这篇文章主要介绍了Angular实现下拉框模糊查询功能,涉及AngularJS事件响应及字符串查询等相关操作技巧,需要的朋友可以参考下
本文实例讲述了Angular实现下拉框模糊查询功能。分享给大家供大家参考,具体如下:
前两天研究了一下angularjs,不得不说angularjs的mvc思想还是很强大的。对应偏重于数据处理的项目还是非常有优势的。
写了个搜索下拉框的demo,注释在里边都写了,就不再这罗嗦了。
1. 普通方式实现
www.jb51.net Angular模糊匹配{{data}}
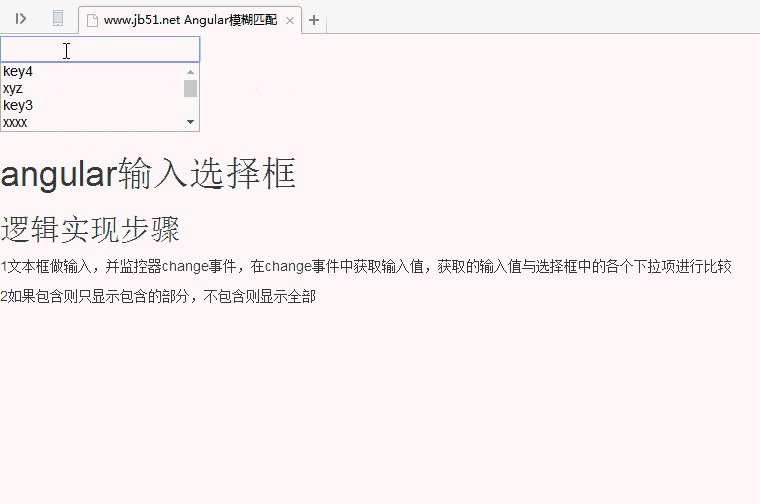
angular输入选择框
逻辑实现步骤
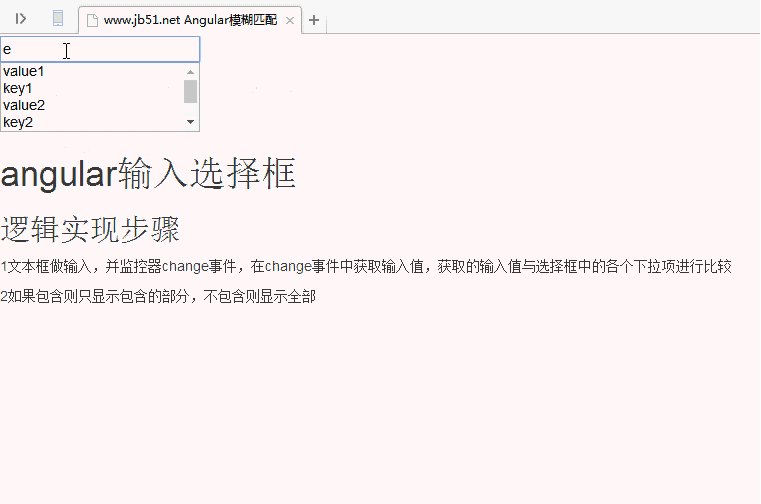
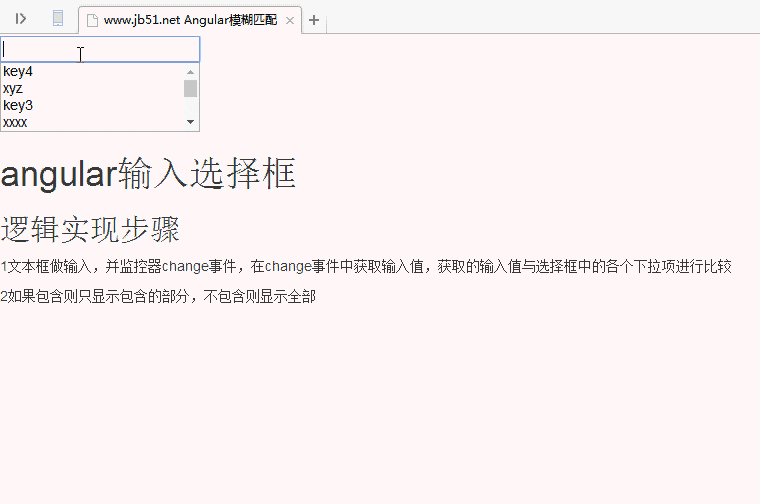
1文本框做输入,并监控器change事件,在change事件中获取输入值,获取的输入值与选择框中的各个下拉项进行比较
2如果包含则只显示包含的部分,不包含则显示全部
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.datas = ["key4","xyz","key3","xxxx","key2","value2","key1","value1"]; //下拉框选项
$scope.tempdatas = $scope.datas; //下拉框选项副本
$scope.hidden=true;//选择框是否隐藏
$scope.searchField='';//文本框数据
//将下拉选的数据值赋值给文本框
$scope.change=function(x){
$scope.searchField=x;
$scope.hidden=true;
}
//获取的数据值与下拉选逐个比较,如果包含则放在临时变量副本,并用临时变量副本替换下拉选原先的数值,如果数据为空或找不到,就用初始下拉选项副本替换
$scope.changeKeyValue=function(v){
var newDate=[]; //临时下拉选副本
//如果包含就添加
angular.forEach($scope.datas ,function(data,index,array){
if(data.indexOf(v)>=0){
newDate.unshift(data);
}
});
//用下拉选副本替换原来的数据
$scope.datas=newDate;
//下拉选展示
$scope.hidden=false;
//如果不包含或者输入的是空字符串则用初始变量副本做替换
if($scope.datas.length==0 || ''==v){
$scope.datas=$scope.tempdatas;
}
console.log($scope.datas);
}
});
2. 指令方式实现
www.jb51.net Angular模糊匹配angular输入选择框 自定义指令方式
逻辑实现步骤
1文本框做输入,并监控器change事件,在change事件中获取输入值,获取的输入值与选择框中的各个下拉项进行比较
2如果包含则只显示包含的部分,不包含则显示全部
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.datas = ["key4","xyz","key3","xxxx","key2","value2","key1","value1"]; //下拉框选项
});
app.directive('selectSearch', function($compile) {
return {
restrict: 'AE', //attribute or element
scope: {
datas: '=',
//bindAttr: '='
},
template:
'
'ng-click = "hidden=!hidden" value="{{searchField}}"/>'+
'
'+
' '+
' {{data}}'+
' '+
'
',// replace: true,
link: function($scope, elem, attr, ctrl) {
$scope.tempdatas = $scope.datas; //下拉框选项副本
$scope.hidden=true;//选择框是否隐藏
$scope.searchField='';//文本框数据
//将下拉选的数据值赋值给文本框
$scope.change=function(x){
$scope.searchField=x;
$scope.hidden=true;
}
//获取的数据值与下拉选逐个比较,如果包含则放在临时变量副本,并用临时变量副本替换下拉选原先的数值,如果数据为空或找不到,就用初始下拉选项副本替换
$scope.changeKeyValue=function(v){
var newDate=[]; //临时下拉选副本
//如果包含就添加
angular.forEach($scope.datas ,function(data,index,array){
if(data.indexOf(v)>=0){
newDate.unshift(data);
}
});
//用下拉选副本替换原来的数据
$scope.datas=newDate;
//下拉选展示
$scope.hidden=false;
//如果不包含或者输入的是空字符串则用初始变量副本做替换
if($scope.datas.length==0 || ''==v){
$scope.datas=$scope.tempdatas;
}
console.log($scope.datas);
}
}
};
});
最终效果如下:

注意这里对select标签设置了multiple属性,所以在页面上input标签能覆盖select标签
如果不用multiple属性,需自行用p模拟实现select标签效果
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:




















 1280
1280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








