为什么要记录滚动行为
这个主要是为了提高用户的体验效果,用户点击浏览器“前进/后退”按钮时记录下此时页面的滚动位置,当用户再次访问到该页面时会自动定位到上一次浏览到的位置(注意:浏览器“刷新”时会记录浏览器滚动条位置并自动滚回,这是浏览器的默认行为)。

Vue路由模式
vue路由跳转提供了两种模式hash和history(默认的是hash模式),都是利用浏览器的存储机制来记录路由。不同的是hash会在地址栏URL中现实“#”符号(但不会被包含在HTTP请求中),可以通过onhashchange的方法来改变页面的跳转(只能改变# 后面的部分)。history则去除了URL中的“#”符号并在HTML5中新增了pushState() 和replaceState() 方法,可以对历史记录进行修改实现更好的控制URL。

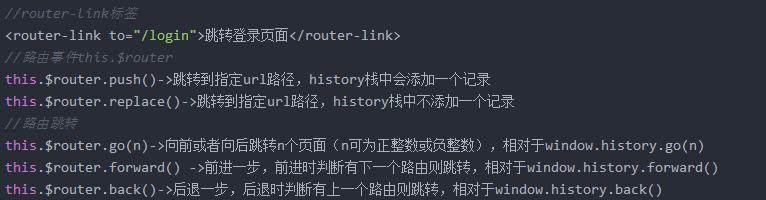
Vue路由跳转
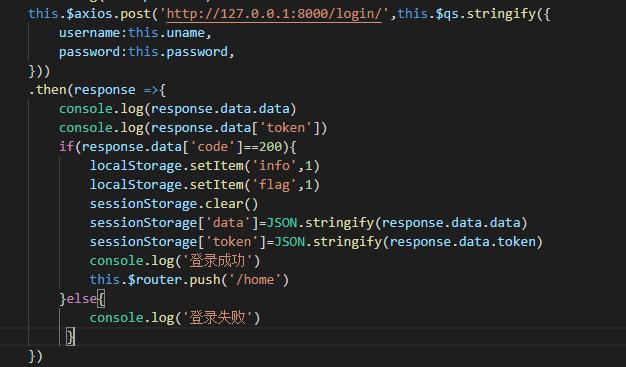
Vue实现路由跳转可以直接通过 标签(通过to属性来指向目标路由)或者路由事件跳转,事件跳转提供了多种方法。这里我们可以通过history模式搭配this.$router.push()方法来实现路由跳转记录,这样当Vue跳转路由时就会通过 history.pushState()方法的向history 栈中存放一条记录。当点击前进或后退时就会对 history 栈中的记录进行访问,如果存在则执行跳转。

早期思路:
利用SessionStorage或者Vuex进行本地存储,获取当前浏览器滚动条位置(document.documentElement.scrollTop ||document.body.scrollTop||window.pageYOffset ),然后将该路由对应的滚动条位置存入SessionStorage或者Vuex中。当再次访问该路由时通过SessionStorage或者Vuex中获取到该路由的滚动条位置,然后通过设置页面的滚动位置来恢复到上一次浏览的位置。如何使用Vuex可以参考文章:vue实战开发014:状态管理模式Vuex使用详解,SessionStorage使用可以参考文章:vue实战开发020:LocalStorage与SessionStorage的区别与用法。

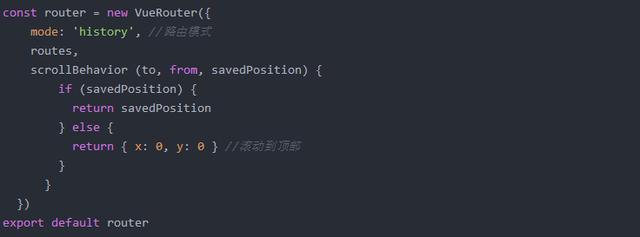
ScrollBehavior方法
为实现该功能Vue为我们提供了scrollBehavior方法(需支持 history.pushState 的浏览器),该方法接受3个参数分别是to (要进入的路由对象)、 from(离开的路由对象)和savedPosition(记录滚动条的坐标值)。在创建Router实例的时候我们定义下scrollBehavior方法,如果savedPosition存在则定位到保存的位置如果没有则回到顶部即可。

附加:滚动到锚点
描点:通过在文档中设置标记,然后在指定的位置创建到这些锚记的链接。当用户点击相应的链接时就可以快速定位到被标记的位置。原理通过 offsetTop 获取对象到父级窗体顶部的距离,然后赋值给 scrollTop(设置匹配元素的滚动条的垂直位置),就能实现锚点的功能了。

总结:
利用ScrollBehavior方法可以快速的实现记录当前页面的滚动位置,该方法基于HTML5拓展的新功能需要浏览器支持才行,在跳转路由的时候可以使用this.$router.push()方法向history栈中存滚动位置记录。以上内容是小编给大家分享的Vue实战065:ScrollBehavior实现路由记录滚动行为,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。更多Vue实战技巧可以参考专栏:Vue实战系列,在此也非常感谢大家对小编的支持!




















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








