
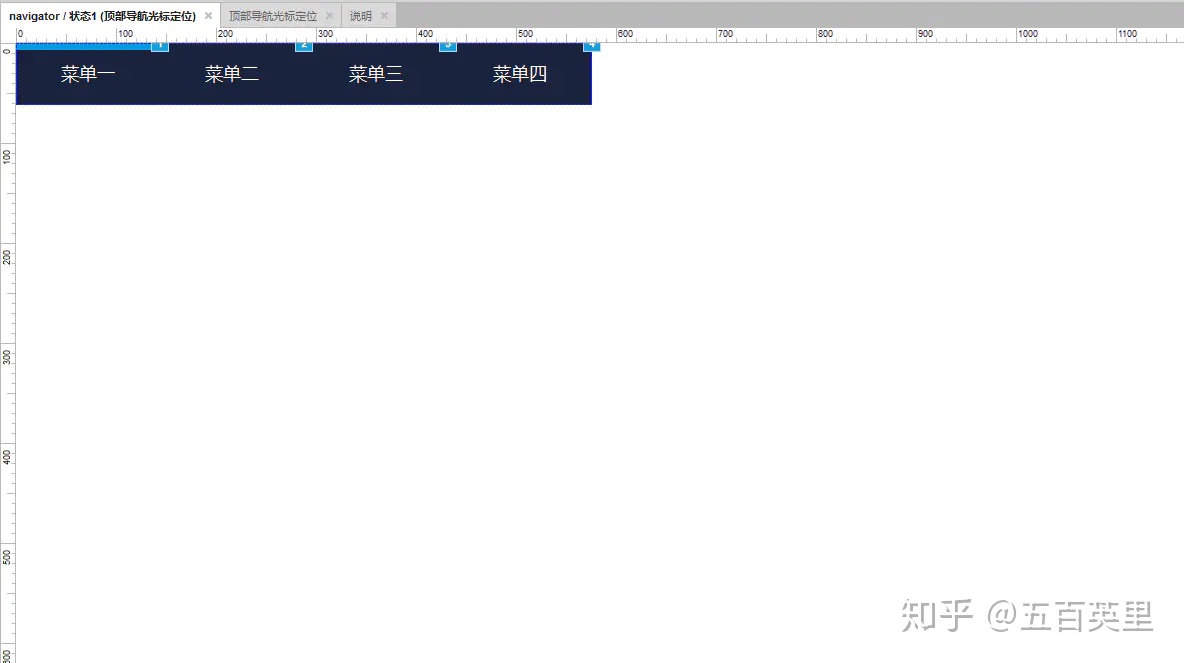
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置
如下图:

线上效果图,查看:顶部导航光标定位
制件方法
1、页面与导航栏制作
按平时制作导航与页面的方式制定,先制作好页面与导航栏
2、菜单动态面板
添加动态面板,放在导航栏位置

3、制作菜单
进入动态面板,添加4个菜单,并添加光标,并放置于菜单一位置

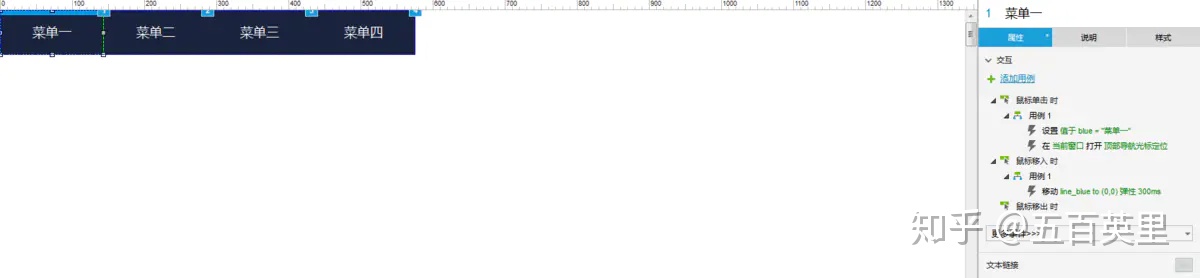
4、菜单一交互
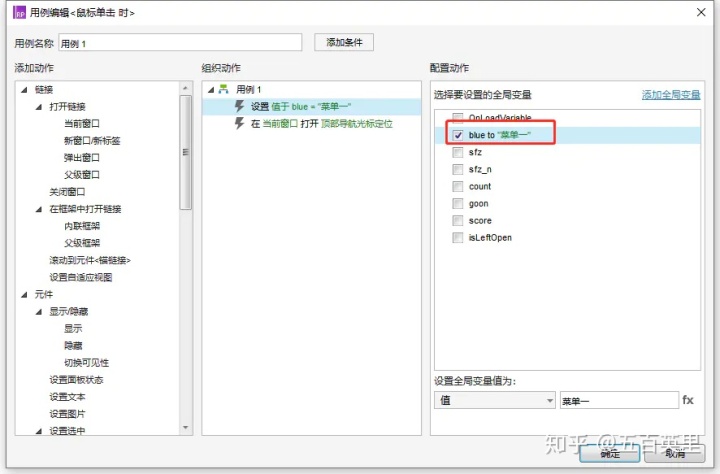
针对每个菜单单独做交互效果,菜单一交互设置

在菜单一的交互中添加全局变量"blue",并设置值为“菜单一”

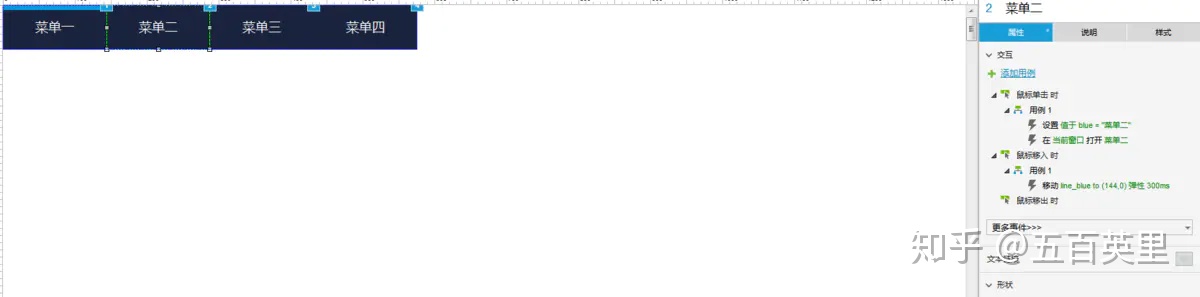
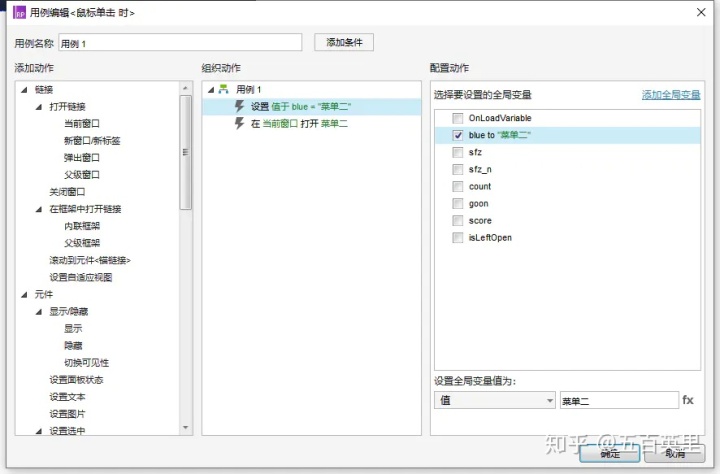
5、菜单二交互
菜单二交互设置

在菜单二的交互中添加全局变量"blue",并设置值为“菜单二”

其余菜单按以上方法进行设置
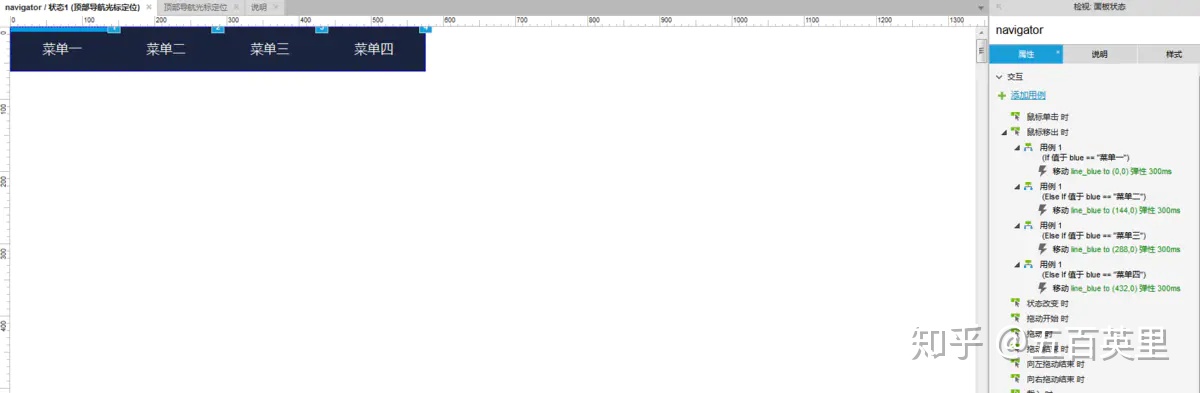
6、动态面板页面交互
在动态面板页面做鼠标移出时的交互效果

7、母板
多个菜单页面,可将制作的菜单转换为母板,其余3个菜单页面可直接使用

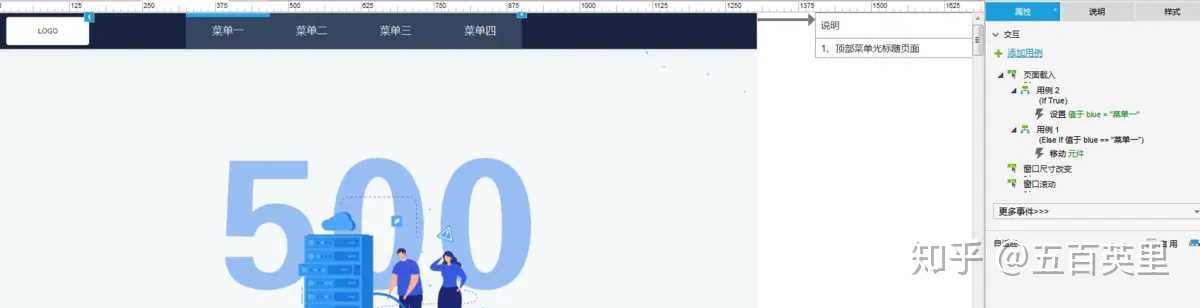
8、主页面交互设置
在主页面设置页面载入时的交互






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








