让访客记住网站的三段实用代码
互联网 发布时间:2009-04-02 20:55:08 作者:佚名  我要评论
我要评论
让访客记住网站的三段实用代码.
提示加入收藏夹
收藏夹是浏览器最基本的记录网址工具,虽然浏览器中有方便的收藏夹管理功能,但如果你在网页中放上加入收藏夹的按钮,会大大提高收藏率。可采用以下三种网页设计方法:
提示用户
让访客记住网站的三段实用代码.
提示加入收藏夹收藏夹是浏览器最基本的记录网址工具,虽然浏览器中有方便的收藏夹管理功能,但如果你在网页中放上加入收藏夹的按钮,会大大提高收藏率。可采用以下三种网页设计方法:
提示用户按下ctrl+d。当你用IE浏览器浏览某个网页时,按下ctrl+d会把当前页加入收藏夹,你可以在网页上用文字提示用户按下该组合键。
采用文字链接。把以下代码放到主页上,按下相应的文字链接即可弹出收藏夹管理窗口,按下确定键把当前页加入书签:
〈p align=″right″〉
〈a href=″https://www.jb51.net/″ target=″_top″οnclick=″window.external.addfavorite(′https://www.jb51.net/′,′脚本之家′)″title=″脚本之家″〉IE用户点这里把本站加入书签〈/a〉〈/p〉
采用按钮方式。如果在一个按钮上实现加入收藏夹功能,将会更为明显,具体代码如下:〈form〉
〈p〉〈input type=″button″value=″把本站加入书签″οnclick=″window.external.addfavorite(′https://www.jb51.net/′,′脚本之家′)″〉〈/p〉
〈/form〉
置为浏览器的首页
如果你在主页上加入方便的设置首页方法,说不定会有一部分人真的会把你的网站置为首页。修改浏览器的首页需要修改windows的注册表,你所要做的就是制作一个注册表修改文件,下载到用户硬盘上,帮助浏览者完成注册表自动修改工作。比如该文件名为lspace.reg,可用记事本notepad或其它文本编辑器打开,具体内容如下:
regedit4
[hkey—current—user\software\microsoft\internet explorer\main]
″start page″ = ″https://www.jb51.net/″
[hkey—current—user\software\netscape\netscape navigator\main]
″home page″ = ″https://www.jb51.net/″
第一条设置IE的star page;第二条设置nc的home page!
修改成相应的网址,上传到网上,在主页中提供下载链接,浏览者下载后双击即可完成注册表修改工作。
制作频道
IE频道文件实际上就是一个纯文本文件,有与html类似的语法格式,以cdf 为扩展名。所以要建立频道文件不需要任何专门的编辑工具,用windows 98下的记事本就足够了。下面是完整的频道文件举例:
〈channel href=″index.htm″ self=″jb51.cdf″base=″https://www.jb51.net/″〉
〈title〉脚本之家〈/title〉
〈logo href=″/images/logo.gif″ style=″image″ /〉
〈logo href=″/images/120*90.gif″ style=″icon″ /〉
〈abstract〉脚本之家——jb51.net〈/abstract〉
〈item href=″ad.htm″ precache=″yes″〉
〈title〉脚本之家广告服务〈/title〉
〈abstract〉脚本之家〈/abstract〉
〈logo href=″/images/logo.gif″ style=″icon″ /〉
〈/item〉
〈item href=″/sucai/index.htm″ precache=″yes″〉
〈title〉精品素材〈/title〉
〈abstract〉精品素材〈/abstract〉
〈logo href=″/images/logo.gif″ style=″icon″ /〉
〈/item〉
〈/channel〉
说明:
频道文件的正文都是以〈channel ...〉开头,并以〈/channel〉结尾的。
在第一行〈channel ...〉中:
href=“...”标明此频道所指向的主网页文件名;
self=“...”是频道文件自身的文件名;
base=“...”频道文件默认的基本路径(url),在频道文件中的“href”全部使用绝对路径的话,这项可以省略。
第二行〈title〉...〈/title〉,填写频道的标题。
在第三、四行〈logo ...〉中:
href=“...”处填写图案的文件名;
style=“...”处填写对图案的描述;
image表示位于频道栏处的图标(大小为80×32象素);
icon表示频道文件的图符(大小为32×32象素)。
注意:末尾的“/”不要漏掉。
第五行〈abstract〉...〈/abstract〉, 填写对频道内容的描述。
第六行〈item ...〉,定义子频道。 子频道可以是主页面下的一些主要栏目的链接。 其中href=“...”处填写子频道所指向的网页文件名; precache=“...”是判断是否对子频道作缓存,回答只有“yes”或“no”。
第七行〈title〉...〈/title〉,填写子频道的标题。
第十行〈/item〉子频道结束。
第十一行开始定义第二个子频道。
最后以〈/channel〉结尾,以cdf扩展名存盘。
将此文件上载到web服务器上,当需要在网页上调用,让来访者添加到他们的频道栏,具体标签语法举例如下:
〈a href=″https://www.jb51.net/jb51.cdf″〉 将脚本之家添加到您的频道中去〈/a〉
相关文章

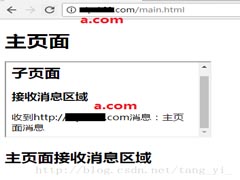
这篇文章主要介绍了html父子页面iframe双向发消息的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-10-12

这篇文章主要介绍了如何在HTML里加载摄像头,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-29
这篇文章主要介绍了html-webpack-plugin使用,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-15

这篇文章主要介绍了html直接引用vue和element-ui的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-02

这篇文章主要介绍了详解HTML中字体使用line-height依然不能垂直居中解决办法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友2020-08-20

这篇文章主要介绍了前端html换肤功能的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-20

这篇文章主要介绍了多个HTML页面共同调用一段html代码的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-08-17
这篇文章主要介绍了HTML中图片不存在显示默认图片的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来2020-08-17

这篇文章主要介绍了HTML table行距的改变方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2020-07-31
这篇文章主要介绍了HTML Table 空白单元格补全的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-07-31
最新评论





















 3997
3997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








