
艾瑞巴蒂,前几章都在讲小程序的常见组件,一共有几种呢?
我们再来回顾一下:
view 标签
text 标签
image 图片标签
swiper 等比例计算
navigation 导航标签
rich-text 富文本标签
button
icon 图标
radio 单选框
checkbox 复选框
点击以上任意组件跳转至相应的文章介绍,不熟悉的大家再自行回顾一下~

以上我们讲的均是特定的组件的特定功能,那如果想写下字母“abc”,在小程序页面上就可以直接展示为图形“椭圆形”。
这种自定义组件该如何实现呢?

我们通过以下四大步来进行:
创建自定义组件
声明自定义组件
编辑自定义组件
注册自定义组件
(一)创建自定义组件
1、新建页面demo17
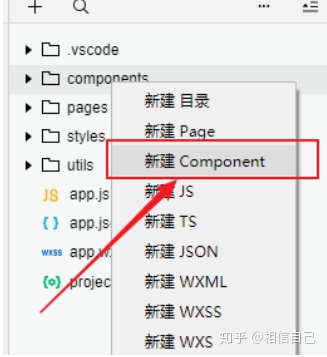
2、新增一个组件:在components 文件夹下新增一个组件 Tabs,
右键单击components 文件夹,点击新建components,填入名称 Tabs,即创建完成。

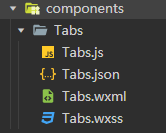
一个自定义组件由 json、wxml、wxss、js 四个文件组成。
如下图:

(二)声明组件
哪一个页面要使用自定义组件,就在哪一个页面的 json 文件中声明。
所以,我们要找到demo17.json 文件,使用组件 usingComponents ,
并在其中加入属性名,即为标签属性名,里面是相对路径。
代码如下:
{
"usingComponents": {
"Tabs":"../../components/Tabs/Tabs"
}
}写入代码,保存即可。
(三)编辑组件
打开demo17.wxml文件,删除原先的内容,加入tab 标签。
这里的tab 标签就是一个普通标签,我们把让它当作一个普通标签来使用即可。
代码如下:
<Tabs> </Tabs>保存后,小程序页面显示如下,即表示组件基本创建完成。

这一章,就先简单介绍一下自定义组件的基本使用,下一章我们来进一步美化这一组件。
更多关于自定义组件的基础内容,详见官方文档。
传送门:
自定义组件 | 微信开放文档developers.weixin.qq.com



















 2163
2163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








