如何在不换图片的情况下使图片颜色变深?
原图:
放上两张图片方便对比。
使用的方法时css3的图片滤镜,很简单,只需要给要改变的图片加上:
img {
-webkit-filter: brightness(50%);/* Chrome, Safari, Opera */
filter: brightness(50%);
}

添加后图片变成:

到此,标题的需求已经可以解决了。对于css3其他滤镜感兴趣的可以继续看下去。
使彩色图片变成黑白的
原图:
加上滤镜后:
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}

本身就是灰白的图片无变化,彩色图片变灰

使图片模糊
原图:
加上滤镜后:
img {
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */
filter: blur(5px);
}

有点像我没戴眼镜看到的。
图像设置一个阴影效果
这个比较常见
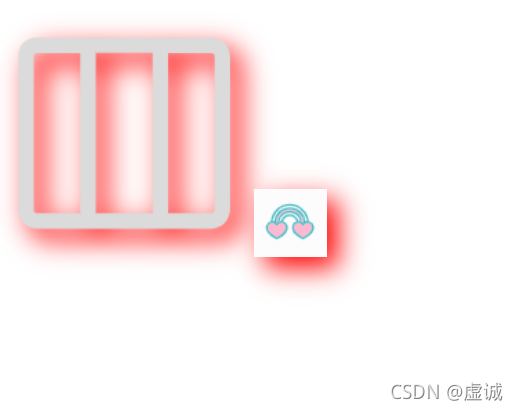
原图:
加上滤镜后:
img {
-webkit-filter: drop-shadow(
8px 8px 10px red
); /* Chrome, Safari, Opera */
filter: drop-shadow(8px 8px 10px red);
}

该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。
drop-shadow(h-shadow v-shadow blur spread color)
四个值分别代表:
h-shadow v-shadow(必填)
这是设置阴影偏移量的两个值.
h-shadow: 设定水平方向距离. 负值会使阴影出现在元素左边.
v-shadow:设定垂直距离.负值会使阴影出现在元素上方.
如果两个值都是0, 则阴影出现在元素正后面 .
blur-radius (可选)
这是第三个值. 值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 .
spread-radius(可选)
这是第四个值. 正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小).
注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。
color (可选)
颜色,若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用colorcolor属性的值。另外, 如果颜色值省略,WebKit中阴影是透明的。
转化图像的透明程度
原图:
加上滤镜后:
img {
-webkit-filter: opacity(30%); /* Chrome, Safari, Opera */
filter: opacity(30%);
}

还有更多,想了解可以点击CSS3 filter(滤镜) 属性




















 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








