一.场景
“吸顶”是一种比较老的交互方式,在PC页面已经用了很多年了,如图:

sticky
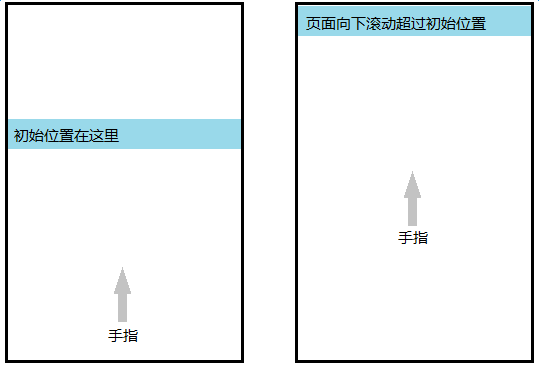
吸顶元素的初始位置一般靠近页面顶部,但与顶部有一定距离,这块区域放的是最醒目的元素,比如Banner图。页面向下滚动超过吸顶元素初始位置时,把吸顶元素固定在顶部
要求吸顶的元素一般是二级导航栏、搜索框、文章标题栏(h1)、表头(thead)、tab条等等,共同特点是在内容或功能上比较重要,但又不是最重要的元素(最重要的元素通常固定在页面顶部,navbar-fixed-top)
二.PC解决方案
页面滚动到一定位置时,做一些事情
“回到顶部”按钮也是这样的,页面向下滚动超过150px时,显示该按钮,否则隐藏
所以实现思路是监听scroll事件:
var stickyEl = document.querySelector('.sticky');
var stickyT = stickyEl.offsetTop;
window.onscroll = function(e) {
var scrollT = document.body.scrollTop;
// console.log(scrollT, stickyT);
if (scrollT > stickyT) {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 937
937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








