
简介
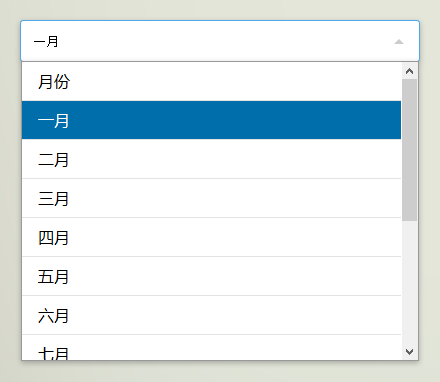
Combo Select 是一款友好的 jQuery 下拉框插件,在 PC 浏览器上它能模拟一个简单漂亮的下拉框,在 iPad 等移动设备上又能回退到原生样式。Combo Select 能够对选项进行检索过滤,同时支持键盘控制。
浏览器兼容





IE8+ ✔
Chrome ✔
Firefox ✔
Opera ✔
Safari ✔
使用方法
1、引入文件
2、HTML
月份
一月
二月
三月
...
3、JavaScript
$(function() {
$('select').comboSelect();
});
配置
属性/方法
类型
默认值
说明
comboClass
字符串
combo-select
外部控制器的 class
comboArrowClass
字符串
combo-select-arrow
箭头的 class
comboDropDownClass
字符串
combo-drop-down
下拉展开后箭头的 class
inputClass
字符串
combobox-input text-input
输入框的 class
disabledClass
字符串
option-disabled
禁用选项的 class
hoverClass
字符串
option-hover
鼠标经过的 class
selectedClass
字符串
option-selected
被选中项的 class
markerClass
字符串
combo-marker
匹配搜索的 class
maxHeight
整数
200
最大高度
themeClass
字符串
空
使用外部主题
extendStyle
布尔值
true
生成后的下拉框的 HTML 如下:
- ....
GitHub 地址:https://github.com/PebbleRoad/combo-select
隐藏内容,您需要满足以下条件方可查看
End




















 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








