创建自己的Code Snippets在VSCode中
创建Vuejs文件模板代码片段
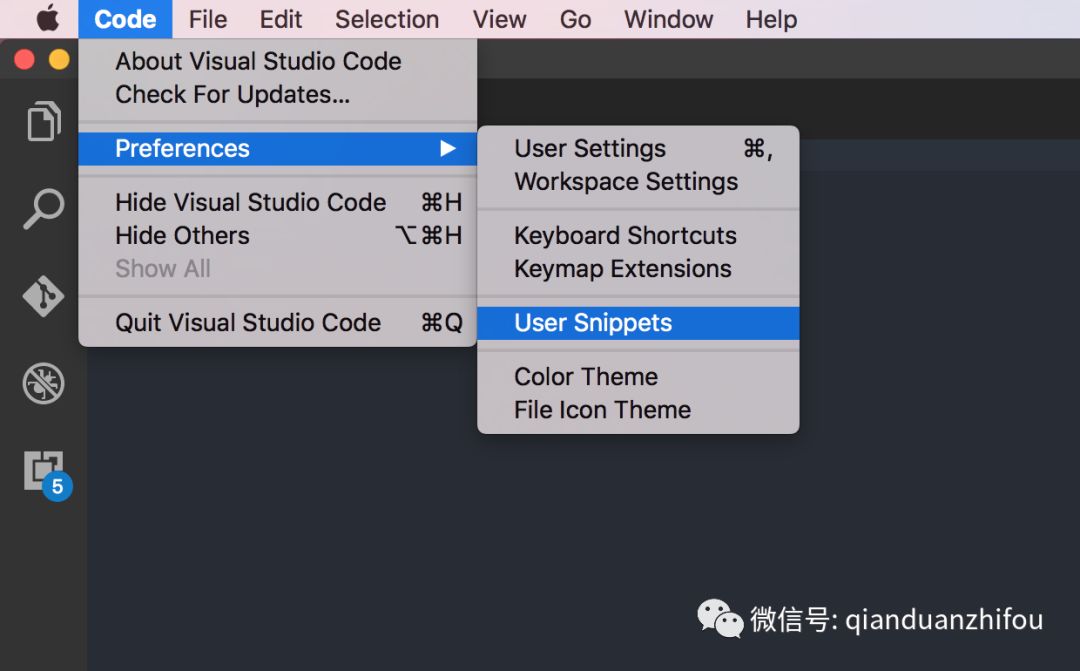
1. Go to Code → Preferences → User Snippets

2.弹出提示框,选择一个vue代码高亮插件,比如vue.js

3.VSCode会创建一个vue.json,开始自定义
*vue.json*
{
"New File":{
"prefix":"template",
"body":[
"",
"\t
"",
"",
"
"\texport default {",
"\t\tname: '${name}'",
"\t}",
"",
"",
"
"\t.${name} {",
"",
"\t}",
""
]
}
}
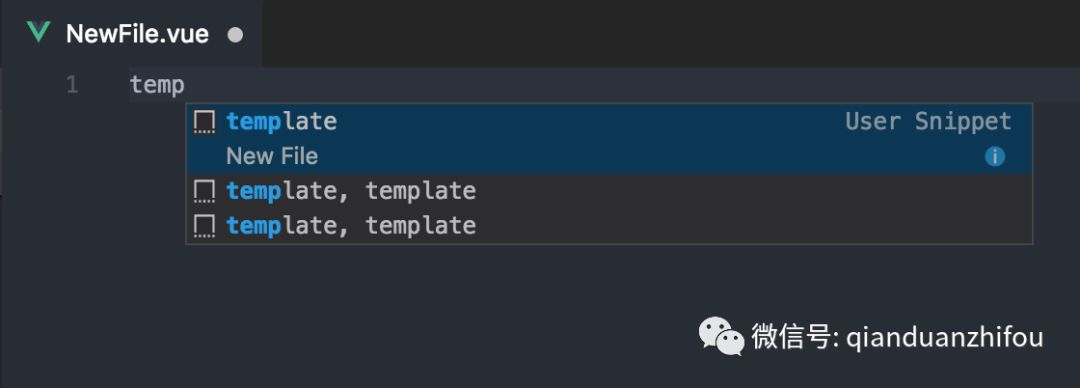
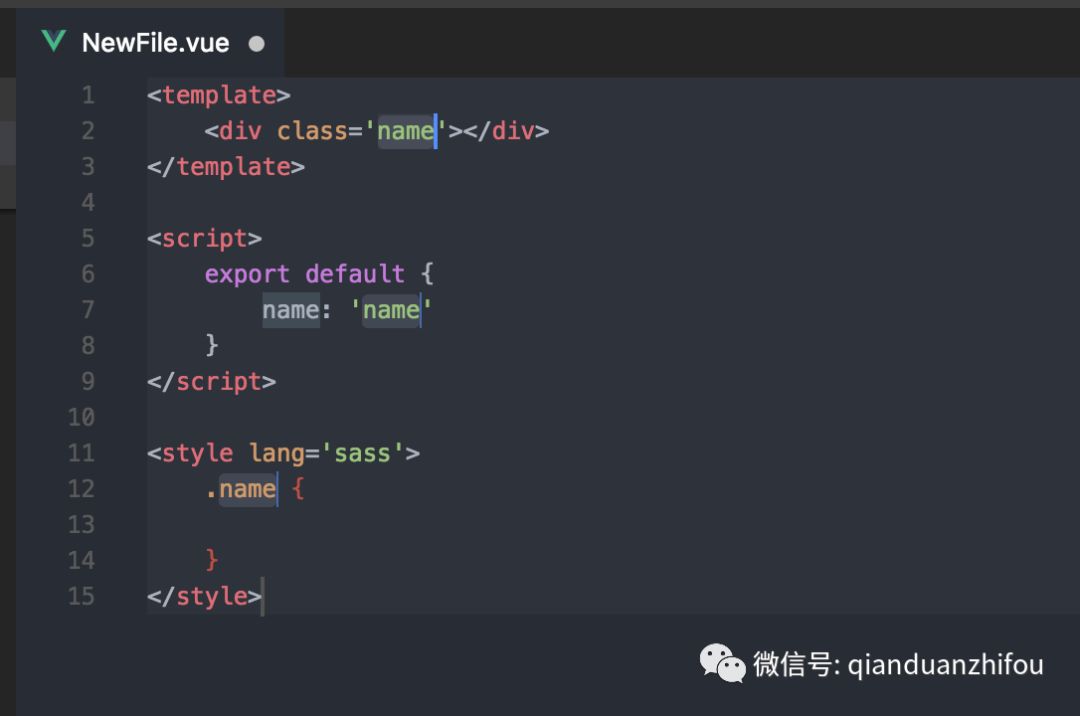
使用效果:

创建px2rem sass转换函数snippets
1. Go to Code → Preferences → User Snippets
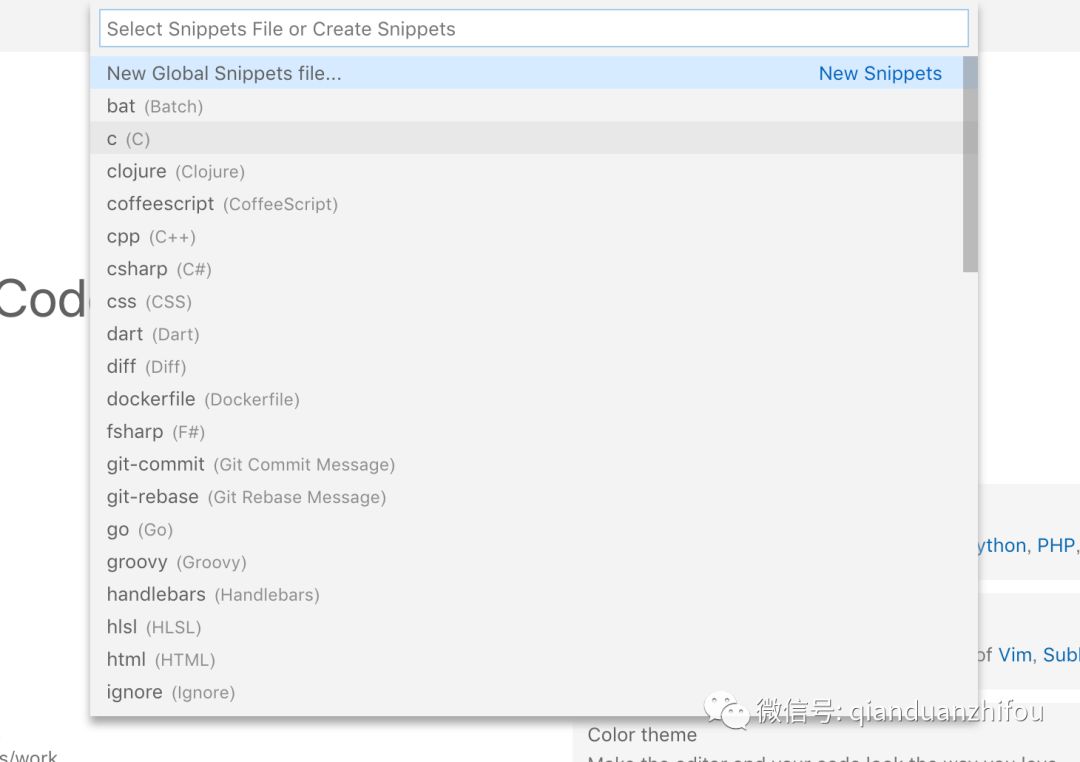
2. 选择新建全局snippets file

3. VSCode会生成./vscode/px2rem.code-snippets,开始自定义:
{
// Place your giftmall_app workspace snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"px2rem":{
"scope":"javascript,typescript,scss",
"prefix":"prm",
"body":[
"pxToRem($1)"
],
"description":"px to rem"
}
}
4.在中输入prm,就可以看到补全提示prm->px2rem(参数值)
这里只是一个简单介绍,可以在平时工作中,去多多实践,减少一些无意义的体力活。




















 1442
1442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








