Android 边角擦除符号的实现
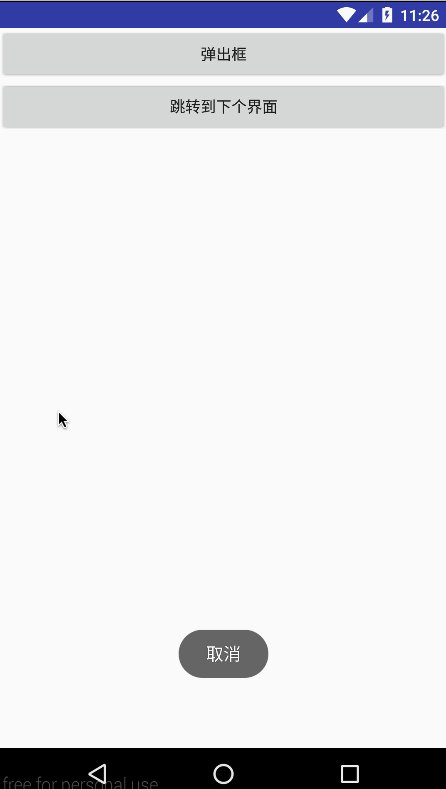
最近遇到一个问题,就是怎么弹出一个边角带有擦除符号的view,其实挺简单的,主要就是给dialog设置一个透明的背景就好了,不过通过这个案例我又发现一个比较有趣的现象,感觉挺有意思的,就打算记录一下。先看效果图:

很简单,就是弹出一个dialog, 然后右上角有个close的擦除符号,点击之后会关闭dialog, 这个主要就是给dialog设置一个透明的背景即可。其次,第二点不知道大家有没有注意到,就是当跳转到第二个界面的时候,然后按下home键,然后再次打开应用的时候,发现第二个界面已经销毁了,这是为什么呢?(ps:第一个界面我设置了singleTask的启动模式,第二个界面设置了透明的样式) ,可以思考一下。。。
先说dialog的实现,代码很简单了,直接上代码:
MyDialog.java
public class MyDialog extends Dialog {
private ImageView close;
private Context context;
public MyDialog(Context context) {
super(context);
this.context = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_jiaobiao_layout);
close = (ImageView) findViewById(R.id.dialog_img_close);
close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(context, "取消", Toast.LENGTH_SHORT).show();
MyDialog.this.cancel();
}
});
}
}
其中dialog对应的布局如下:
dialog_jiaobiao_layout.xml
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="200dp">
android:layout_height="200dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:padding="10dp"
app:cardBackgroundColor="@color/color_5a79b7"
app:cardCornerRadius="5dp"
app:cardElevation="10dp">
android:layout_height="match_parent"
android:layout_margin="10dp"
android:text="XXXX提示信息。。。"
android:textColor="#fff"/>
android.support.v7.widget.CardView>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@mipmap/close"/>
RelativeLayout>
为了看起来有点立体感,我TextView外层包裹了一个CardView,然后就是一个简单的相对布局,将取消符号图片放在右上角即可, 但是如果只是这样的话是不行的,还要将dialog设置透明才能达到这种效果,紧接着在MainActivity中这样实现即可:
public class MainActivity extends AppCompatActivity {
private static final String TAG = "xyzz";
private Context mContext=this;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
protected void onResume() {
super.onResume();
Log.d(TAG, "onResume() returned: " + "Mainactivity : onResume");
}
public void showDialog(View view) {
MyDialog dialog=new MyDialog(mContext);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT));
dialog.setCancelable(true);
dialog.show();
}
public void skip(View view){
startActivity(new Intent(mContext, TransparentActivity.class));
}
}
当弹出dialog的时候,通过dialog.getWindow().setBackgroundDrawable(new ColorDrawable(android.graphics.Color.TRANSPARENT)); 来将dialog设置透明,这样就可以了。
然后说说另一种现象,就是跳转到第二个界面的时候,点击home键,然后再次进入应用,第二个界面被销毁了
其实我是将MainActivity设置成singleTask的启动模式,将第二个Activity设置成透明样式,当点击home键,再次点击应用的时候,由于第二个界面是透明的,所以会走MainActivityon的onResume生命周期方法,由于MainActivity是singleTask启动模式,所以再次启动它的时候会将位于它之上的Activity实例给清理掉,所以第二个界面就被销毁了。
第二个界面也就是TransparentActivity,就是给它的theme设置了一个透明的样式,布局中也就一个TextView,就不贴TransparentActivity代码了
AndroidManifest.xml
package="me.sunlight">
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
android:launchMode="singleTask">
intent-filter>
activity>
android:theme="@style/TransparentTheme"/>
application>
manifest>
TransparentTheme
-- Base application theme. -->




















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








