1、制作模板

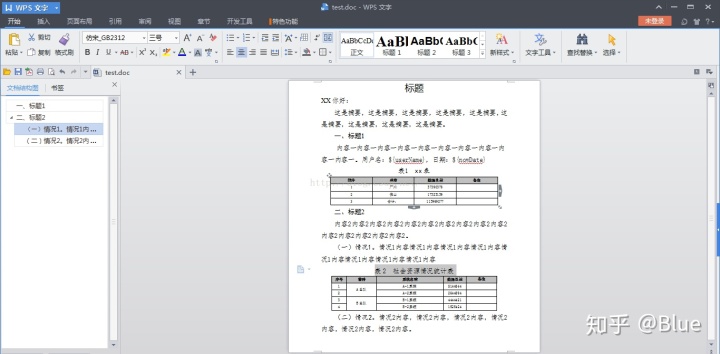
先用office word做一个模板word文档,${usrName}、${nowDate}占位符
可以使用 office 或者 wps 先创建一个模板表格 (替换$部分可以在 模板格式改变之后 在替换xml 格式改了后有些原本的字符会分开)
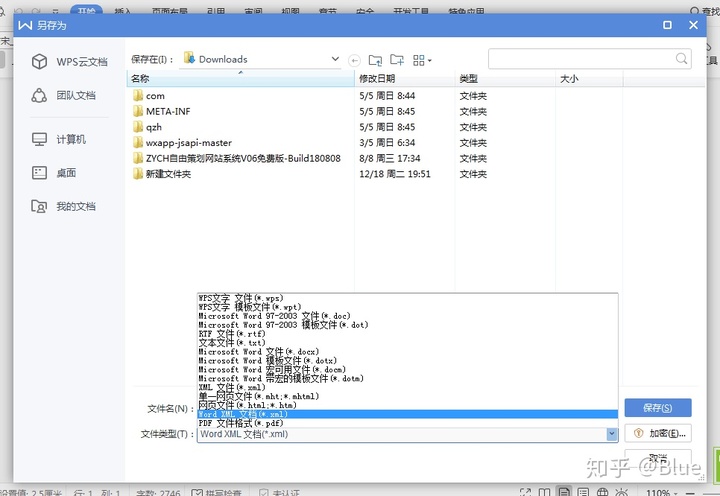
2、用office word将模板word另存为xml

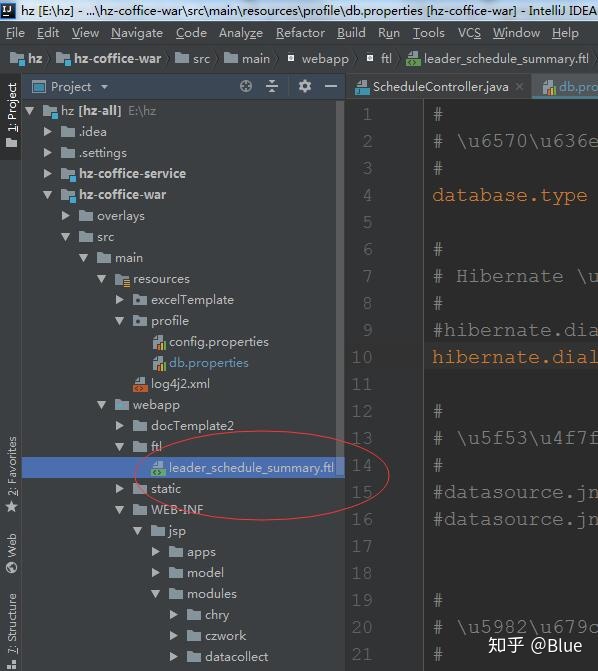
3、将xml文件的后缀改为.ftl
4、编辑.ftl文件

a、用${string}替换需要动态生成的数据,这一步在制作模板的时候就已经编写好了,这里不需要再编辑,需要主意的是在装换成xml文件的时候,占位符可能会被分成多个,如上面的${userName}可能会被分开成${userNam和e},这时需要把e}合到${userNam标签里面,并删除掉e}相关的标签。 也可以在这里进行替换 这样不用管分开的部分 b、表格循环用标签<#list table1 as object> (类似for (String[] object: table1 ){})
首先介绍几个标签,表格标签类似HTML的
,类似HTML的。每一个单元格,下面以表1为例子:
通过关键搜索找到表1的,在会有一些子标签,定义表格的一些格式,每一列的长度,我们不需要去修改标签的任何内容和格式,因为在制作模板的时候,已经设计好了。
的子标签还有,表示每一行的数据,所要做的是找到第二个(第一个是表格标题,固定的,不需要循环),然后删除掉第二个后面的,接下来将第二个包裹在循环标签<#list table1 as object> 内就行。
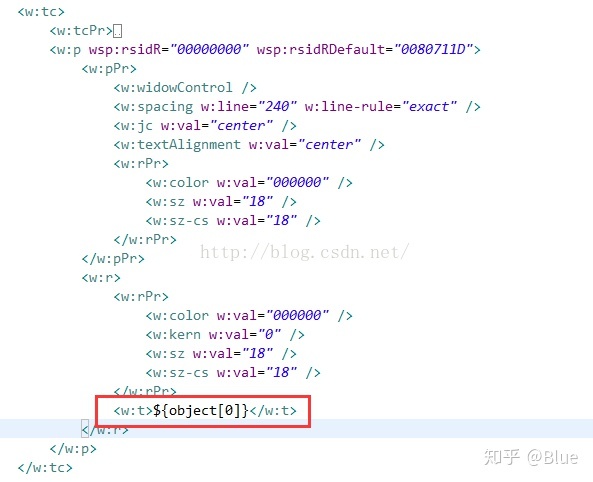
再接下来取出数据填充。依次找到、、、、(由于设计模板的时候,第四列里面的数据为空的,生成XML的时候是没有和,需要自己添加,建议设计模板的时候不要留空数据,避免这种情况出现),填充1(广州 || 37390379等)里面的数据,即将1改为${object[0]},object数组对象(<#list table1 as object> 中的object),0下标,很容易理解。

依照次方法修改其他的表格标签,至此模板已写完,接下来是编程部分。
package test.word;
import java.awt.Desktop;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import freemarker.template.Configuration;
import freemarker.template.Template;
public class Test {
/**
* 获取数据
* @return
* @throws Exception
*/
private static Map<String, Object> getData() throws Exception {
Map<String, Object> map = new HashMap<String, Object>();
map.put("userName", "admin");//对应模板中的${userName}
map.put("nowDate", new Date().toString());//对应模板中的${nowDate}
List<String[]> tablt1 = new ArrayList<String[]>();
tablt1.add(new String[]{"1","广州","838973","--"});
tablt1.add(new String[]{"2","佛山","115542","--"});
tablt1.add(new String[]{"3","合计","955845","--"});
map.put("table1", tablt1);//<#list table1 as object></#list>
//其他数据
return map;
}
public static void main(String[] args) throws Exception {
createWord(getData(), "test.ftl", "F:/test/", "test"+System.currentTimeMillis()+".doc");
}
/**
*
* @param dataMap 数据
* @param templateName 模板名称
* @param filePath 保存文件路劲
* @param fileName 保存文件名
*/
public static void createWord(Map<?, ?> dataMap, String templateName,
String filePath, String fileName) {
try {
Configuration configuration = new Configuration();
configuration.setDefaultEncoding("UTF-8");
// ftl模板文件统一放至 test.ftl包下面
configuration.setClassForTemplateLoading(Test.class, "/test/word/");
// 获取模板
Template template = configuration.getTemplate(templateName);
File outFile = new File(filePath + File.separator + fileName);
if (!outFile.getParentFile().exists()) {
outFile.getParentFile().mkdirs();
}
// 将模板和数据模型合并生成文件
Writer out = new BufferedWriter(new OutputStreamWriter(
new FileOutputStream(outFile), "UTF-8"));
// 生成文件
template.process(dataMap, out);
out.flush();
out.close();
Desktop desktop = Desktop.getDesktop();
desktop.open(new File(filePath + File.separator + fileName));
} catch (Exception e) {
e.printStackTrace();
}
}
}


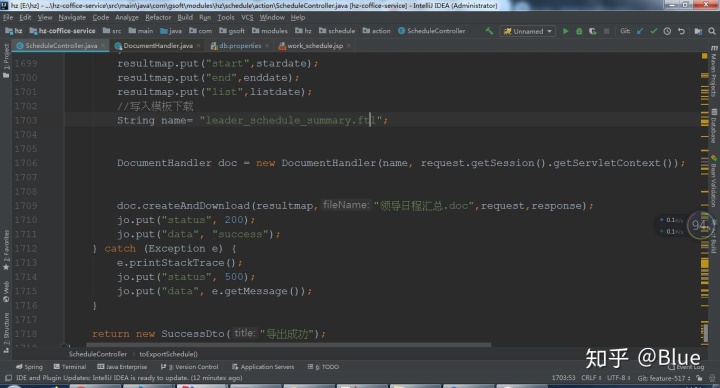
resultmap 存入需要遍历到表格上去的数据 使用这个类里面的方法 传入参数配置好模板即可在浏览器页面实现 word导出功能




















 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








