备信息页的“手动管理音乐和视频”这一项。在取消勾选时,iTunes会弹出一个对话框,提示用户如果取消手动管理,那么iPhone中已有的音乐和视频都会被替换为资料库中内容。
这个提示的意思就是,如果取消了手动管理,那么想要导入音乐和视频则必须使用资料库同步的方式,也就是让iPhone中的音乐和视频,与iTunes资料库保持一致。如果资料库中有其它内容,iPhone中的文件则会被替换;如果资料中没有内容,那么iPhone已有的内容则会被全部删除。因此,在将手动管理改为同步导入的方式时,要首先确认设备中是否有重要文件。
使用同步资料库的方式导入音乐和视频,需要先将本地文件添加到资料库中。
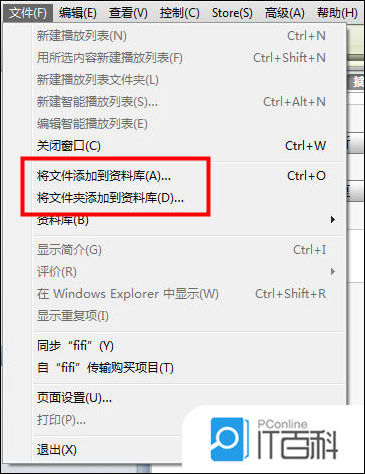
点击iTunes顶部的“文件”菜单,可以看到两个添加选项:将文件添加到资料库、将文件夹添加到资料库。添加文件可以选择文件夹中的一个或几个添加,而添加文件夹则会将整个文件夹中的所有内容全部添加,大家可以根据自己的需要来选择使用哪种方式。

将文件或文件夹添加到资料库
导入完成后,我们就可以在iTunes导航栏的资料库中,点击音乐或影片来查看和管理资料库中的文件了。此时只要点击设备信息页底部的“同步按钮”,就可以将资料库中的内容全部导入到iPhone中了。以后想要添加、删除或修改iPhone中的文件,必须先在资料库中先添加或删除,然后再同步,iPhone中的相应内容才会改变。
需要注意的是,已经保存在iPhone中的音乐或视频文件,通过iTunes是无法导入电脑中的,只能通过ifunbox等第三方软件来实现。
另外,也不是每次同步都必须将整个资料库的内容都导入iPhone,我们也可以根据自己的需要,有选择性的进行同步。
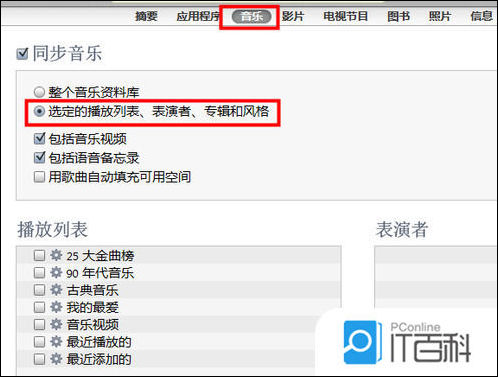
在设备信息页,点击设备信息上方的“音乐”标签,进入同步音乐设置,将同步“整个音乐资料库”改为同步“选定的播放列表、表演者、专辑和风格”。

然后在下方的播放列表或表演者列表中,勾选想同步的内容,这样每次同步时就可以按照这里的设置,有选择性的进行同步了。




















 741
741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








