 JZGKCHINA
工控技术分享平台
在上一篇文章《如何通过HART协议将流量计实时数据读取到上位机》中,我们讲到通过hart协议跟E+H流量计进行通信,文章发表后,很多网友也提出了怎么没有读到累计流量啊,恰好业主方也有此需求,顺便写点文章,当作上一篇文章的补充
JZGKCHINA
工控技术分享平台
在上一篇文章《如何通过HART协议将流量计实时数据读取到上位机》中,我们讲到通过hart协议跟E+H流量计进行通信,文章发表后,很多网友也提出了怎么没有读到累计流量啊,恰好业主方也有此需求,顺便写点文章,当作上一篇文章的补充 。
明渠流量计以流速-水位运算法为基础,并采用了先进的流速测量仪和水位测量仪,从而确保测速和运算的准确性的一种新型智能化流量系统,根据渠道的宽度和测量精度的要求,采用单探头法或多探头法明渠测流的数学模型。
在
E
+H
流量计的
H
ART
协议中没有累计流量这个选型,但通过
hart
协议技术中,得知,通过特定方式,对流量计进行设置是可以完成获得累计流量的。
。
明渠流量计以流速-水位运算法为基础,并采用了先进的流速测量仪和水位测量仪,从而确保测速和运算的准确性的一种新型智能化流量系统,根据渠道的宽度和测量精度的要求,采用单探头法或多探头法明渠测流的数学模型。
在
E
+H
流量计的
H
ART
协议中没有累计流量这个选型,但通过
hart
协议技术中,得知,通过特定方式,对流量计进行设置是可以完成获得累计流量的。

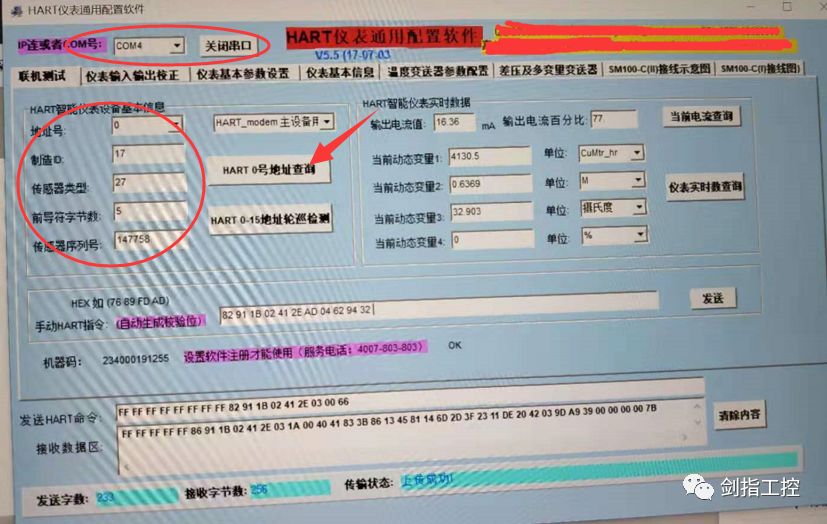
图一
操作步骤:
1: 通过厂家技术人员推荐,购买了HART协议读写仪器,并说明书接线,只有红接正,黑接负就行。
图二
2: 读取仪表的序列号
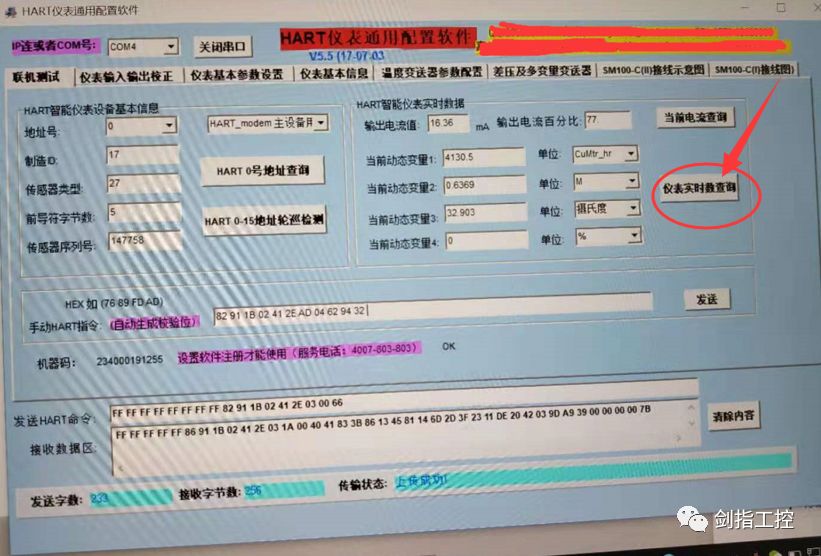
图三
3:读出实时数据
图四
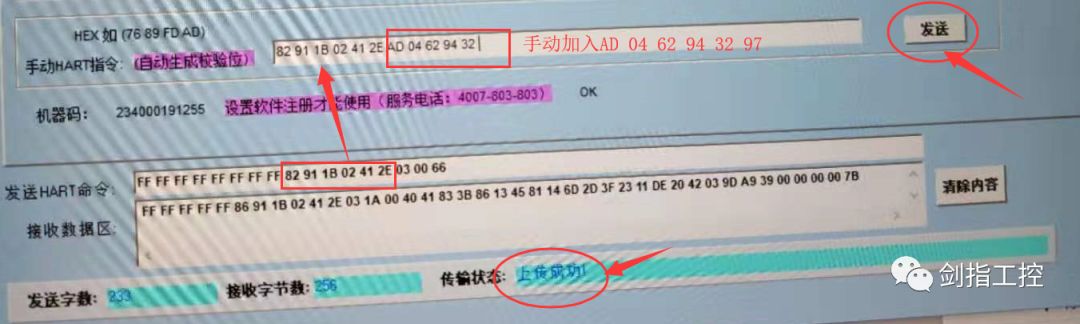
4: 发送特定指令到仪表上
图五
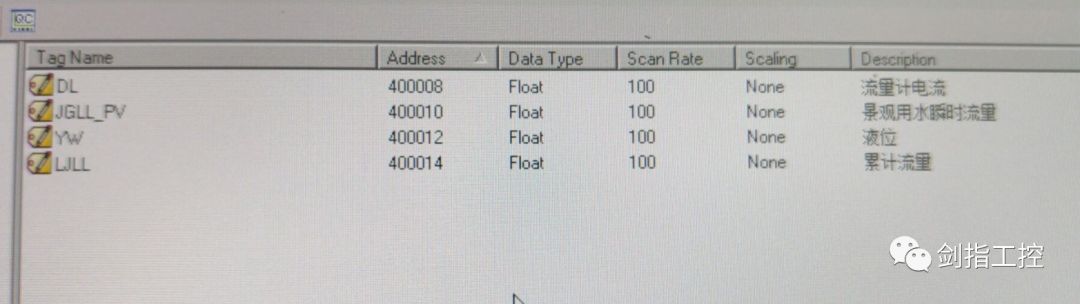
通过以上的设置,就能能在hart通信中增加累计流量这个通信地址。 接下来就是通过OPC读取到仪表上的区域,新增了400014这个地址。 详细步骤不再描述。 图六
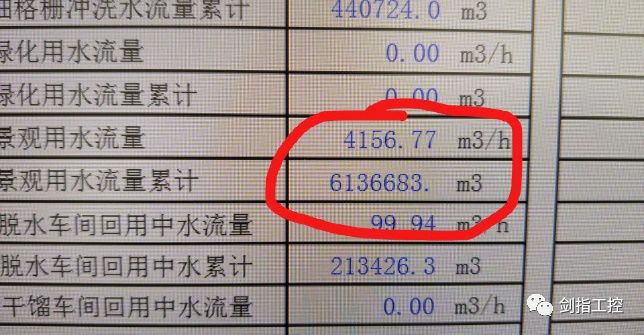
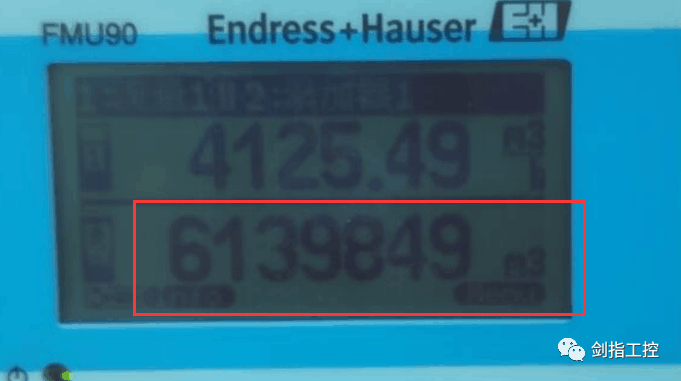
通过实际测试,已经顺利读写到仪表上面的参数。
(这里由于表头和中控距离较远,没有实时记录;
拍到表头和上位机存在误差)。
图六
通过实际测试,已经顺利读写到仪表上面的参数。
(这里由于表头和中控距离较远,没有实时记录;
拍到表头和上位机存在误差)。

图七

图八
污水厂一天排放水在10万m³左右,通过明渠流量计进入水工湿地,不得不说,现在绿化越来越漂亮了。 身为自控工程师,我感到自豪;我们也在环保事业,贡献着一片绿。
图九 现场实景图
往期回顾
●如何通过博途V15平台下,完成两台西门子300的通讯
●如何通过HART协议将流量计实时数据读取到上位机
●如何通过INTOUCH组态软件做EXCEL报表(含代码)
●通过Intouch组态软件通过OPC功能读取SMART PLC数据作者简介
赖伯海
从事自动化控制十余载,从事各种水处理自动化控制,熟悉AB、施耐德、西门子、三菱等主流PLC程序开发及画面组态制作及应用,对各自控仪表也有深入研究。

 《剑控会员》
《剑控会员》
剑字头上少把刀,
指向工控无纷扰。
工厂他日若相遇,
控友亮卡看背包。
——剑指工控群友王军




















 2088
2088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








