今天解决了一个问题,困扰很久的问题。
Problem

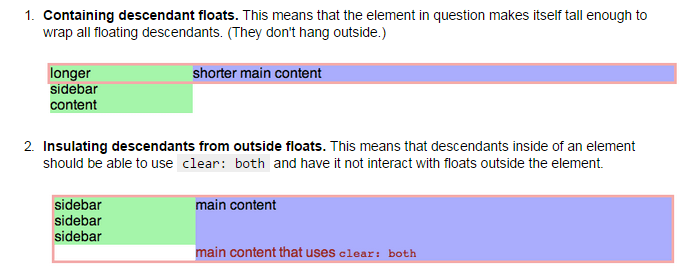
如下图,如果 sidebar 是 float: left,然后 main content 是 margin: left 的 static 定位,当 main content 的子元素使用了 clear 的时候,就会把外层的 sidebar 浮动也清除掉,就想第二幅图那样,这样的结果不是我们想要的。
然后就 stackoverflow 到了如下解法:
关键解法如下:
/* Should contain all floated and non-floated content, so it needs to
* establish a new block formatting context without using overflow: hidden. */
.container {
display: inline-block;
width: 100%;
zoom: 1; /* new block formatting context via hasLayout for IE 6/7 */
}
加入上述的容器样式,可以让 clear 不穿越到容器之外。
具体原理我也不懂,暂且先拿来主义,最起码解决了长久以来的隐痛。。
【转载请附】愿以此功德,回向 >>





















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








