
一、 input分类
根据显示效果将input分为五类
- 文本框类:type值为text,password。
- 按钮类:type值为button,reset,submit。
- 选框类:type值为checkbox,radio。
- 图片类:type值为image。
- 文件类:type值为file。
二、原始显示效果
首先我们先看一下上述各类input在浏览器中原始显示效果,代码如下
1.文本框类
2.按钮类
3.选框类
4.图片类
5.文件类
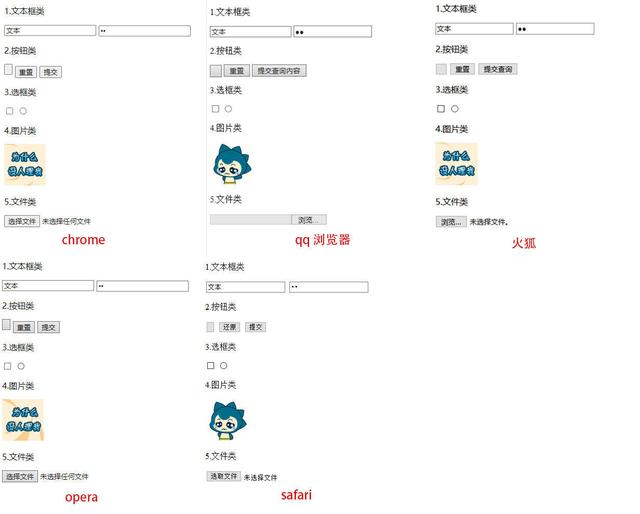
在pc端各主流浏览器中显示效果如下

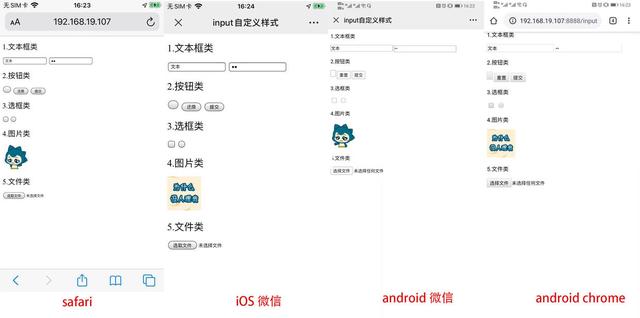
在移动端各主流浏览器中显示效果如下

三、自定义样式(含清除默认样式)
1. 文本框类
(1)占位文本样式修改(placeholder)
占用文本样式修改使用伪元素::placeholder,这伪元素虽然还是一个实验功能,但是其实已经得到了大部分浏览器的支持,如果浏览器版本过低可以使用添加前缀来做兼容,MDN文档给的兼容情况如下图。

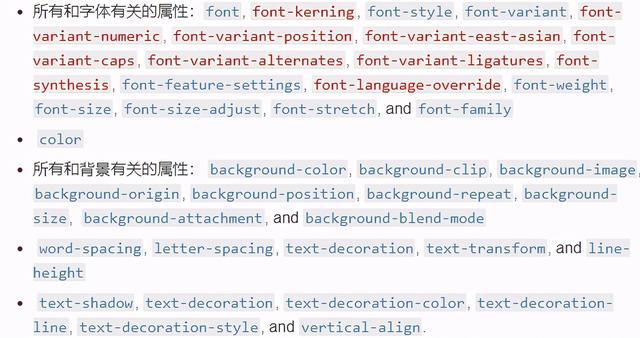
值得注意的是,该伪元素可以支持修改的属性值有限,具体支持的属性见下图

(2)聚焦样式修改(focus)
聚焦样式修改使用伪类:focus,该伪类可以支持修改input所有的css属性,可以放心使用
(3)常规样式修改
常规样式例如border,color,font-size的部分都可以直接修改。
(4)清除默认样式
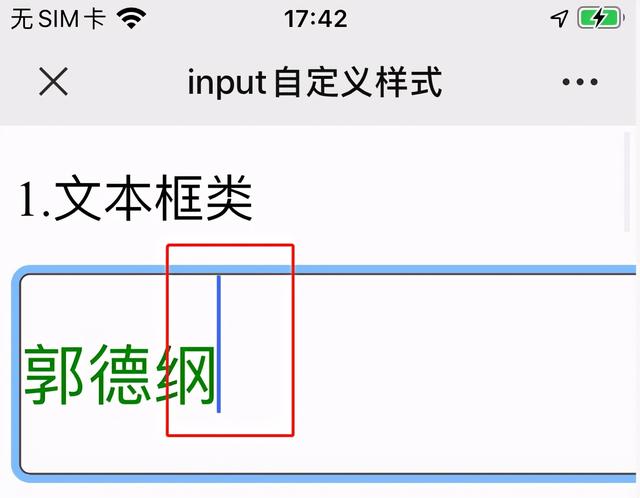
上面css属性修改可以覆盖掉大部分原有的样式,从而达到清除默认样式的效果。但是在iOS中input上不会有默认的阴影样式覆盖不了,需要使用-webkit-appearance: none;将其清除。注意:在ios中还有一个与其他浏览器不同的地方——当input的line-height大于font-size时,输入文字时光标长度不对,下图所示input的line-height=3,可以看出其光标是从input最上方开始的,这样显然显示效果不好,因此我们建议line-height=1,如果需要扩展input的高度,使用padding来实现。

2. 按钮类
按钮类input修改默认样式比较简单,只需要常规样式修改和伪类修改。其中伪类:hover和:active比较常用,只要用于修改悬停样式和点击样式。
3. 选框类
选框类input在不同浏览器中显示效果差别很大,因此对于前端开发者来说,自定义样式是很有必要的。1)单选框样式自定义
常用的办法是隐藏原来的单选框,然后创建一个单选框。以下面代码为例
男女/*css*//* 隐藏原有的ridio选框 */.radio { display: none;}.label { position: relative; /* 作为定位基准 */ margin-left: 20px; /* 给label左侧添加margin(padding也行),给自定义radio留位置 */}/* 自定义radio(未选中)样式 */.label::before { display: inline-block; position: absolute; content: ""; width: 16px; height: 16px; border: 1px solid yellowgreen; left: -20px; top: 3px; /*根据label高度和自身需求设置top*/}/* 自定义radio(选中)样式 */.radio:checked + .label::before { border: 1px solid skyblue;}.radio:checked + .label::after { content: ""; position: absolute; width: 10px; height: 10px; border-radius: 100%; background-color: skyblue; left: -16px; top: 7px;}显示效果如下图

注意
- input类元素不支持:before和:after,因此需要靠label来实现;
- 上例使用了相邻选择器来选定元素,这是上述效果得以实现的基础(ridio和label中间不能添加其他的元素)。
上面的例子只是一种方法,如果不使用为元素,可以在radio和label中间添加一个div作为自定义的radio选框。
2)多选框样式自定义
多选框样式自定义与单选框自定义样式的方式一摸一样,如下面代码
男女不明/* css*//* 隐藏原有的checkbox选框 */.checkbox { display: none;}.label { position: relative; /* 作为定位基准 */ margin-left: 20px; /* 给label左侧添加margin(padding也行),给自定义checkbox留位置 */}/* 自定义checkbox(未选中)样式 */.label::before { display: inline-block; position: absolute; content: ""; width: 16px; height: 16px; border: 1px solid yellowgreen; left: -20px; top: 3px; /*根据label高度和自身需求设置top*/}/* 自定义checkbox(选中)样式 */.checkbox:checked + .label::before { border: 1px solid skyblue;}.checkbox:checked + .label::after { content: ""; position: absolute; width: 10px; height: 10px; border-radius: 100%; background-color: skyblue; left: -16px; top: 7px;}显示效果如下图

4. 图片类
这类input在平常使用较少,如果需要显示图片建议直接使用img标签。
5. 文件类
目前常用的做法是使用元素(一般使用a元素)包裹住input,外层元素样式即为此次自定义样式,同时将input透明度设置为0,宽高与外层元素宽高一致,这样可以保证点击外层元素是出发input。示例代码如下
点击这里上传文件/* css */.file { padding: 4px 10px; height: 20px; line-height: 20px; position: relative; cursor: pointer; color: #888; background: #fafafa; border: 1px solid #ddd; border-radius: 4px; overflow: hidden; display: inline-block; zoom: 1;}.file input { position: absolute; opacity: 0; filter: alpha(opacity= 0); cursor: pointer; width: 100%; height: 100%; top: 0; left: 0;}.file:hover { color: #444; background: #eee; border-color: #ccc; text-decoration: none;}显示效果如下:

注意:以上操作会隐藏上传的文件,如果需要显示,需要额外添加一个元素并且配合使用js用于显示上传的文件,在此不过多说明,有兴趣的可以自行研究。




















 4679
4679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








