目录
一、相对布局的意义
RelativeLayout【相对布局】是一个功能非常强大的一种布局
它可以消除嵌套布局并使布局层次结构保持扁平化,从而提高性能。
使用多个嵌套的LinearLayout【线性布局】使用一个RelativeLayout就可以完成替代。
二、父布局对齐方式
父布局指的就是RelativeLayout
这些属性主要是用来设置View相对于父布局的位置。
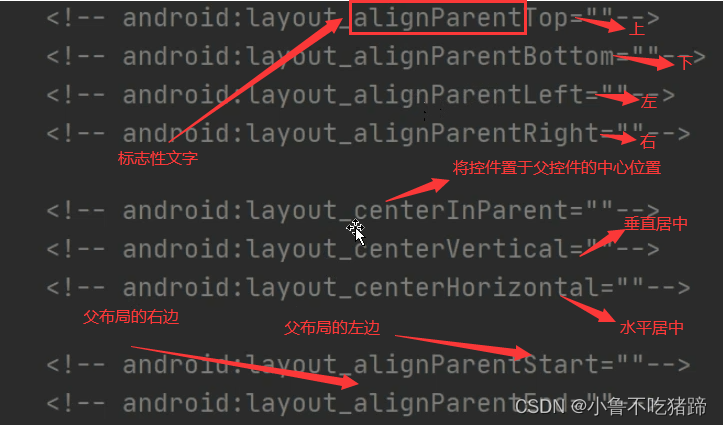
1.基本用法


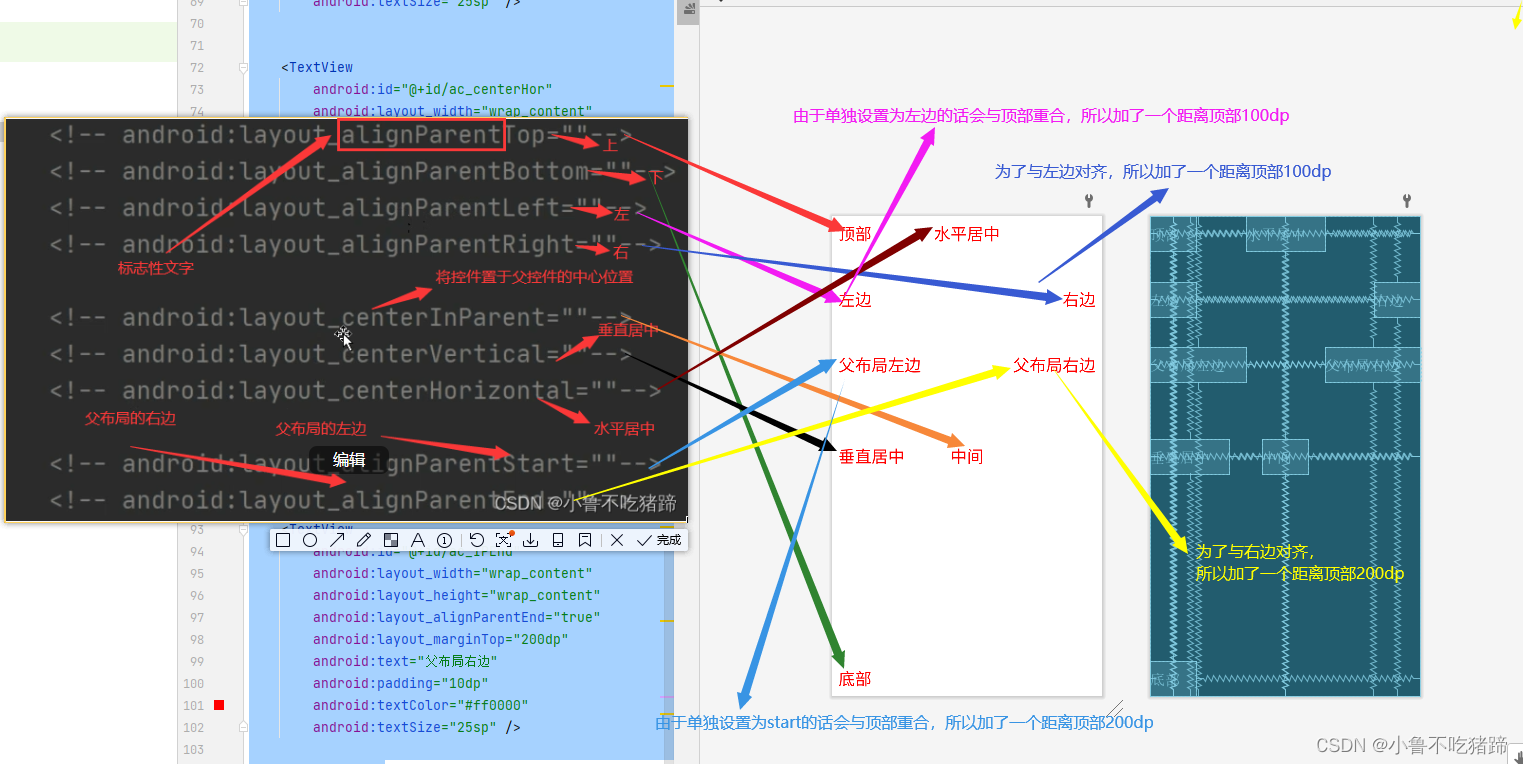
2.演示代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RelativeActivity">
<TextView
android:id="@+id/ac_Top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:text="顶部"
android:padding="10dp"
android:textColor="#ff0000"
android:textSize="25sp" />
<TextView
android:id="@+id/ac_Bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="底部"
android:padding="10dp"
android:textColor="#ff0000"
android:textSize="25sp" />
<TextView
android:id="@+id/ac_Left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginTop="100dp"
android:text="左边"
android:padding="10dp"
android:textColor="#ff0000"
android:textSize="25sp" />
<TextView
android:id="@+id/ac_Right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="100dp"
android:text="右边"
android:padding="10dp"
android:textColor="#ff0000"
android:textSize="25sp" />
<TextView
android:id="@+id/ac_centerInP"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中间"
android:padding="10dp"
android:textColor="#ff0000"
android:textSize="25sp" />
<TextView
android:id="@+id/ac_centerVer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="垂直居中"
android:padding="10dp"
android:textColor="#ff0000"
android:textSize="25sp" />
<TextView
android:id="@+id/ac_centerHor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="水平居中"
android:padding="10dp"
android:textColor="#ff0000"
android:textSize="25sp" />
<TextView
android:id="@+id/ac_IPStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_marginTop="200dp"
android:text="父布局左边"
android:padding="10dp"
android:textColor="#ff0000"
android:textSize="25sp" />
<TextView
android:id="@+id/ac_IPEnd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginTop="200dp"
android:text="父布局右边"
android:padding="10dp"
android:textColor="#ff0000"
android:textSize="25sp" />
</RelativeLayout>3.展现结果

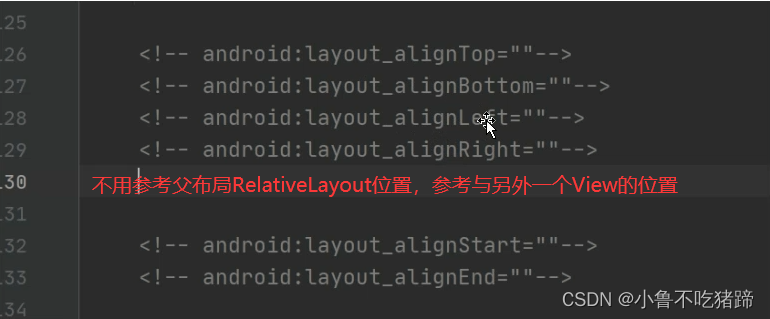
三、RelativeLayout子View对齐方式
子View指的是在RelativeLayout里面的其他View
相对布局是有参考物的,如果是通过参考物id来定位的
1.基本用法









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










