网络上到处都是关于如何处理SEO分页的错误信息。这篇文章试图解释清楚怎么处理分页,减少一些错误信息的传播。
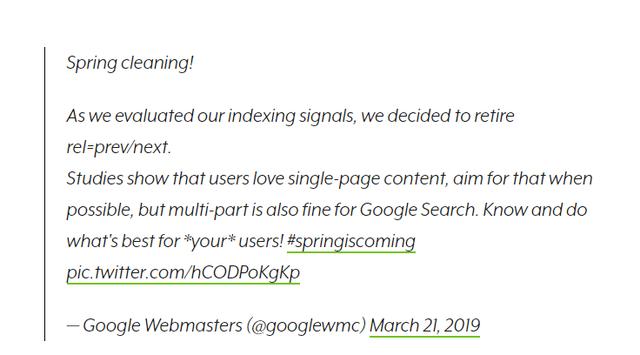
一年多以前,Google 对分页方式进行了一些重大更改。
而且由于我们许多SEO都不会在页面上添加日期,或者永远不会回去更新旧帖子,因此网络上到处都是关于如何处理分页的错误信息。

清除分页中的SEO错误信息
几年前,答案很简单:使用rel = prev和rel = next标签将您的分页页面绑在一起,Google会找出来的。

所以现在怎么办?
处理分页内容的最好方法是不使用分页内容。
多项研究发现,当发布商将一口大小的信息分解为多个页面时,用户会讨厌。
但如果您曾经在网站上点击“阅读更多”,就会看到它们。
所以该如何引导下一页是个学问。
虽然你不应该总是试图内容凝结成有可能几页,但有很多的原因你会想多页。
也可以!
但不要出现任何广告即可。

对于初学者,如果您已经实现了rel = prev和rel = next,请不要删除它。
根本不值得花时间,除了SEO之外,还有其他有效用途,我们将不在这里介绍。
还有Bing。我认为。(Bing仍然是东西,对吗?只是在开玩笑。)
它可能会更好列出您应该的事情不能做。
- 难道不是从能够抓取所有的网页中屏蔽搜索引擎。
- 不要不 NOINDEX任何网页。
- 不要将所有页面规范到第一页。
- 难道不是 nofollow的页面之间的链接。
基本上,请确保页面之间的链接良好,并且在页面之间设置了干净且逻辑的爬网路径。

搜索引擎将找出交叉链接,并将用户带到对其查询最重要的页面。
这可能意味着用户输入了一个分页的集合,但是如果该问题的答案在该页面上,那就可以了。
如果您真的有必要与其他人一起玩,可以创建一个“页面查看”页面,其中包含所有数据,然后对该页面的所有内容进行规范化处理。
您还需要从所有页面链接到它。
您的用户可能会喜欢它,但请记住,这将是所有用户从搜索引擎进入的页面。





















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








