
前言
openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子,这个也是学习 openlayers4 的好素材。
openlayers4 入门开发系列的地图服务基于 Geoserver 发布的,关于 Geoserver 方面操作的博客,可以参考以下几篇文章:
geoserver 安装部署步骤
geoserver 发布地图服务 WMS
geoserver 发布地图服务 WMTS
geoserver 集成以及部署 arcgis server 瓦片数据
内容概览
1.基于 openlayers4 实现前端动态渲染克里金插值 kriging 效果
2.源代码 demo 下载
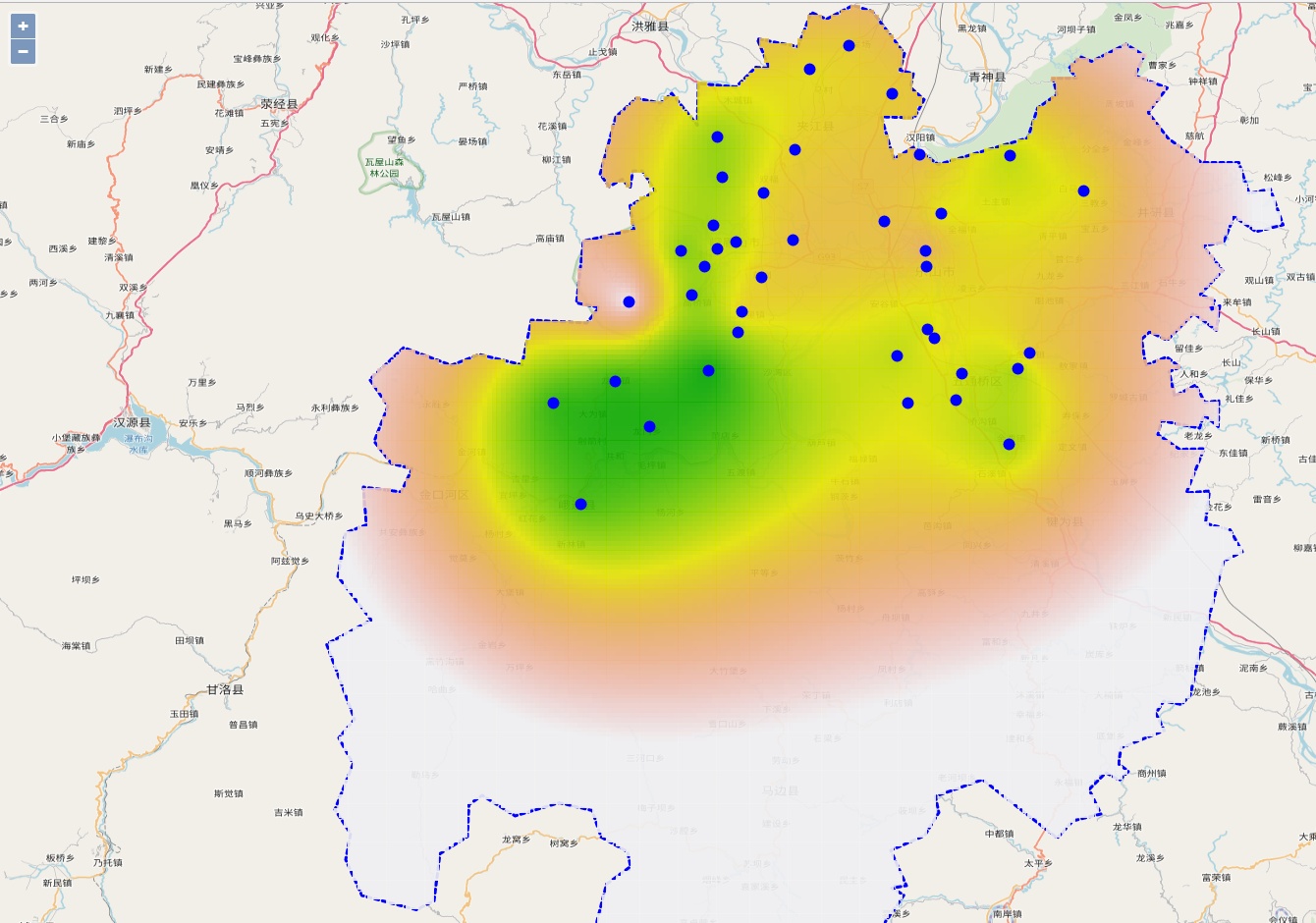
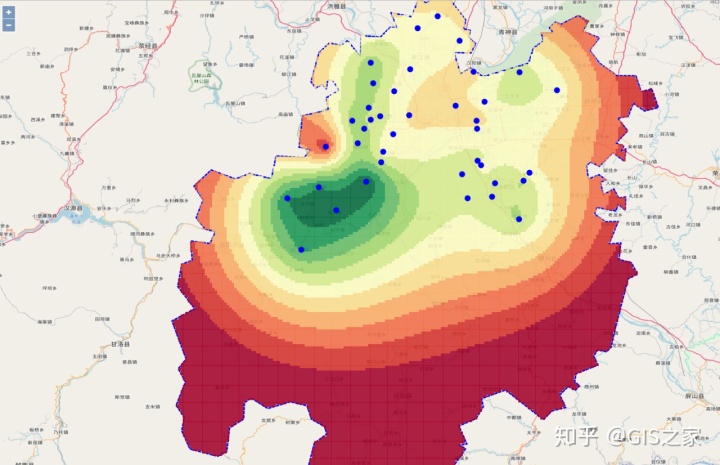
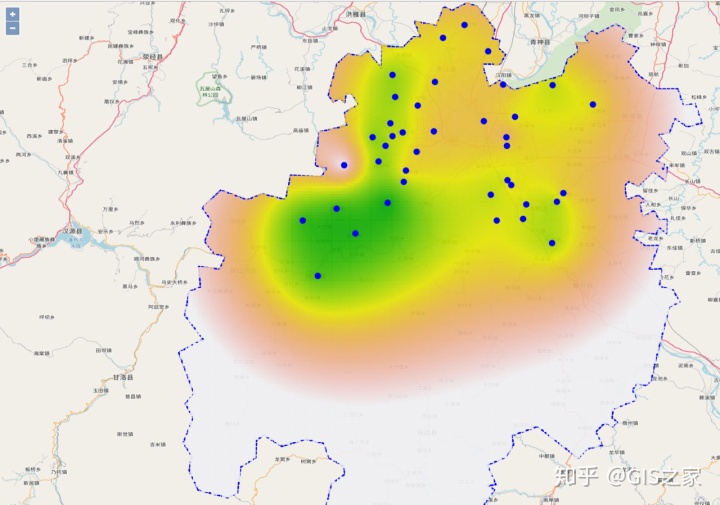
本篇的重点内容是利用 openlayers4 实现前端动态渲染克里金插值 kriging 功能,根据配置颜色模型不同渲染效果不同:
- 颜色数组配置颜色带少,不够圆滑效

- 颜色数组配置颜色带多,比较圆滑效果

实现思路
- 利用开源 js 库克里金插值 kriging.js,源码 github 见这里:github;
关于 kriging.js 的相关介绍详情说明,自行看 github 以及结合百度搜索。 - kriging.js 插值需要插值点,包括点坐标以及插值权重字段值,还需要插值范围边界,我这里的模拟插值点以及插值边界分别存储在 point.js 以及 world.js 文件。
point.js:
var points = [
{
"attributes": {
"FID": 0,
"NAME": "绵竹镇",
"TN_": 25.6
},
"geometry": {
"x": 103.6905556,
"y": 29.62972222
}
},
{
"attributes": {
"FID": 1,
"NAME": "高桥镇",
"TN_": 22.9
},
"geometry






 前言openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子,这个也是学习 openlayers4 的好素材。openlayers4 入门开发系列的地图服务基于 Geoserver 发布的,关于 Geoserver 方面操作的博客,可以参考以下几篇文章:geos...
前言openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子,这个也是学习 openlayers4 的好素材。openlayers4 入门开发系列的地图服务基于 Geoserver 发布的,关于 Geoserver 方面操作的博客,可以参考以下几篇文章:geos...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2725
2725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








