目前很多网站使用PNG来做图标,那么能否通过CSS更改其颜色? 从而适应不同的网站风格?
混合模式
css3添加了两个与混合模式相关的属性: mix-blend-mode,background-blend-mode
这种方法的基本原理是将图片和背景颜色混合,从而变成新的颜色。
CSS 属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。大致和ps中一致:
= normal | multiply | screen | overlay | darken | lighten | color-dodge | color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosity
normal; // 正常
multiply; // 正片叠底
screen; // 滤色
overlay; // 叠加
darken; // 变暗
lighten; // 变亮
color-dodge; // 颜色减淡
color-burn; // 颜色加深
hard-light; // 强光
soft-light; // 柔光
difference; // 差值
exclusion; // 排除
hue; // 色相
saturation; // 饱和度
color; // 颜色
luminosity; // 亮度
混合模式缺陷
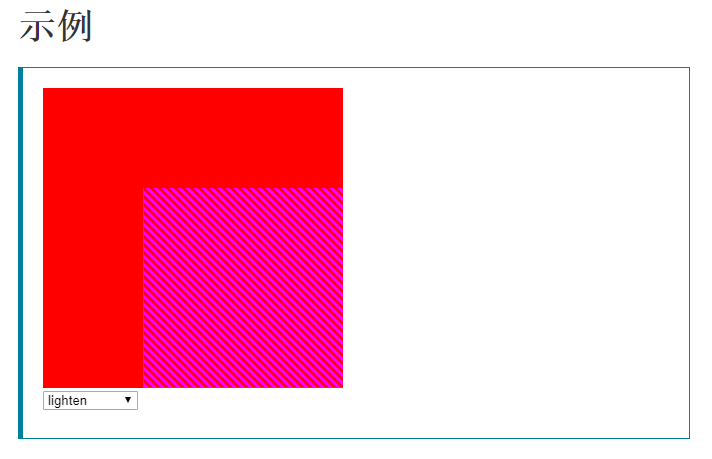
当图标背景是透明的PNG图片时,底色会显示出来,而我们其实只想改变图标有颜色的部分。#div {
width: 300px;
height: 300px;
background: url(/file/view/ourjs/image/css-png-color-0.png) #f00;
background-blend-mode: lighten;
}

原始图片:

在线示例: https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-blend-mod
filter过滤
blend-mode和浏览器兼容和实际效果其实并不好,此时可使用更加强大的filter,一行CSS就可改造图片颜色的色相、饱和度、对比度等,原理类似PS中的滤镜。










#demo img {
width:20%;
float:left;
margin:0;
}
/*Filter styles*/
.saturate { filter: saturate(3); }
.grayscale { filter: grayscale(100%); }
.contrast { filter: contrast(160%); }
.brightness { filter: brightness(0.25); }
.blur { filter: blur(3px); }
.invert { filter: invert(100%); }
.sepia { filter: sepia(100%); }
.huerotate { filter: hue-rotate(180deg); }
.rss.opacity { filter: opacity(50%); }
效果
效果如下,其实更多时侯,我们可能只是需要灰度或彩色模式。鼠标悬浮可看到应用的filter属性。










参考:
https://stackoverflow.com/questions/7415872/change-color-of-png-image-via-css





















 1299
1299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








