本期小编给大家分享有些实战很有必要的防范小常识,事情虽然比较小,但是往往被大家所忽视的问题,并分享给大家.
今天主要给大家聊聊网络劫持的那些事儿,网络劫持,搞网络安全的童鞋应该不陌生了,但前端的小伙伴就可要当心了哦!

大家常见的可能都是些专业级别的操作,如:运营商劫持,DNS劫持,HTTP劫持等,今天主要还是给大家讲一下前端劫持,点击劫持,很多童鞋对这个专业名词可能比较陌生,但实际中最常见.
我们先看一下概念吧,在百度上对于点击劫持有这么一段话来描述:”点击劫持被称为Clickjacking的安全威胁,原本要在OWASPNYCAppSec2008大会上公布,但包括Adobe在内的厂商请求暂时不要公开这个漏洞,直到他们开发出安全补丁。
发现这个漏洞的是两个安全研究专家,Robert Hansen 与 Jeremiah Grossman,他们已经略透露了一点相关信息以显示该安全威胁的严重性。”
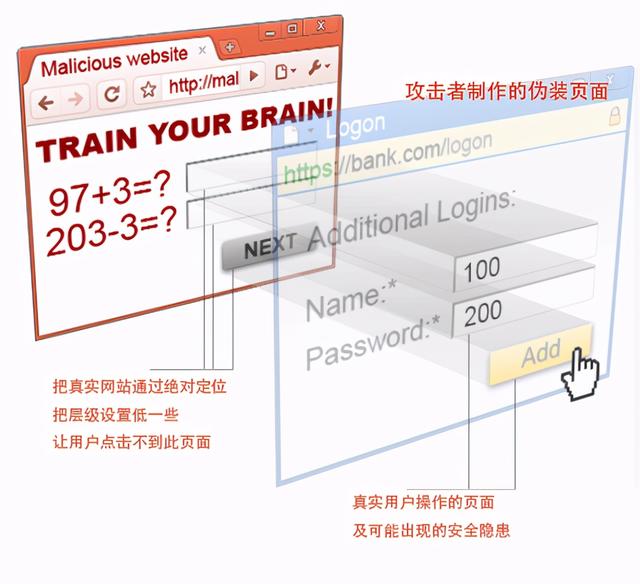
简而言之,点击劫持,只是一种从视觉上欺骗使用者的手段,大致分为两种方式.
方式一: 使用透明的iframe来覆盖网页,让用户操作
方式二: 使用图像来伪装

简单的示例如下:
Documenthtml,body,iframe{
display: block;
position:absolute;
width: 100%;
height: 100%;
margin: 0;
padding:0;
left:0;
right:0;
top:0;
bottom:0;
}
iframe{
opacity:20;
filter:alpha(opacity=20); /* IE */
-moz-opacity:0.2; /* Moz + FF */
opacity: 0.2; /* 支持CSS3的浏览器(FF 1.5也支持)*/
position:absolute;
z-index:2;
}
button{
position: absolute;
left:50%;
top:50%;
z-index: 1;
}
这是一个美女,大家先到先得!
点击查看详情
原版效果如下图:

以下为特定场景中的iframe框架效果,当前也可以使用其它标签来实现功能,想一想如果我再把图中的透明度设置为0,很多非法操作,是不是就很可能实现呢!?真是想一想都后怕.

总结: 当然以上内容本质上还只是一些大家没有太注意到的UI层覆盖问题,只是实现的手段不一样而己,类似的东西还有以下操作:
Flash点击劫持,操作本机摄像头等
图片覆盖攻击(XSIO)
拖拽劫持,主要是用于数据窃取
触屏劫持(TapJacking)
以上方式给上网用户带来了很多安全隐患,导致个人隐私泄露,各种帐号丢失,甚至还可以导致转帐问题,当然这些问题,也有对应的解决方案
防御方案:
X-FRAME-OPTIONS是目前最可靠的方法。X-FRAME-OPTIONS是微软提出的一个http头,专门用来防御利用iframe嵌套的点击劫持×××。并且在IE8、Firefox3.6、Chrome4以上的版本均能很好的支持。
这个头有三个值:
DENY // 拒绝任何域加载
SAMEORIGIN / / 允许同源域下加载
ALLOW-FROM // 可以定义允许frame加载的页面地址
PHP代码:
header('X-Frame-Options:Deny');
header('X-Frame-Options:SAMEORIGIN);
配置 Apache
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 'site' 的配置中:
Header always append X-Frame-Options SAMEORIGIN
配置 nginx
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 'http', 'server' 或者 'location' 的配置中:
add_header X-Frame-Options SAMEORIGIN;
配置 IIS
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
以上为本期与大家分享的点击劫持内容,下期还会给大家分享更多《前端网络安全》干货,请关注我哦!




















 2521
2521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








