语法:
padding:[ | ]{1,4}
默认值:看每个独立属性
适用于:所有元素,除 table-row-group | table-header-group | table-footer-group | table-column-group | table-row 外
继承性:无
动画性:是
计算值:看每个独立属性
相关属性:[ padding-top ] || [ padding-right ] || [ padding-bottom ] || [ padding-left ]
取值:: 用长度值来定义内补白。不允许负值
: 用百分比来定义内补白。水平(默认)书写模式下,参照其包含块 width进行计算,其它情况参照 height 。不允许负值
说明:
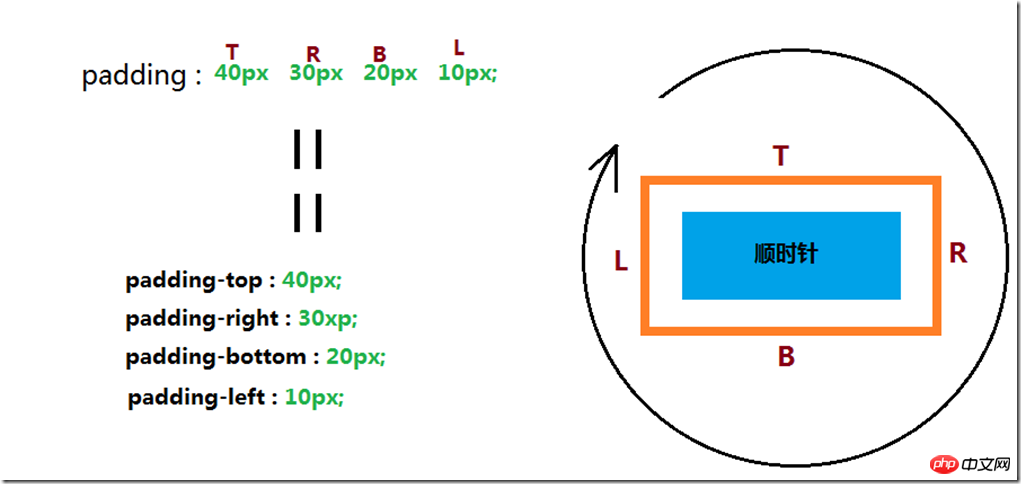
检索或设置对象四边的内部边距。如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上、下,第二个用于左、右。
如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
非替代(non-Replaced)行内元素可以使用该属性设置左、右两边的内补丁;若要设置上、下两边的内补丁,必须先使该对象表现为块级或内联块级。
对应的脚本特性为padding。
TRBL

padding的值缩写
padding : 20px; == padding : 20px 20px 20px 20px;
padding : 20px 10px; == padding : 20px 10px 20px 10px;
padding : 20px 10px 30px== padding : 20px 10px 30px 10px;
对面相等,后者省略; 4面相等,只设一个
padding 填充p,span{
border: 1px dashed red;
}
.sample0{
padding: 20px;
}
.sample1{
padding: 40px 30px 20px 10px;
}
.sample2{
padding: 20px 10px 20px;
}
.parent{
padding:20px;
}
.child{
border: 1px solid blue;
}
sample
sample
sample
child





















 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








