废话不多说了,直接给大家贴代码了,具体代码如下所示:
$(document).ready(function(e) {
$('#yes').hide();
$('#no').hide();
$('input[name=gcode]').keyup(function(){
if($(this).val().length==4){
$.post('gbook.php',{cc:$('input[name=gcode]').val()},function(msg){
if(msg=='yes'){
$('#no').hide();
$('#yes').show();
}else{
$('#yes').hide();
$("#no").show();
}
});
}
});
});
首先引入jquery
.sl-error-verifycode {
background-image: url("images/icons.png");
background-position: -26px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
.sl-correct-verifycode {
background-image: url("images/icons.png");
background-position: -50px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
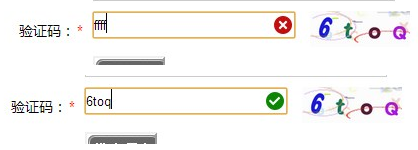
验证码的html 代码
验证码: *
gbook.php
session_start();
if(isset($_POST['cc'])){
$cc = strtolower($_POST['cc']);
$ss = strtolower($_SESSION['code']);
if($cc==$ss){
echo "yes";
}else{
echo "no";
}
}
注意图片一定要引入

以上所述是小编给大家介绍的jQuery Ajax显示对号和错号用于验证输入验证码是否正确,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!




















 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








