作者:西瓜甜
一、安装
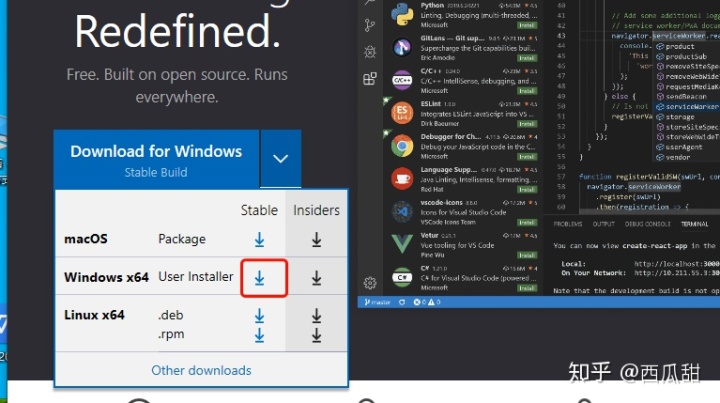
1. 下载软件包



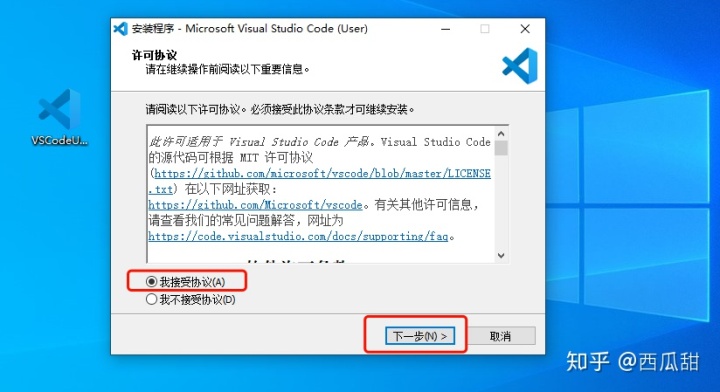
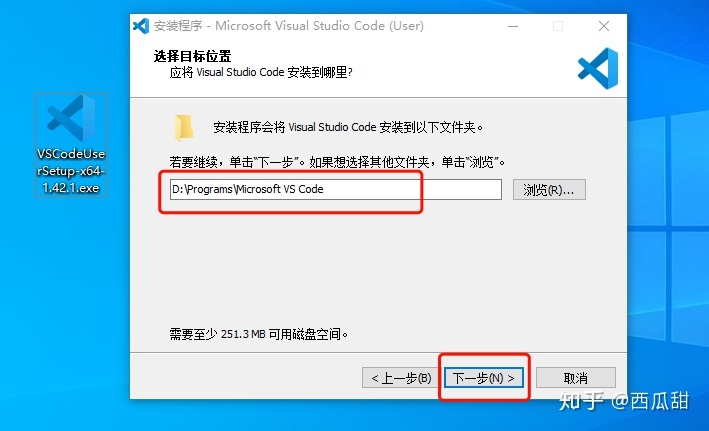
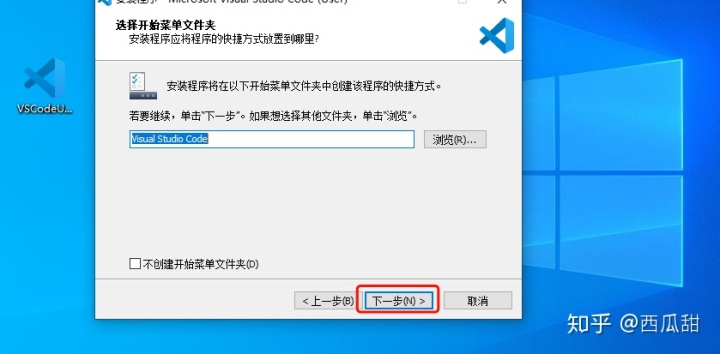
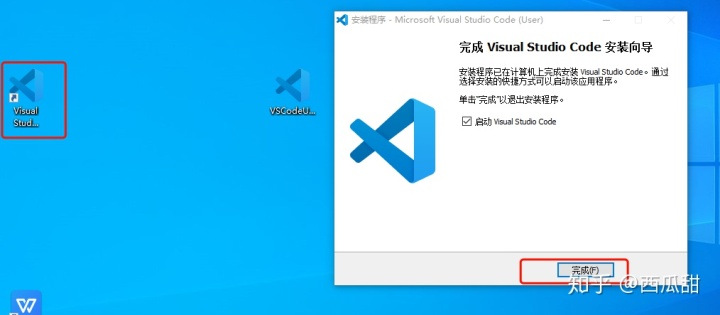
2. 安装

接下来手动编辑一个指定路径,用于存放安装的程序文件 路径会被自动创建


接下来全部打勾 √



二、基本配置
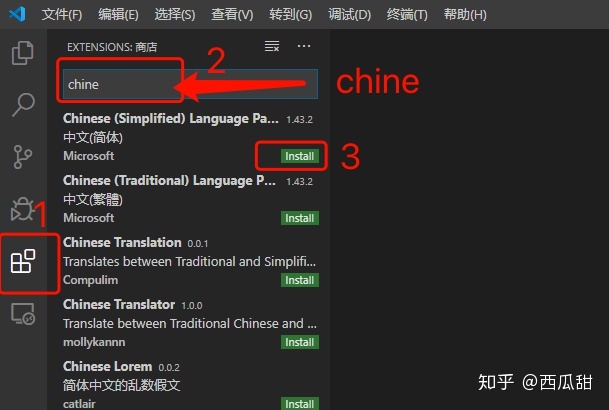
1. 安装中文简体插件

重启软件生效

2. 设置字体大小


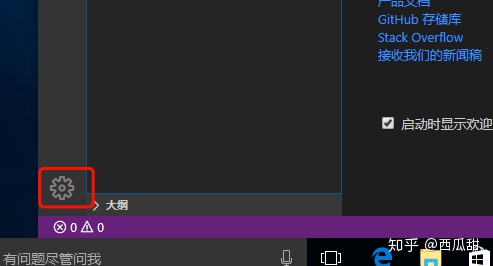
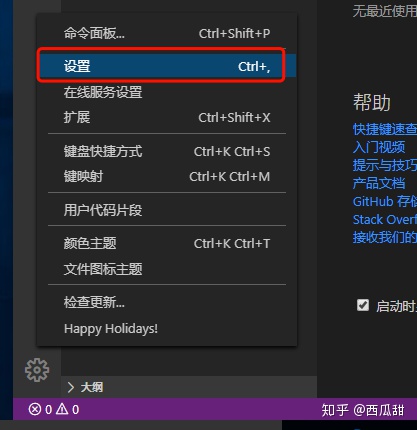
打开配置文件

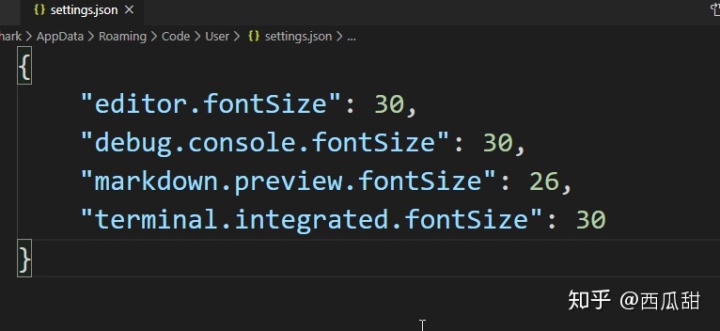
按如下内容进行编辑配置,没有的添加,有的修改
{
"editor.fontSize": 30,
"debug.console.fontSize": 30,
"markdown.preview.fontSize": 26,
"terminal.integrated.fontSize": 30
}
鼠标悬停到具体的某一行,可以看到关于此行配置项的提示信息

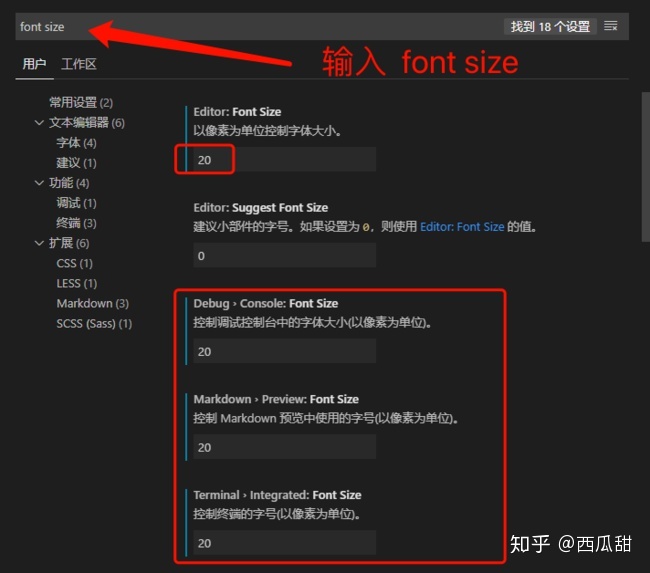
或者图形模式一步一步配置

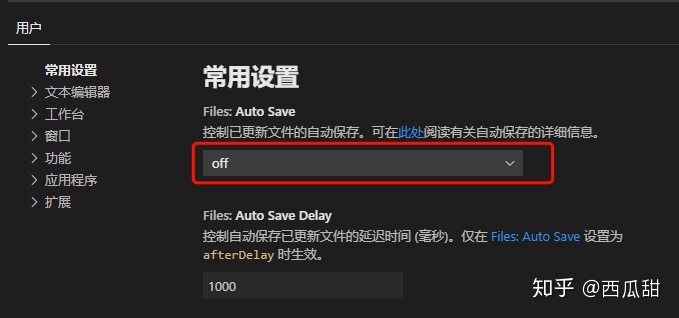
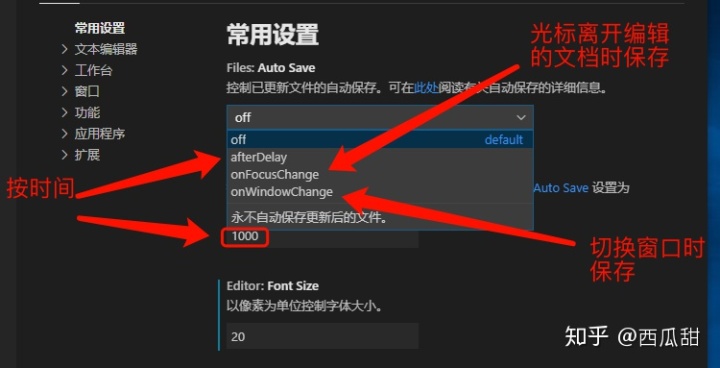
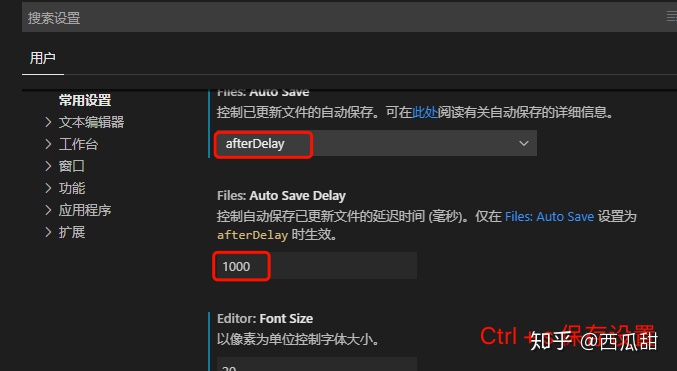
3. 设置自动保存编辑的文件



三、安装必要的插件
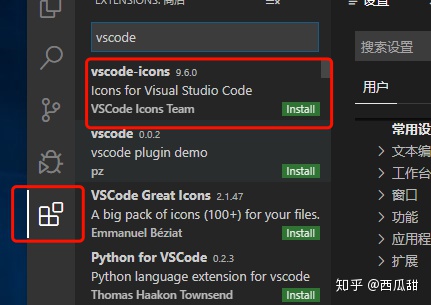
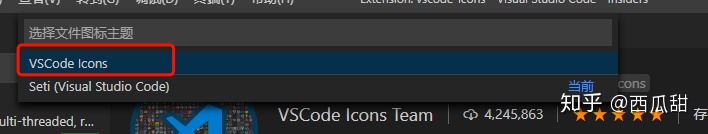
vscode-icons
让 vscode 资源树目录加上图标


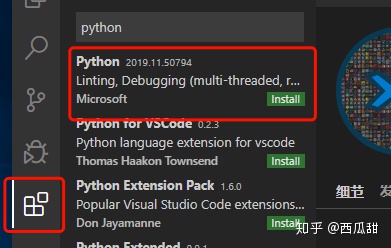
Python
支持 Python 语法

TabNine
更智能的代码自动补全,个人认为不利于初学者,因为这会导致初学者忘记所有的对象的方法和属性。
四、运行 python程序
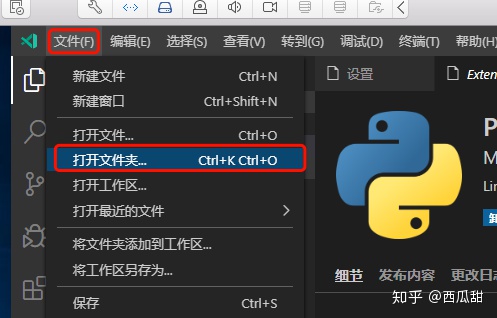
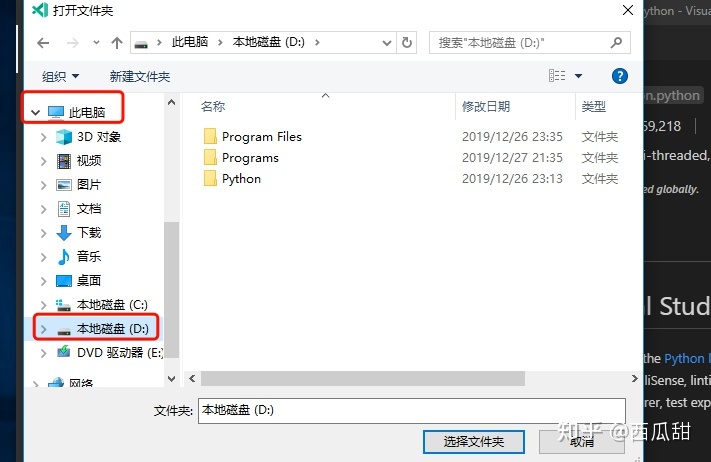
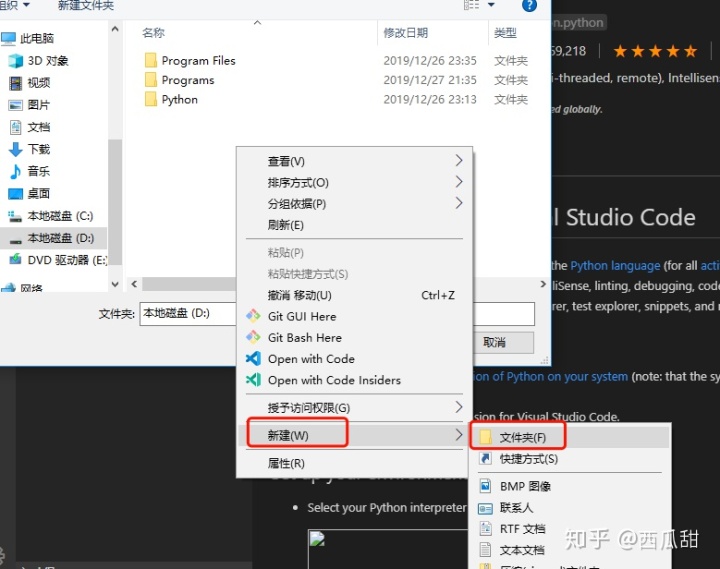
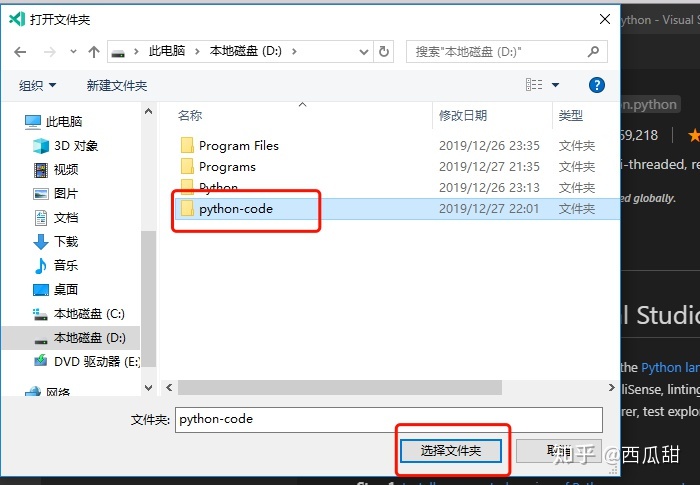
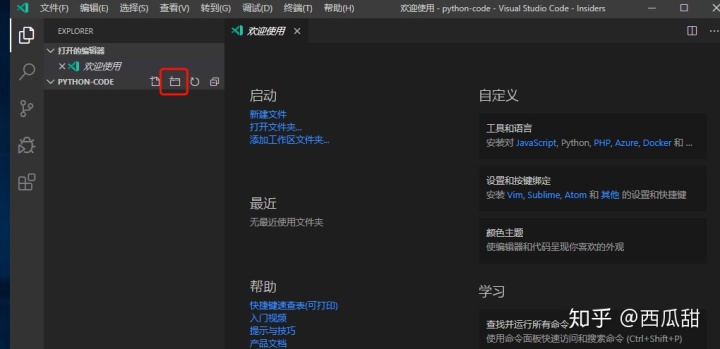
1. 新建文件夹





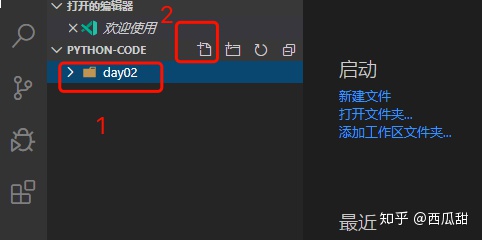
2. 新建 .py 文件


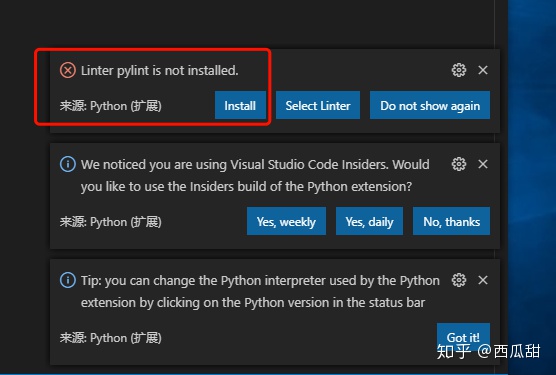
创建成功后,应该会有下方提示
主要是提示需要安装插件 pylint, 用于自动检查 python 语法的,当有语法错误或者代码不规范的时候会自动提示。

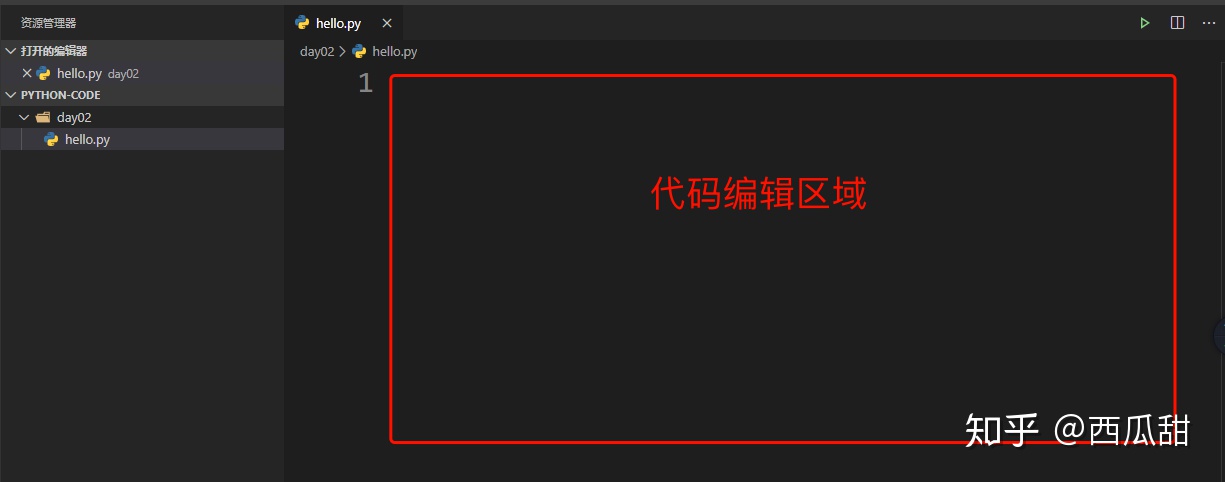
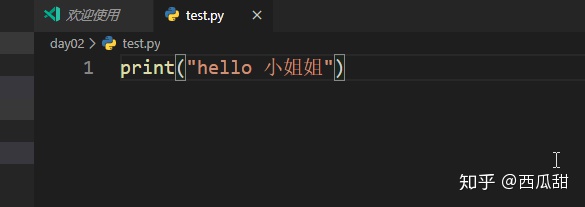
3. 编辑文件内容

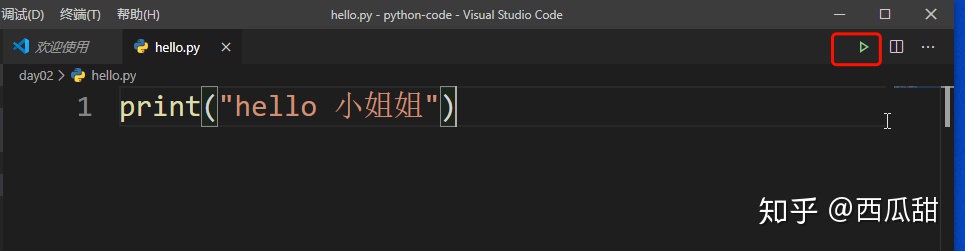
4. 运行代码


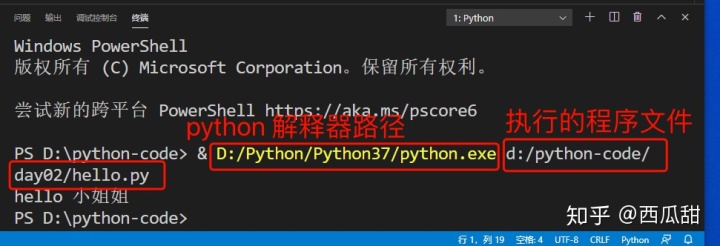
5. 手动指定 python 解释器路径
假如你系统没有自动检测到 python 的安装路径,或者你想指定其他版本的 python解释器,就可以使用如下配置指定 pyton 解释器路径。
把如下内容追加到 settings.json 文件的最后
"python.pythonPath": "D:PythonPython37python.exe"添加后的配置文件应该是这样的
{
"editor.fontSize": 30,
"debug.console.fontSize": 30,
"markdown.preview.fontSize": 26,
"terminal.integrated.fontSize": 30,
"files.autoSave": "afterDelay",
"workbench.iconTheme": "vscode-icons",
"terminal.integrated.cursorBlinking": true,
"python.pythonPath": "D:PythonPython37python.exe"
}五、调试代码
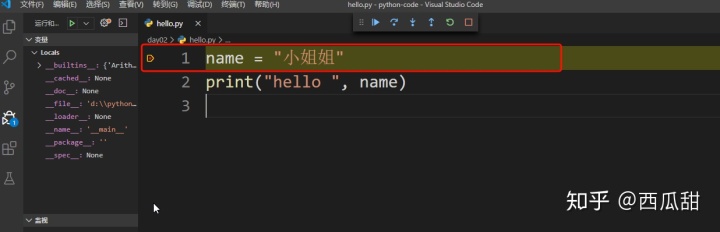
1. 打断点
断点就是,当程序运行到此处时,程序会暂停到此处。
打断点的方法:
当鼠标悬停在行号前面片刻,就会出一个小红点,点击小红点

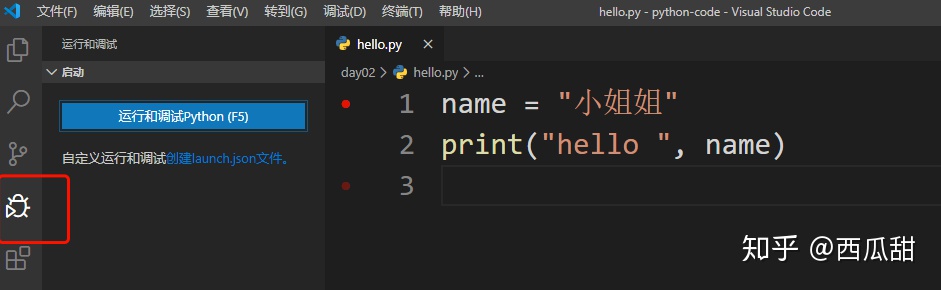
2. 打开调试器
鼠标点击左侧的 "小虫子图标" 就可以打开调试模式了

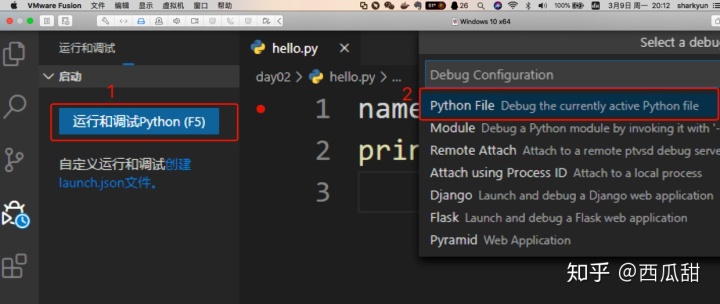
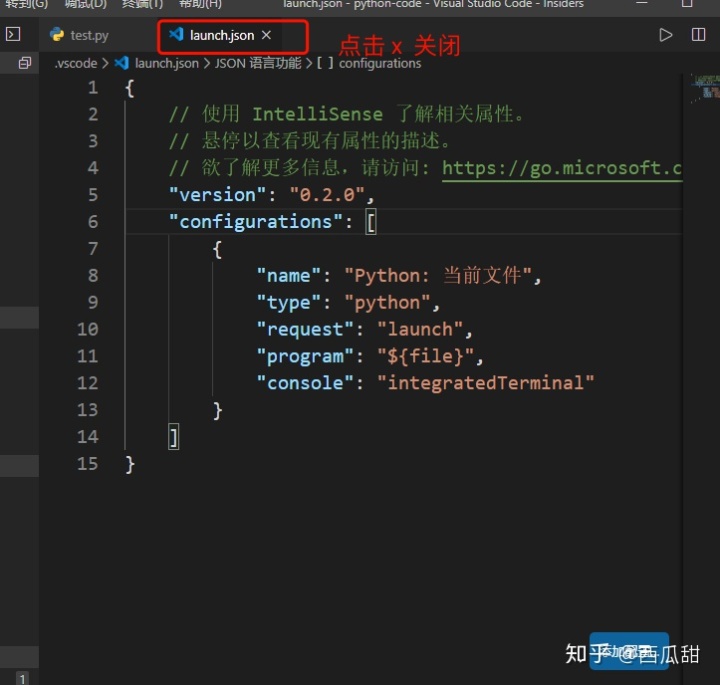
3. 配置调试器


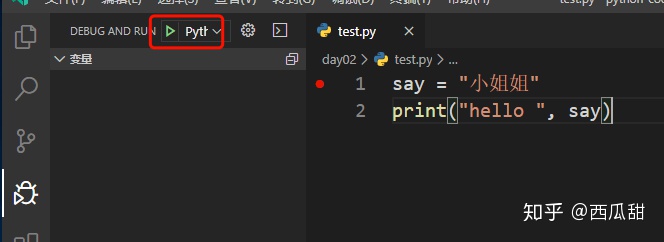
4. 运行调试器
按下 F5 或者点击小绿箭头

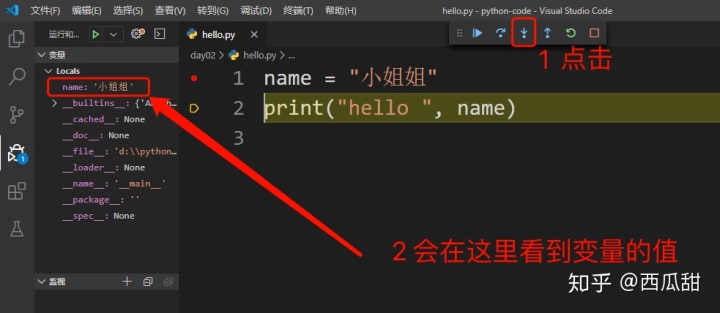
黄色区域的行,表示程序已经运行到需要调试的断点处了

单步调试后,变量的值会在左侧栏显示

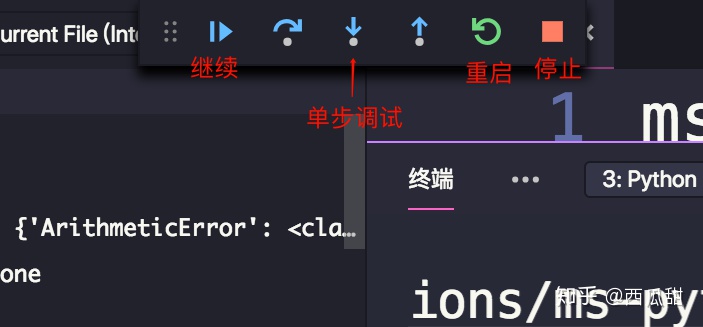
调试按钮的说明

一般我会选择
单步调试(Windows 中 按 F11), 这样代码会从我们的断点处继续一步步的执行
远程调试(扩展赠送板块)
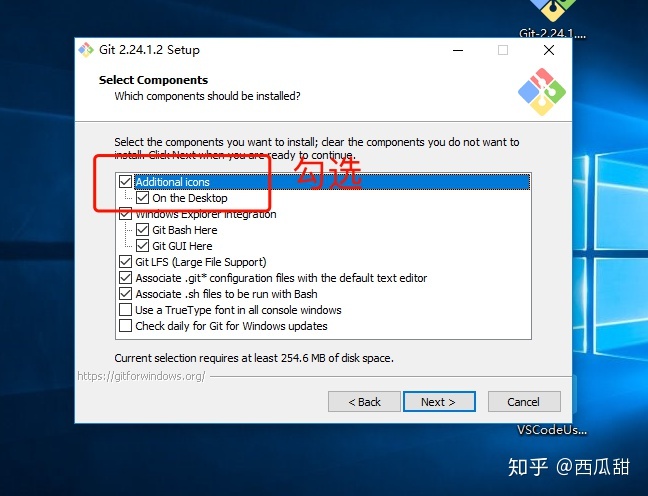
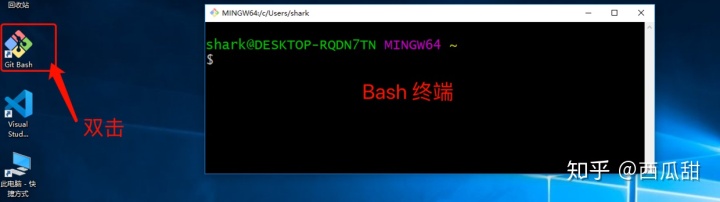
1. 在 Windows 10 中安装 Git Bash


2. 创建密钥对
双击 Git Bash 打开 Bash 终端

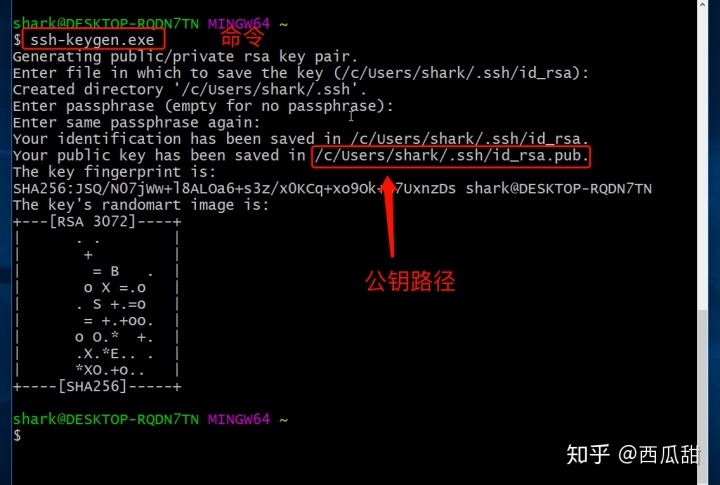
输入如下命令创建密钥对
ssh-keygen.exe
输入命令后一路按下 回车键

3. 和远程服务器建立信任关系
本质上就是把我们之前创建的公钥发送个远程服务器,以便让远程服务器信任自己当前的电脑。
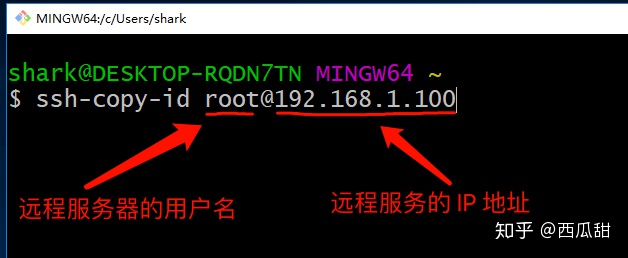
输入如下命令给远程服务器发送公钥
ssh-copy-id root@192.168.1.100
也可以使用
-i 参数指定一个公钥的路径的方式,发送指定的公钥

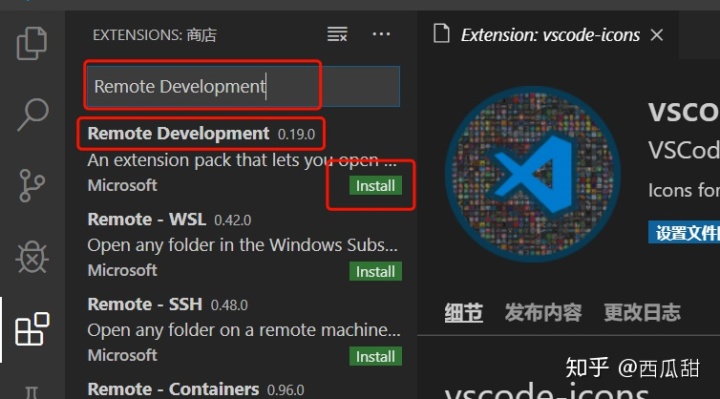
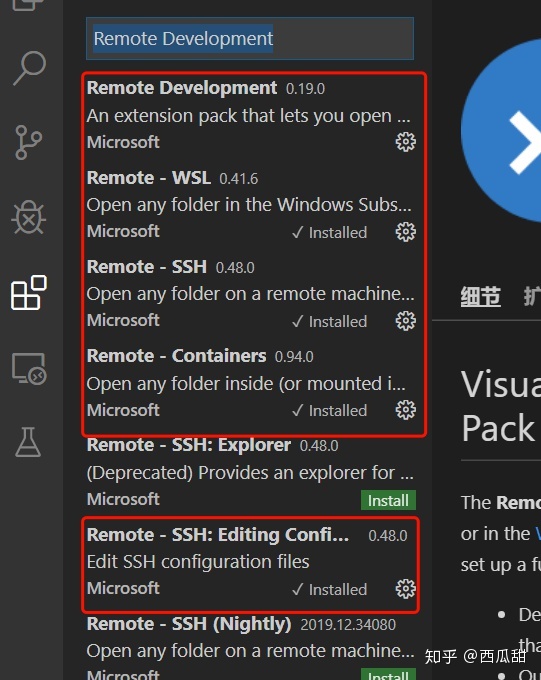
4. 在 VSCode 中安装插件
Remote Development

如下插件会被自动安装

5. 通过SSH进行远程开发
提示一下: Windows 的用户不能是中文
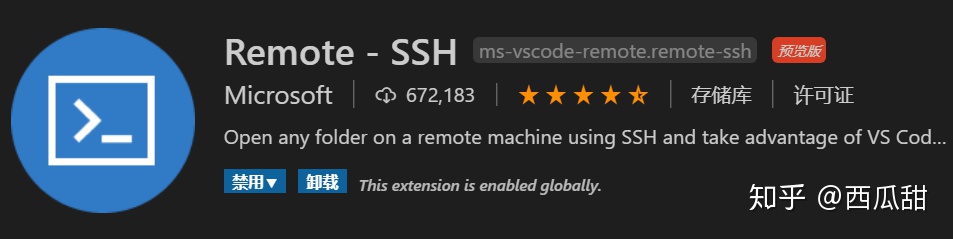
插件 Remote - SSH 用于支持 SSH 远程开发

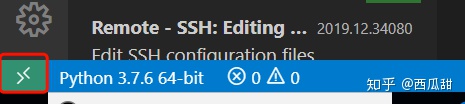
安装了Remote-SSH扩展后,您将在最左侧看到一个新的状态栏项目。

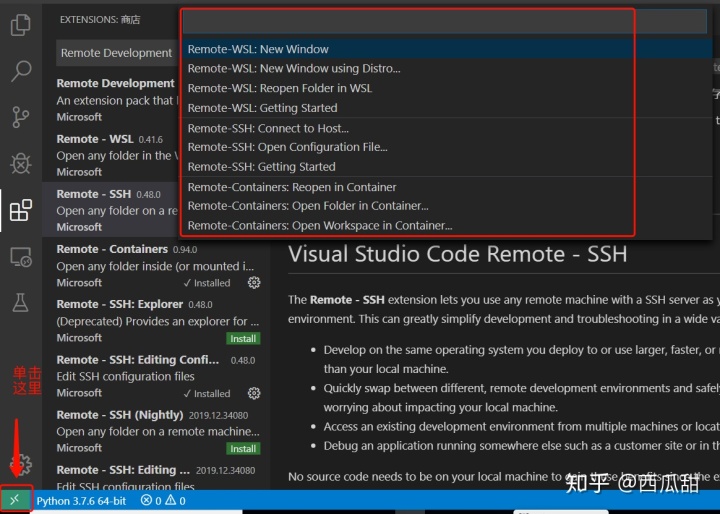
远程状态栏项目可以快速向您显示在哪个上下文中运行VS Code(本地或远程),单击该项目将弹出“远程-SSH”命令。

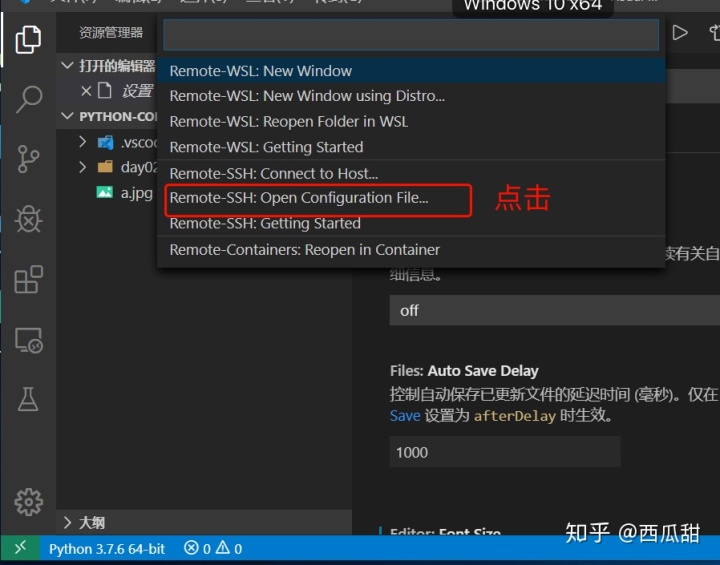
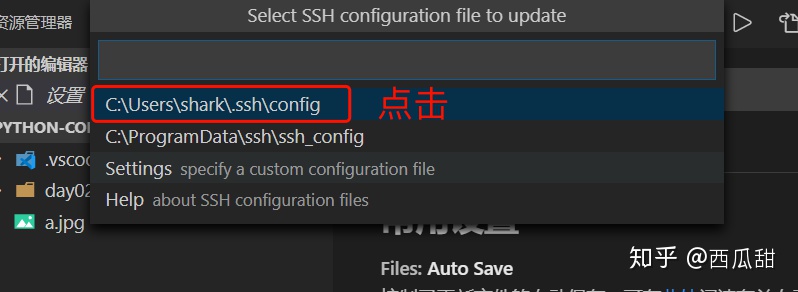
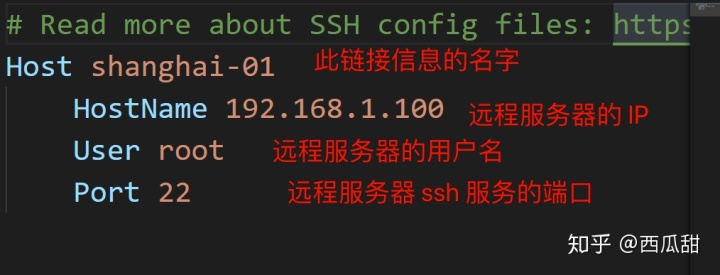
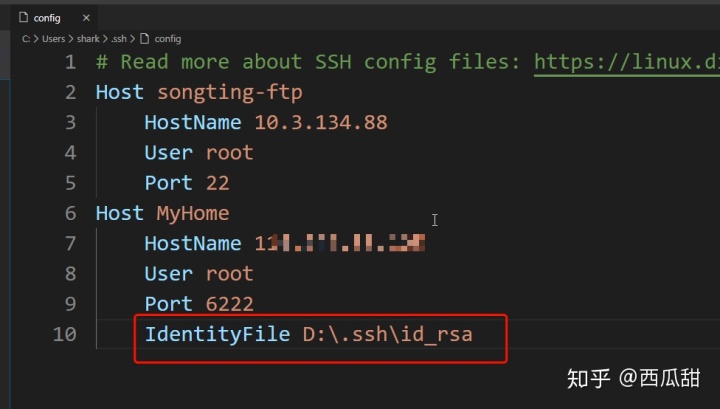
配置链接到远程服务器的信息



最后按
Ctrl + s 保存
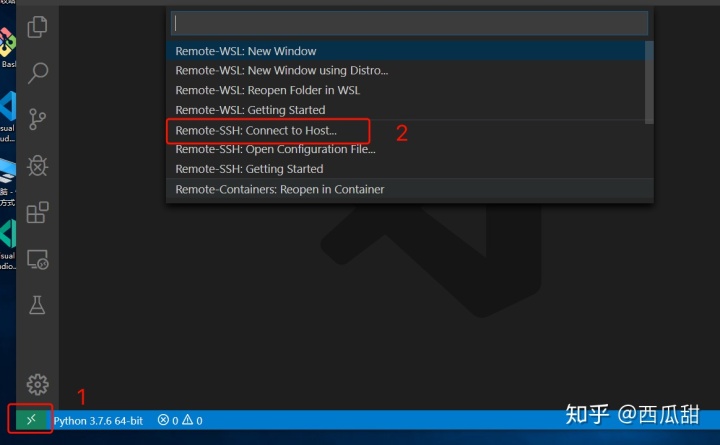
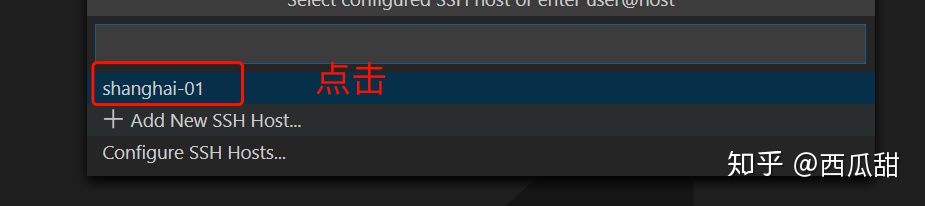
开始连接


VS Code现在将打开一个新窗口(实例)。然后,您会看到有关“ VS Code Server”正在SSH主机上初始化的通知。在远程主机上安装了VS Code服务器后,它就可以运行扩展并与您的VS Code本地实例进行对话。
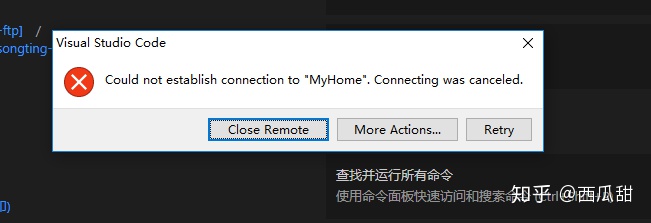
报错

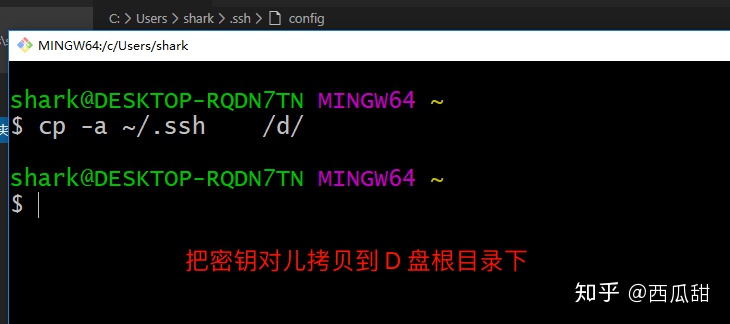
原因分析: 可能的原因是在存放的密钥对儿路径中含有中文字符导致路径获取失败。比如自己的 Windows 用户名是中文的或者有空格。 解决思路: 可以考虑把当前用户的密钥对拷贝到某个盘的根目录下。
实际验证过,用户名只要是中文的,指定密钥文件也不行。
办法:修改目前的用户名为英文,或者创建一个新用户为英文(网上有教程,大家可以搜一下,这里就不在赘述了),用这个新用户使用 VSCode.


Whi




















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








