一、背景——浏览器缓存策略
我们使用 webpack 来打包我们的模块化后的应用程序,webpack 会生成一个可部署的/dist目录,然后把打包后的内容放置在此目录中。只要/dist目录中的内容部署到服务器上,客户端(通常是浏览器)就能够访问网站此服务器的网站及其资源。而最后一步获取资源是比较耗费时间的,这就是为什么浏览器使用一种名为缓存的技术。可以通过命中缓存,以降低网络流量,使网站加载速度更快。
在 web 开发中,我们应该充分利用 HTTP 协议和浏览器的缓存来做好页面代码的持久化缓存。合理配置 Webpack 来更好的提升应用持久化缓存策略,通过将资源缓存在客户端中,可以避免之后每次都重新下载。
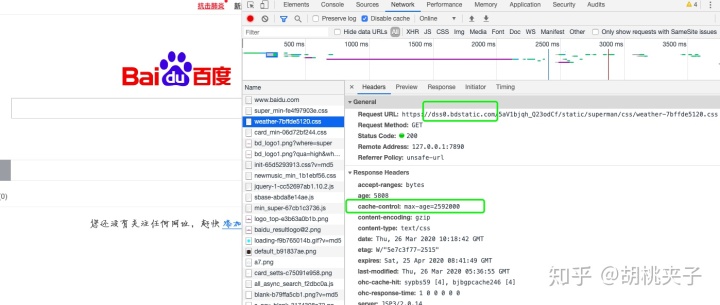
使用浏览器的持久化缓存方案分两步走,第一步是我们一般会将静态资源(JavaScript 、CSS、图片字体文件等)这些不经常变动的文件寻找更合适的服务器存放,比如放到 CDN 服务器上,并且配置单独的域名,比如百度常用的 CDN 域名是:x.bdimg.com和x.bdstatic.com域名。将静态资源存放到单独的服务器之后,需要做的是配置合理的 HTTP 缓存相关协议,比如我们使用Cache-Control告诉浏览器,当前文件的max-age:Cache-Control: max-age=31536000 (设置了文件的缓存时间是一年)。

完成第一步之后,第二步就是要针对发生了变更的静态资源进行重命名,这样静态的文件虽然使用了 CDN 和强缓存,但是只要内容变化,那么文件的路径(网址)发生了变化,浏览器还是会重新请求下载的。这个方法可以告诉浏览器去下载 JavaScript 文件,并将它缓存,之后使用的都是它的缓存副本。浏览器只会在文件名发生改变(或者一年之后缓存失效)时才会请求网络。在使用 Webpack 构建项目的时候,同样可以做到自动更新,但 Webpack 使用的不是版本号,而是指定哈希值(hash)。
二、webpack缓存相关配置
web 应用中,依赖通常比实际应用内的代码变更频率低,比如我们使用的库 Vue、React 甚至是 jQuery,这些代码并不会频繁的变更,但是我们的业务逻辑可能每天都会有需求,这时候我们应该合理的划分我们的代码,根据变更频率分组。将变更频率低的这些依赖模块移到单独的文件中,这样浏览器就可以独立缓存它们,保证每次应用中的代码变更也不会去重新下载它们。
在 Webpack 中要将依赖项提取到独立的 chunk 中,需要执行下面三个步骤:
1、将输出文件名替换为[name].[chunkname].js 。这样当 Webpack 编译应用时,它会将[name]作为 chunk 的名称。
// webpack.config.js
module.exports = {
output: {
// Before
filename: 'bundle.[chunkhash].js',
// After
filename: '[name].[chunkhash].js'
}
};
2、要将entry的值改为对象,而不是单独的字符串或者数组
// webpack.config.js
module.exports = {
// Before
en







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








