
作为后端攻城狮,写前端代码是一种什么体验?
相信不少人和 @Python大星 一样,有写过前端代码的经历。
记录一下,Vue 框架开发中“啼笑皆非”的故事,非专业前端人员,该案例无 css 美化,引起不适,请见谅,如有不当之处,请指出,不甚感激!
1、什么是 Axios ?
Vue2.0之后,尤雨溪推荐大家用 axios 替换 JQuery ajax。我们可以把它理解为 ajax 。
2、前期知识
如果你 Vue 的基础语法还不熟悉,强烈建议你先看 @Python大星 另一篇文章 >>>
Vue 00 —— 初识 Vue,从放弃到入门
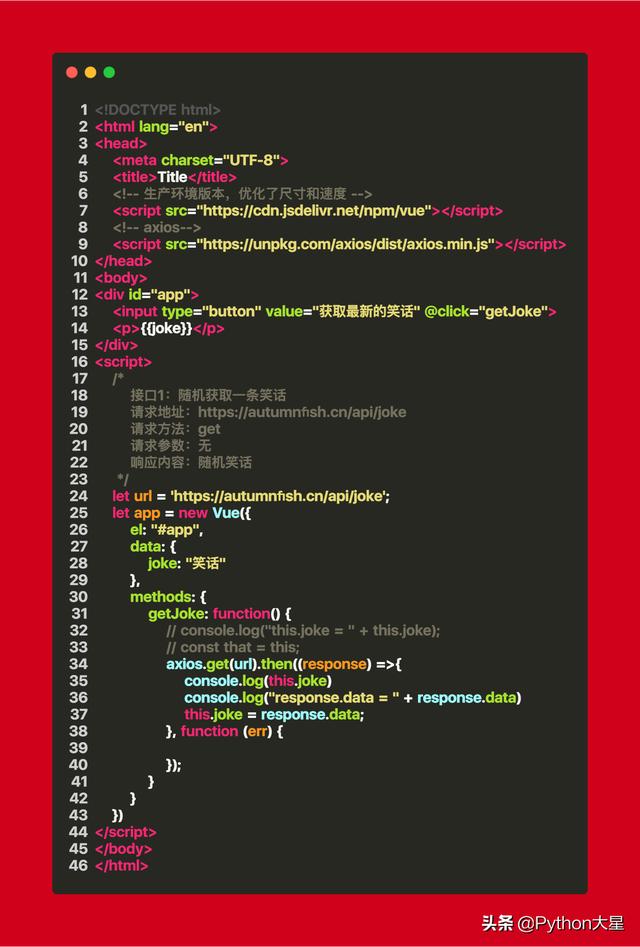
3、使用 Axios 中的 GET 请求 -- 无参

值得注意的地方:
① 引入 axios.min.js 这个 js 文件
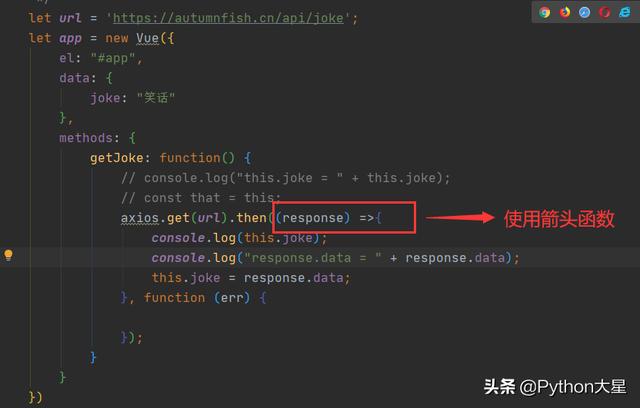
② 使用箭头函数
这样在 axios get 请求里才能获取到 this

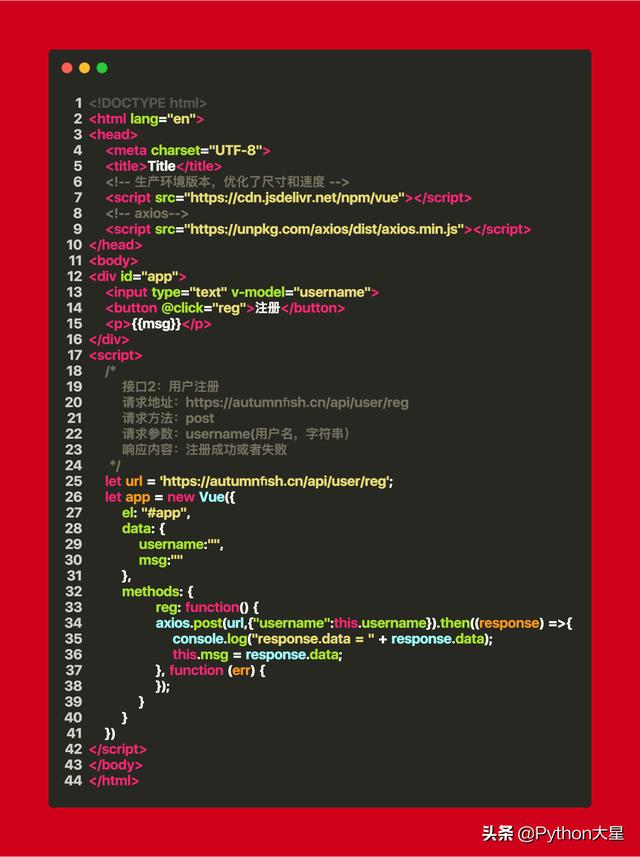
4、使用 Axios 中的 POST 请求 -- 有参

值得注意的地方:
① 引入 axios.min.js 这个 js 文件
② 使用箭头函数
③ post 参数在第二个参数处,用{} 包起来

④ v-model 双向绑定获取输入框的值
后记:
最近很多小伙伴的留言非常中肯,建议直接使用脚手架。@Python大星 作为一名后端程序猿,node.js 和 webpack 语法基本不清楚,直接脚手架一脸懵逼。现在有空可以先熟悉下 vue 和 node 的语法,再使用脚手架,至于 webpack 可以跳过。你觉得呢?当然如果你时间比较紧凑,可以直接撸项目。
>>>Vue 01 —— Vue 入门小案例~记事本




















 1679
1679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








