一.概述
本文介绍处理 ASP.NET Core 应用中常见错误的一些方法。主要是关于:开发环境异常页;非开发环境配置自定义异常处理页;配置状态代码页(没有正文响应,http状态400~599的)。
1.1 开发环境异常页
要将应用配置为显示有关异常的详细信息的页面,请使用开发环境异常页。要环境设置为 Development,具体查看:asp.net core系列9环境。下面向 Startup.Configure 方法添加代码行:
if (env.IsDevelopment()) { //注意: 调用该方法,要放在对其捕获异常的任何中间件前面,中间件格式Use{ xxx }(),如UseMvc(); app.UseDeveloperExceptionPage(); }1.2 配置自定义异常处理页
配置自定义异常处理页,用于非 Development 环境下,下面是razor项目中的异常处理页代码(Pages下Error.cshtml页面)。
if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/error"); }在 MVC 应用中,不要使用 HTTP 方法特性(如 HttpGet)修饰错误处理程序操作方法。 显式谓词可阻止某些请求访问方法。 允许匿名访问方法,以便未经身份验证的用户能够接收错误视图。
//mvc中,HomeController中的Error, 添加[AllowAnonymous] [AllowAnonymous] [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); }1.3配置状态代码页
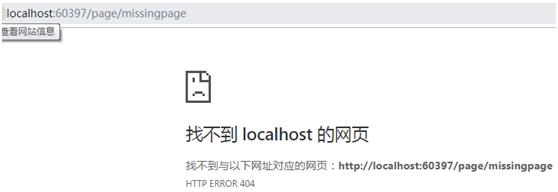
默认情况下,应用不会为 HTTP 状态代码提供丰富状态代码页,例如 404 未找到。下面我们访问一个不存在的页面,默认页面显示如下:

下面提供状态代码页,使用状态代码页中间件,向 Startup.Configure 方法中添加。注意: 管道中请求处理中间件之前调用 UseStatusCodePages。
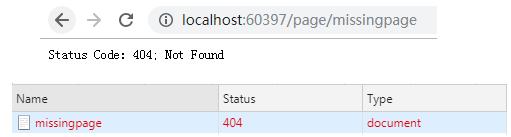
//请求处理中间件之前调用 app.UseStatusCodePages(); app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseMvc();默认情况下,状态代码页中间件为常见状态代码(如 404)添加纯文本处理程序, 如下所示:

该中间件支持多种扩展方法。 一种方法采用 Lambda 表达式:
//自定义页面的输出类型和文字信息及状态码,用于处理程序,检查状态代码在400~599之间且没有正文的响应 app.UseStatusCodePages(async context => { context.HttpContext.Response.ContentType = "text/plain"; await context.HttpContext.Response.WriteAsync( "Status code page, status code: " + context.HttpContext.Response.StatusCode); });UseStatusCodePages 重载需要使用内容类型和格式字符串:
app.UseStatusCodePages("text/plain", "Status code page, status code: {0}");1.4 UseStatusCodePagesWithRedirects重定向
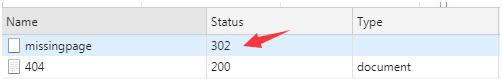
该中间件作用是: (1) 向客户端发送“302 和状态码。(2)将客户端重定向到 URL 模板中的位置。
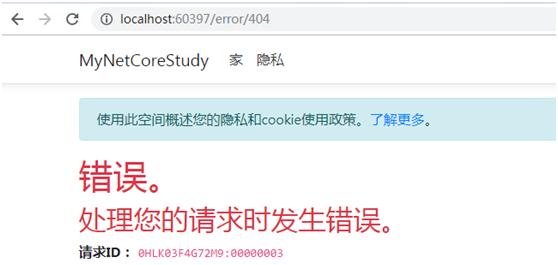
//当没有正文的响应时,重定向到指定页面,{0}点位符表示请求出错的http的状态码 app.UseStatusCodePagesWithRedirects("/error/{0}"); //请求处理中间件之前调用 // app.UseStatusCodePages();下面是在razor项目中,当访问一个不存在的页面时http://localhost:60397/page/missingpage,地址重定向到error页并显示出错的状态码,必要时还可以在error页的OnGet()方法中进行业务处理。






















 8168
8168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








