
04 创建自定义的图像视图
在名字和位置都设置好了之后,接下来需要添加地标的图片。
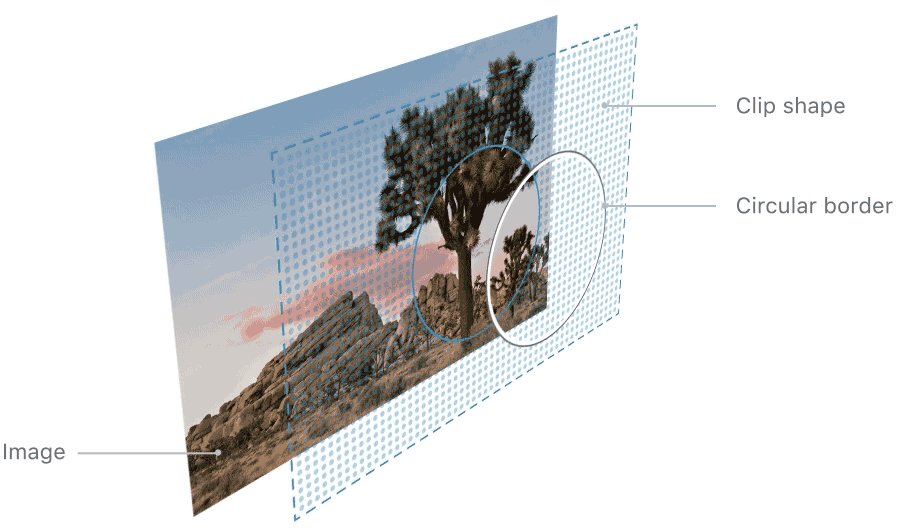
相比在这个文件中添加更多的代码,我们会创建一个自定义的视图将蒙版、边框和投影应用到图片中。

我们从添加图片到项目的资源目录开始。
第一步
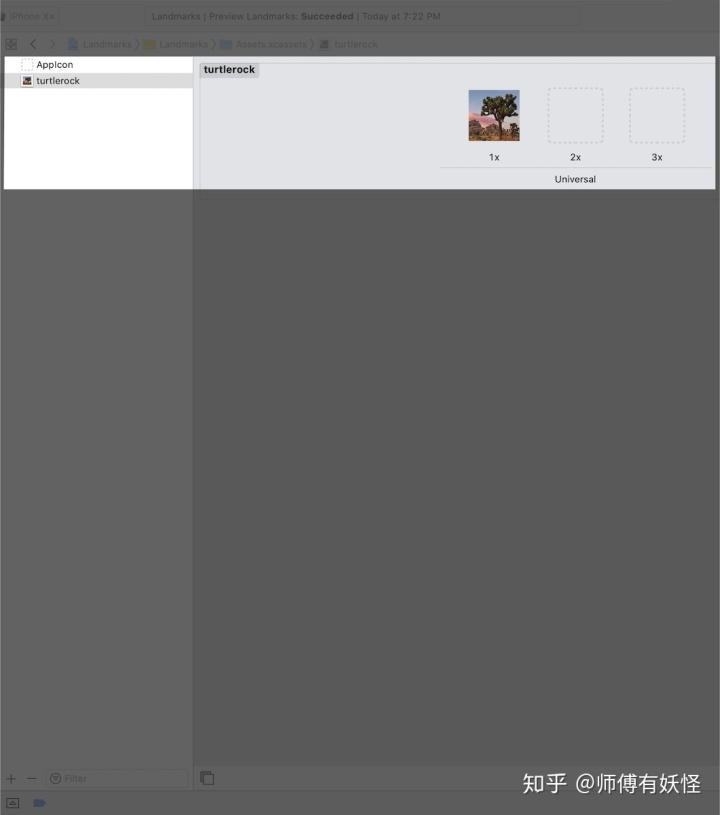
在项目文件的Resources文件夹中找到turtlerock.png文件,将它拖放到资源目录的编辑器中,Xcode 会为它创建一个新的图片集。


接下来,我们会为自定义图像视图创建一个新的 SwiftUI 视图。
第二步
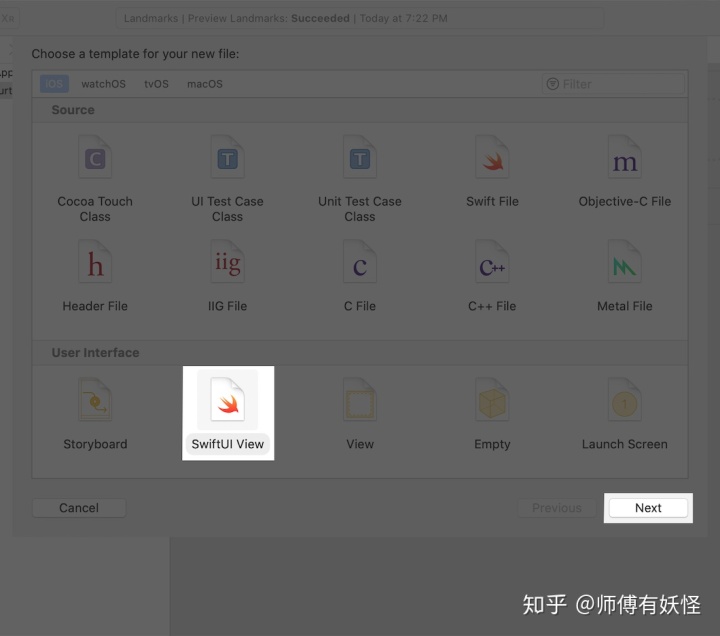
选择 File -> New -> File,打开模板选择器。在User Interface版块,选择SwiftUI View并点击Next,将文件命令为 CircleImage.swift 并点击Create。

我们已经准备好要插入图片并修改显示以匹配设计的样式了。
第三步
使用带有 Turtle Rock 图片的Image(_:)初始化器替换原本的文本视图。
struct CircleImage: View {
var body: some View {
Image("turtlerock")
}
}第四步
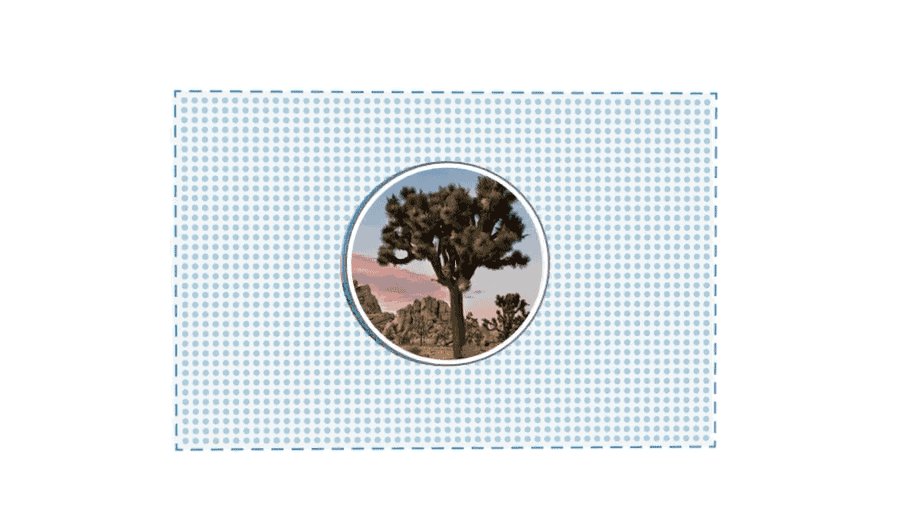
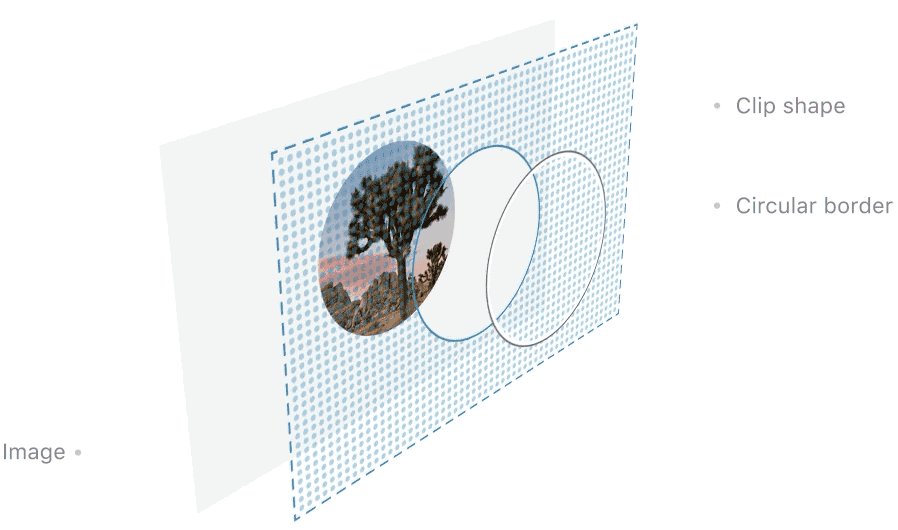
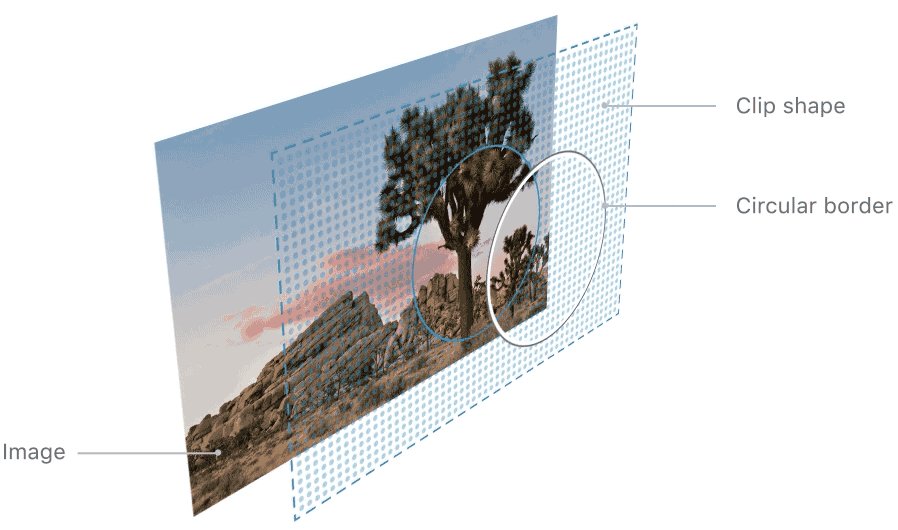
添加clipShape(Circle())调用对图片应用圆形剪切蒙版。
Circle类型是一个可以用来当蒙版的形状类型,也可以作为视图画一个圆边或圆形。
var body: some View {
Image("turtlerock")
.clipShape(Circle())
}
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1358
1358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








