第二课美化页面
我们开发网站项目的时候,都会遇到这样的问题:就是页面怎么统一风格,有一致的外观,在之前http://ASP.NET的时代,我们有两种选择,一个是使用母版页(MasterPage页),一个是手动设置,自己在每个页面写CSS样式,但这样代码量太大,不是程序员的做法,那么到了http://ASP.NET MVC时代,有什么技术可以统一页面风格呢?有,那就是Layout布局视图。本节课将以著名的bootstrap为例开始学习。
- 建立MVC5空模板项目GrandCanal
- Vs->工具->nuGet包管理器->程序包管理控制台,输入如下命令安装bootstrap程序包。
Install-Package bootstrap -Version 4.4.1
- 安装完成如下所示。

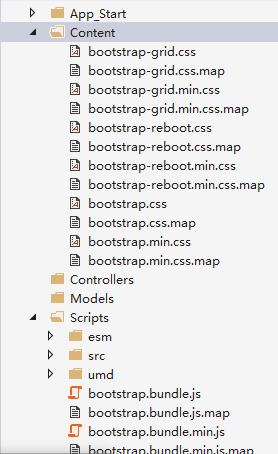
- 点击解决方案资源管理器的Content、Scripts发现有了内容。

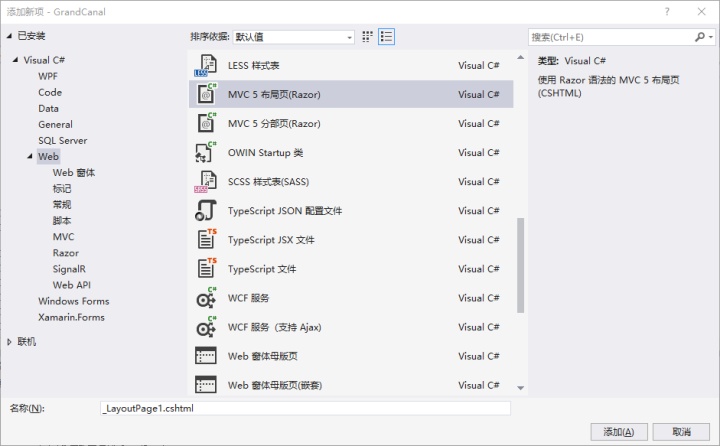
- 在【Views】文件夹下,新建一个【Shared】文件夹,在Shared文件夹下,新建一个MVC5布局页(Razor)。

- 引用bootstrap的css和js
依据https://v4.bootcss.com/docs/getting-started/introduction/的说法:
将 Bootstrap 的 CSS 文件以 <link> 标签的形式添加到 <head> 标签中,并放置在所有其它样式表之前就行了。Bootstrap 所提供的许多组件都依赖 JavaScript 才能运行。具体来说,这些组件都依赖 jQuery、Popper.js 以及我们自己的 JavaScript 插件。将以下 <script> 标签放到页面尾部且在 </body> 标签之前即可起作用。他们之间的顺序是: jQuery 必须排在第一位,然后是 Popper.js,最后是我们的 JavaScript 插件。
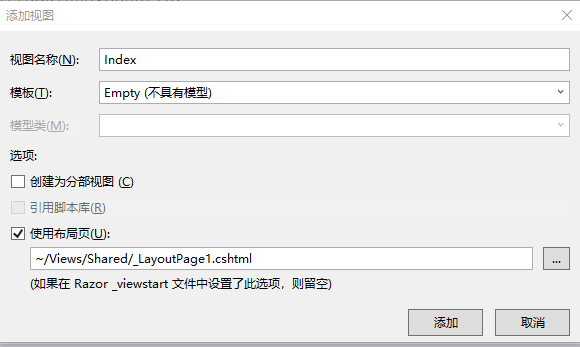
- 新建一个控制器Home,创建对应的Index视图,指定我们刚才创建的布局页.

- 运行程序





















 1886
1886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








