点击上方“平凡而诗意”,关注我的公众号。
设为“星标”,原创技术文章第一时间推送。
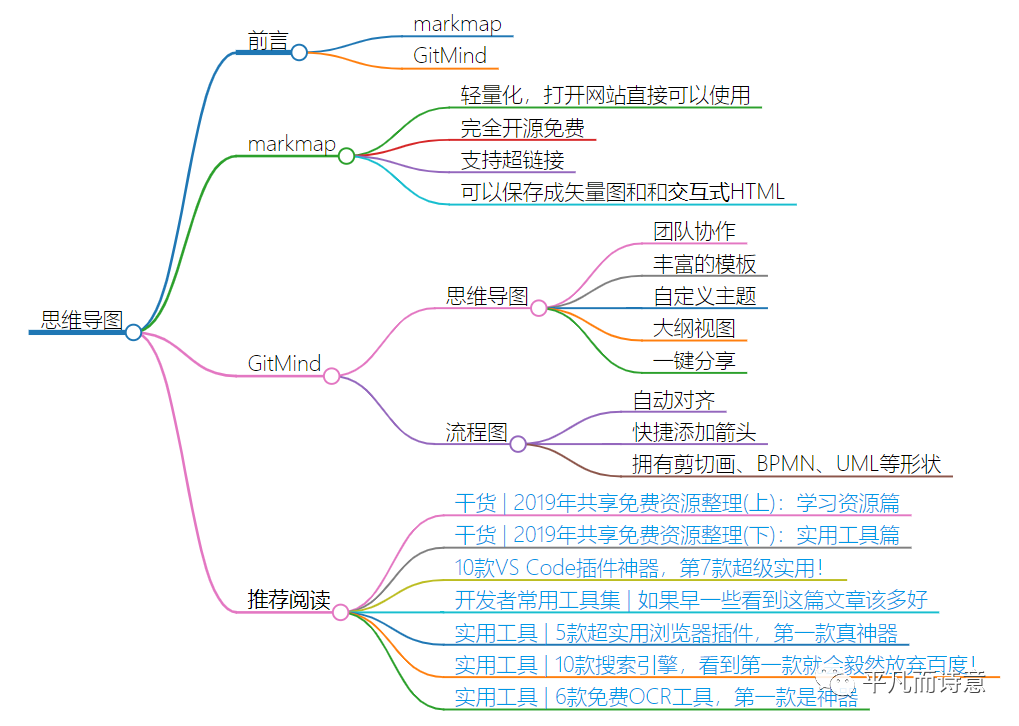
前言

有很多工具,当你刚接触时会认为它是鸡肋,不明白它为什么如此受欢迎,但是,一旦使用,便再离不开。
例如,思维导图。
此前,我在梳理工作内容时更偏爱于流程图,例如,visio。我一直不明白为什么会有那么多人热衷为xmind。
但是,当自己开始尝试去使用xmind梳理自己的思路时,才发现它是如此方便、强大、好用。从此,便无法自拔。
提起思维导图,出现在脑海里的工具有很多,例如,xmind、百度脑图、幕布等等。
但是,如果兼备易用、免费、轻量化、强大4项要素,本文推荐的2款工具当属首推。
下面,就开始介绍本文的2款思维导图工具,它们分别是,
•markmap•GitMind
markmap
markmap[1]是一款能够将 Markdown 转为思维导图的开源工具。
你会用Markdown吗?
如果你的回答是肯定的,那么你肯定会喜欢markmap这款思维导图工具。
如果你的回答是否定的,我建议可以学一下,Markdown 是一种轻量级标记语言在日常做笔记、写博客都非常有用。
当然,即便你不熟悉Markdown,这也不影响你使用markmap。
通过使用markmap,你可以很轻松的绘制一幅思维导图。
在使用xmind、百度脑图这些工具时,我们需要频繁的鼠标点按、选择样式,同时还需要繁琐的登录或者打开臃肿的软件。
但是,markmap把这一切繁琐都给省略了。
使用markmap,你只需要学会三个符号就行,
#代表标题
-代表列表
---代表分隔符
通过这3个符号的使用,你就可以轻松的添加子分支。
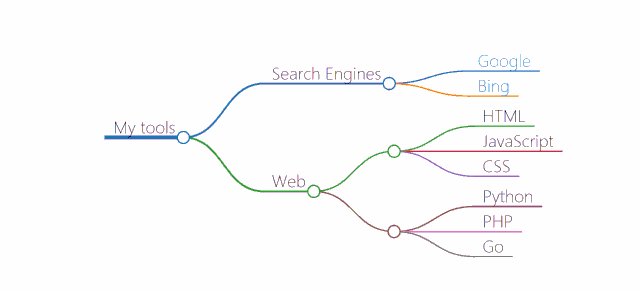
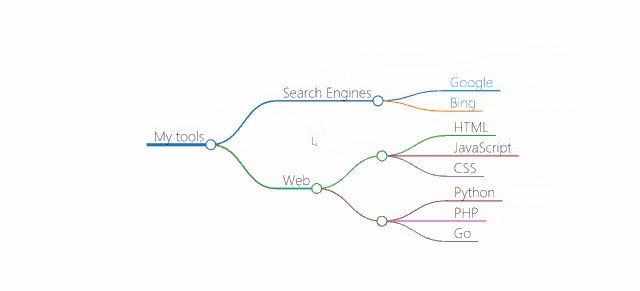
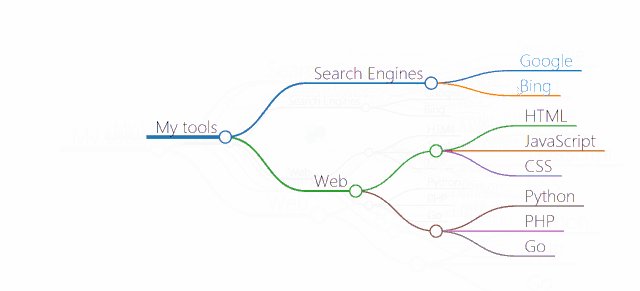
举个例子,
# My tools## Search Engines- [Google](https://www.google.com/)- [Bing](https://www.bing.com/)## Web- HTML- JavaScript- CSS---- Python- PHP- Go这样,就完成了一副思维导图的绘制,

思维导图工具这么多,我为什么推荐markmap?
这不得不提起它吸引我的几项优点,
•轻量化,打开网站直接可以使用•完全开源免费•支持超链接•可以保存成矢量图和和交互式HTML
我认为,这款工具对于经常使用Markdown写文档的同学非常有用。你只需要按照正常的方式去写Markdown文档,文档写完,它也就自动的生成一份概括这份文档的架构图。
没错,前言中的思维导图就是使用markmap快速生成的,是不是对文章架构一目了然了?
GitMind
自从我切换到macOS之后,我就开始寻找visio的替代品,ProcessOn、edraw、OmniGraffle...但是都不尽人意。
直到我遇到GitMind[2],才发现有这么良心且强大的的思维导图&流程图工具。
是的,GitMind不仅仅是一款思维导图工具,这也正是它吸引我的一点--它不仅支持思维导图,还支持绘制流程图。
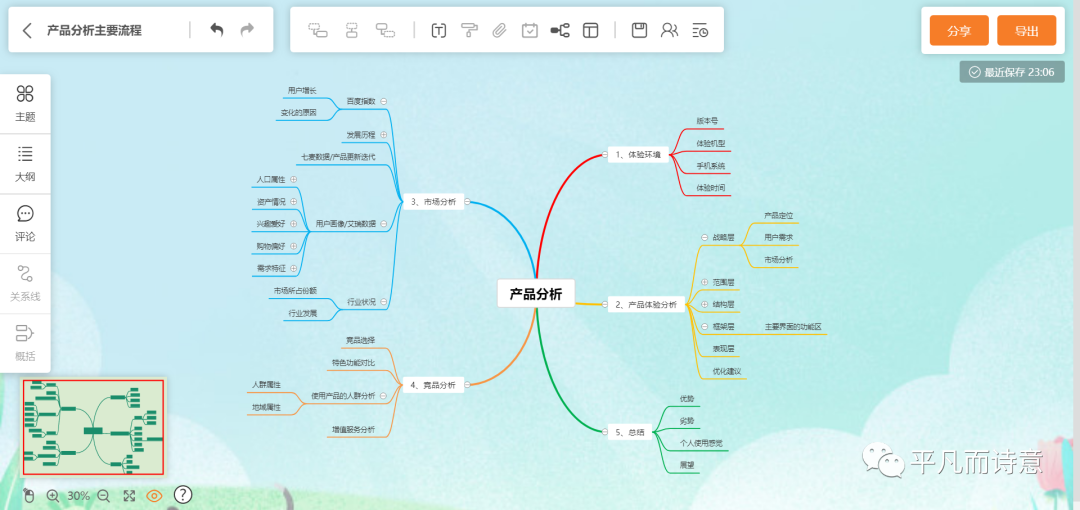
思维导图

我认为在我的使用范围内,GitMind在思维导图方面丝毫不亚于xmind。它不仅支持xmind中常用的布局和快捷键,它还具备如下强大的功能,
•团队协作•丰富的模板•自定义主题•大纲视图•一键分享
另外,还需要强调的一点就是,GitMind思维导图还支持在微信公众号中使用。
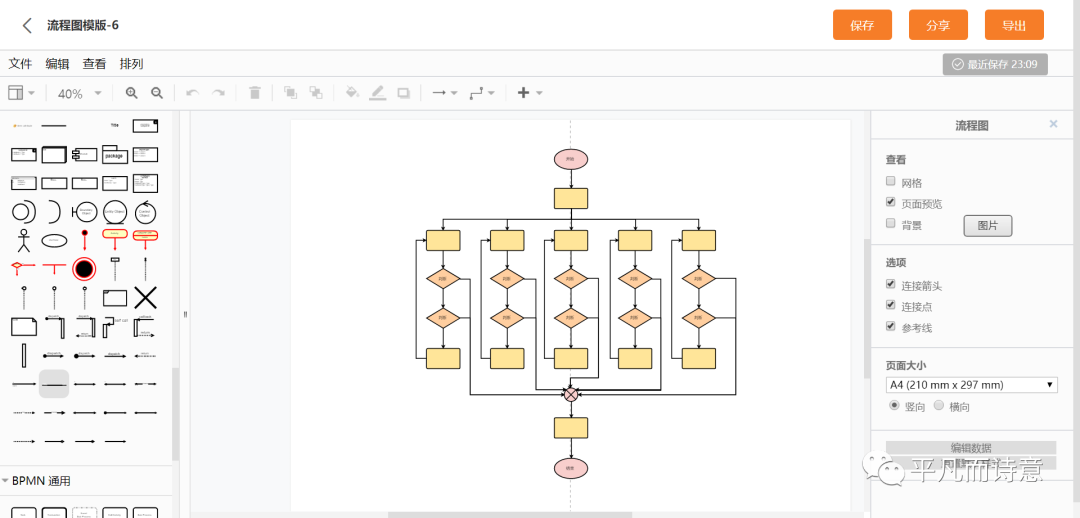
流程图

在流程图方面,GitMind同样支持思维导图里面具备的丰富模板、一键分享这些功能。但是,作为一个合格的流程图工具,这些显然是不够的。
GitMind在流程图绘制方面具有如下优点,
•自动对齐•快捷添加箭头•拥有剪切画、BPMN、UML等形状
推荐阅读
•干货 | 2019年共享免费资源整理(上):学习资源篇•干货 | 2019年共享免费资源整理(下):实用工具篇•10款VS Code插件神器,第7款超级实用!•开发者常用工具集 | 如果早一些看到这篇文章该多好•实用工具 | 5款超实用浏览器插件,第一款真神器•实用工具 | 10款搜索引擎,看到第一款就会毅然放弃百度!•实用工具 | 6款免费OCR工具,第一款是神器
欢迎关注我的公众号“平凡而诗意”,原创技术文章第一时间推送,如果喜欢,麻烦点一下“在看”~

引用链接
[1] markmap: https://markmap.js.org/repl[2] GitMind: https://app.gitmind.cn/




















 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








