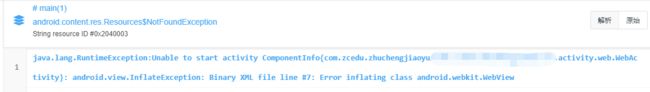
报错信息:
加载data报的异常

报错机型:

 等等 基本都是vivo的
等等 基本都是vivo的
解决方案:
1.重绘WebView ,确保不会直接崩溃,退出程序
public class VivoWebView extends WebView {
public VivoWebView(Context context) {
super(getFixedContext(context));
}
public VivoWebView(Context context, AttributeSet attrs) {
super(getFixedContext(context), attrs);
}
public VivoWebView(Context context, AttributeSet attrs, int defStyleAttr) {
super(getFixedContext(context), attrs, defStyleAttr);
}
// To fix Android Lollipop WebView problem create a new configuration on that Android version only
private static Context getFixedContext(Context context) {
if (Build.VERSION.SDK_INT == 21 || Build.VERSION.SDK_INT == 22) // Android Lollipop 5.0 & 5.1
return context.createConfigurationContext(new Configuration());
return context;
}
}
2.如果出现乱码——》重新设定loadData
//这一步是针对vivo 会出现乱码的情况 小米也有几率出现
webView. loadData(bean.getLabelIntroduce(), "text/html; charset=UTF-8", null);; // 加载定义的代码,并设定编码格式和字符集。
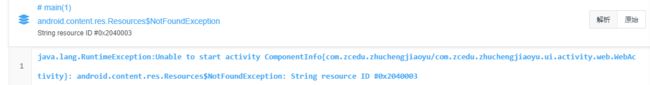
加载url报的错误异常:

解决方案:
上面第一步重写WebView,以及升级"appcompat:appcompat:1.1.0"
implementation 'androidx.appcompat:appcompat:1.1.0-beta01'





















 1440
1440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








