这次给小伙伴们推荐的是2个基于vue.js创建的超炫酷实用的图表组件vue-chart。

1、VueChart
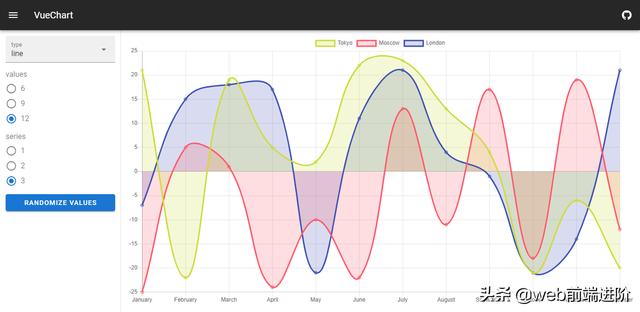
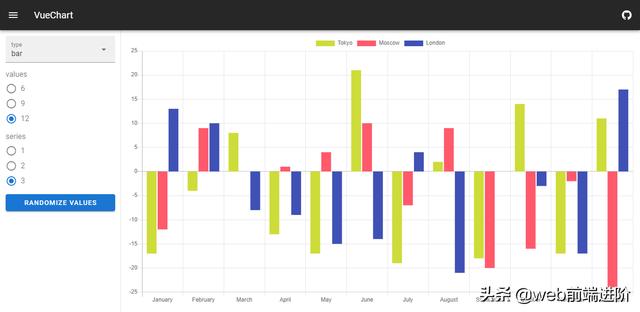
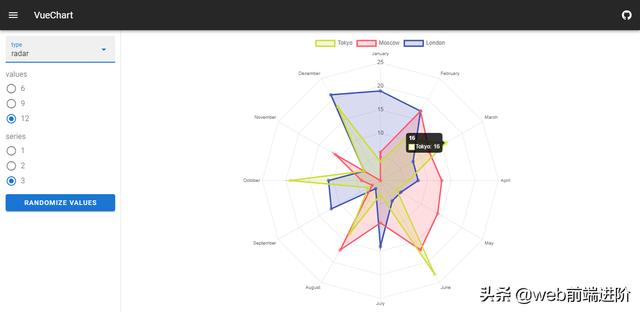
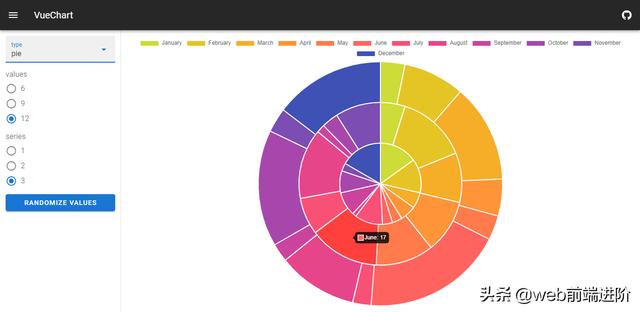
vue-chart 是一个基于 vue.js + chart.js 构建可复用的超漂亮 Vue 图表组件。

安装
$ npm i @seregpie/vue-chart -S使用组件
组件参数

提供各种精美图表组件演示示例



附上示例及仓库地址
# 官网文档https://www.chartjs.org/# 演示地址https://seregpie.github.io/VueChart/# github地址https://github.com/SeregPie/VueChart
2、VueChartKick
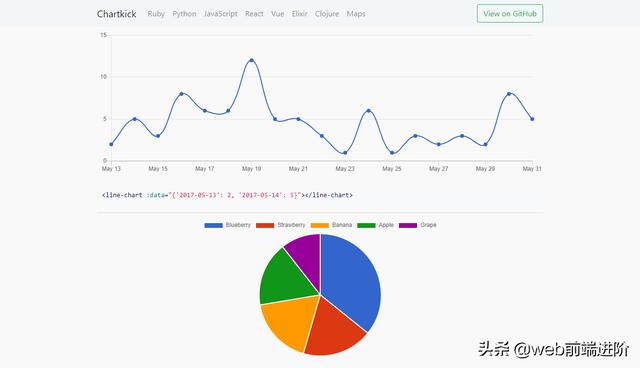
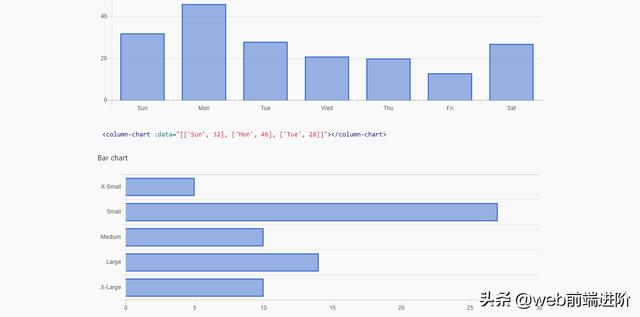
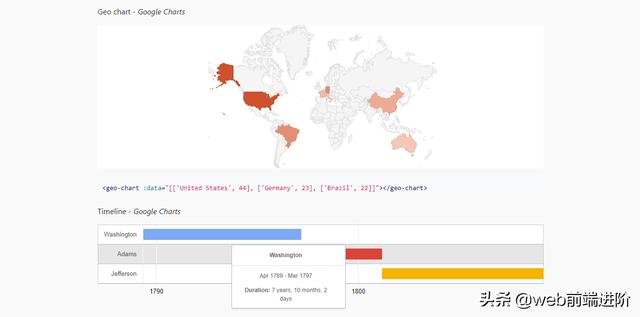
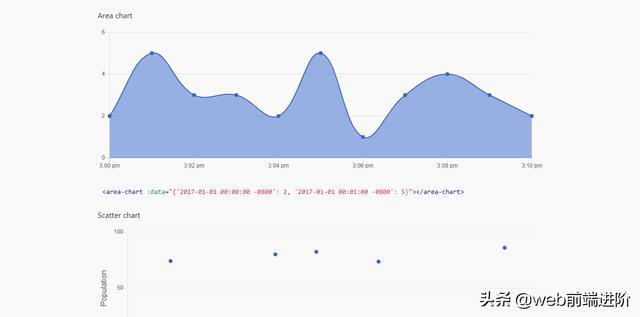
vue-chartkick 号称只用一行代码就可以创建炫酷图表的 vue.js 组件。

安装
$ npm i vue-chartkick chart.js -S使用组件
import Vue from 'vue'import Chartkick from 'vue-chartkick'import Chart from 'chart.js'Vue.use(Chartkick.use(Chart))同样提供了各种丰富的演示示例



# 演示地址https://chartkick.com/vue# github地址https://github.com/ankane/vue-chartkick需要做图表统计的同学,绝对不要错过,可以去尝试下哈!如果觉得对你有帮助可以给个赞或转发,多谢支持!




















 3805
3805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








