
在用Axure进行原型制作的时候,我们经常会需要制作文字的链接跳转。下面给大家介绍几种不同的设置文字链接的方法。咱们以同一个例子来进行设置。

咱们在注册某些网站或者APP的时候,经常会看到类似的提示,点击“《用户隐私协议》”可打开用户隐私协议的页面进行查看。在Axure中有以下几种方法可以进行设置。
一、分段设置
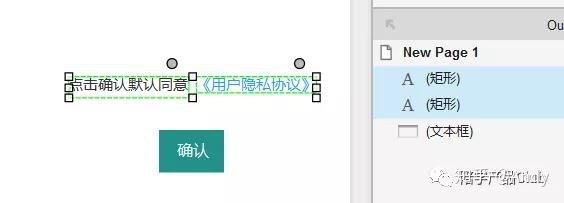
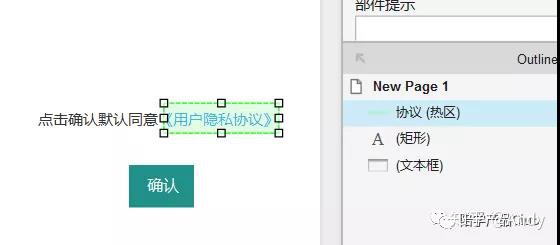
分段设置也就是说把进行点击的部分,“《用户隐私协议》”与其他文字独立开来,分别属于不同的部件。

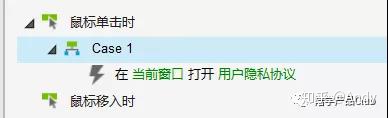
然后,在“《用户隐私协议》”的文字上设置链接的跳转,就可以达到我们预期的效果。

二、利用部件覆盖
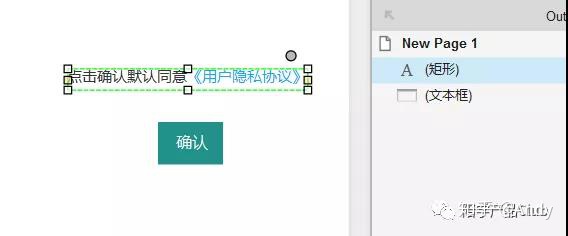
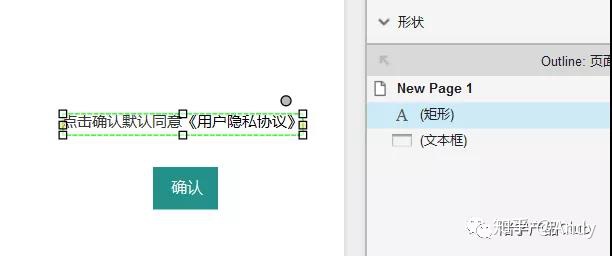
覆盖是什么意思呢?怎么个覆盖法呢?还是以这个简单的例子来看,文字以一个部件的形式出现。就是这样:

然后在需要进行链接跳转的文字上方再叠加一个部件,透明的矩形、热区等等均可,覆盖住文字。在这里依然是“《用户隐私协议》”。

最后,在矩形或者热区部件上设置链接的跳转即可,设置与第一种方法是一样的,是最简单的交互设置了。这种方法也是一个常用且灵活的方法,除了文字,在很多情况下我们都可以借助热区做快速的交互设置。
三、超链接文本
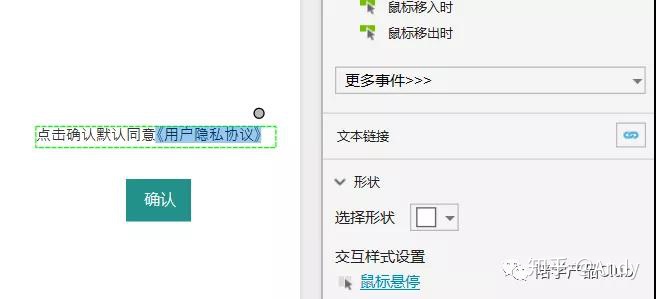
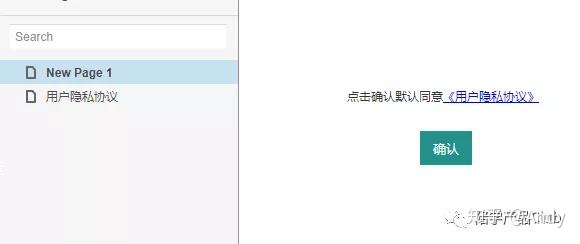
1、首先打开Axure,建立超链接文本。超链接元素不局限于文字,可以使用任何你想使用的部件,文字、图片、图形或者其他都可以。在这里小例子里边还是“《用户隐私协议》”。

2、设置超链接。选择文本 “《用户隐私协议》”,点击“文本链接”后面的小图标,打开超链接设置面板。

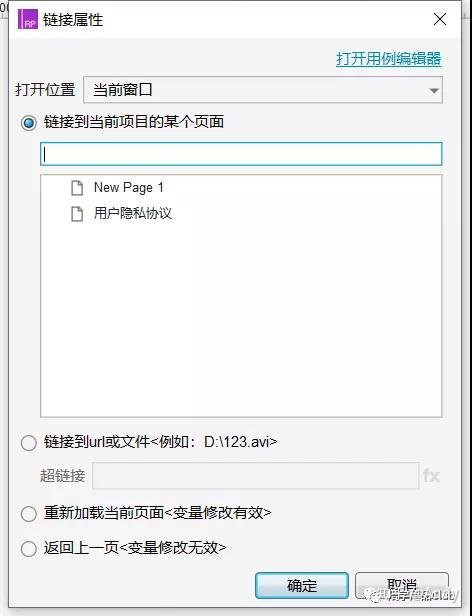
3、弹出超链接设置面板,选择超链接页面或者url地址。这里我们选择的还是“用户隐私协议”的页面。选择完成之后,点击确定,关闭设置面板。

4、设置好之后与原来的样式相比,产生了变化。

如果下次看到这个样式的文字,要想到是进行超链接设置,而不是交互设置。在交互设置用例中是看不到设置内容的,这个要一定注意。5、最后预览,看一下效果跟其他方法是否一样。


简单介绍了一下在Axure中制作文字的链接的方法,大家可以根据自己的实际需求和使用习惯,选择适合的方法。
同时可以考虑一下,有没有其他方法,以及这些方法除了用于设置文字之外,还有没有其他的用法。欢迎大家踊跃发表自己的意见。




















 2199
2199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








