1.Vue路由在hash模式下# 已被占用: 无法使用浏览器的锚点功能: 使用js实现锚点滚动功能

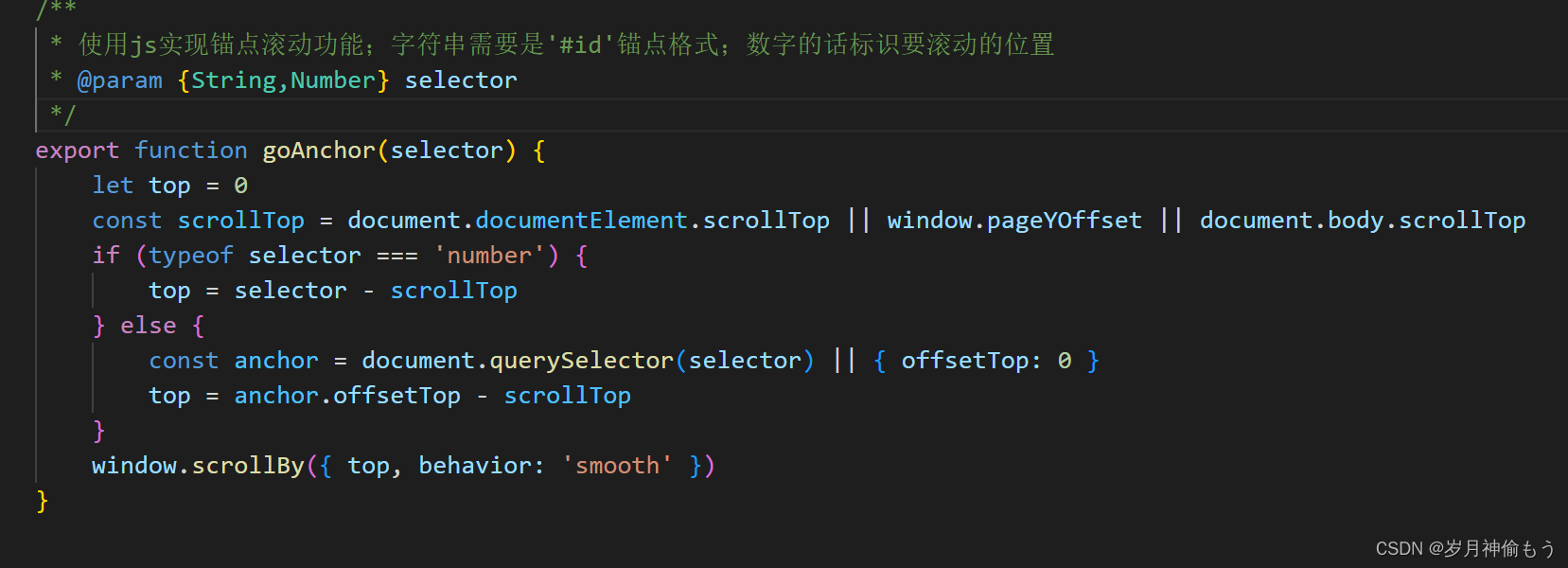
/**
* 使用js实现锚点滚动功能;字符串需要是'#id'锚点格式;数字的话标识要滚动的位置
* @param {String,Number} selector
*/
export function goAnchor(selector) {
let top = 0
const scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop
if (typeof selector === 'number') {
top = selector - scrollTop
} else {
const anchor = document.querySelector(selector) || { offsetTop: 0 }
top = anchor.offsetTop - scrollTop
}
window.scrollBy({ top, behavior: 'smooth' })
}
2.项目要求实现的效果

点击轮播图和右侧的图片,跳转到别的页面中对应的文本内容去:

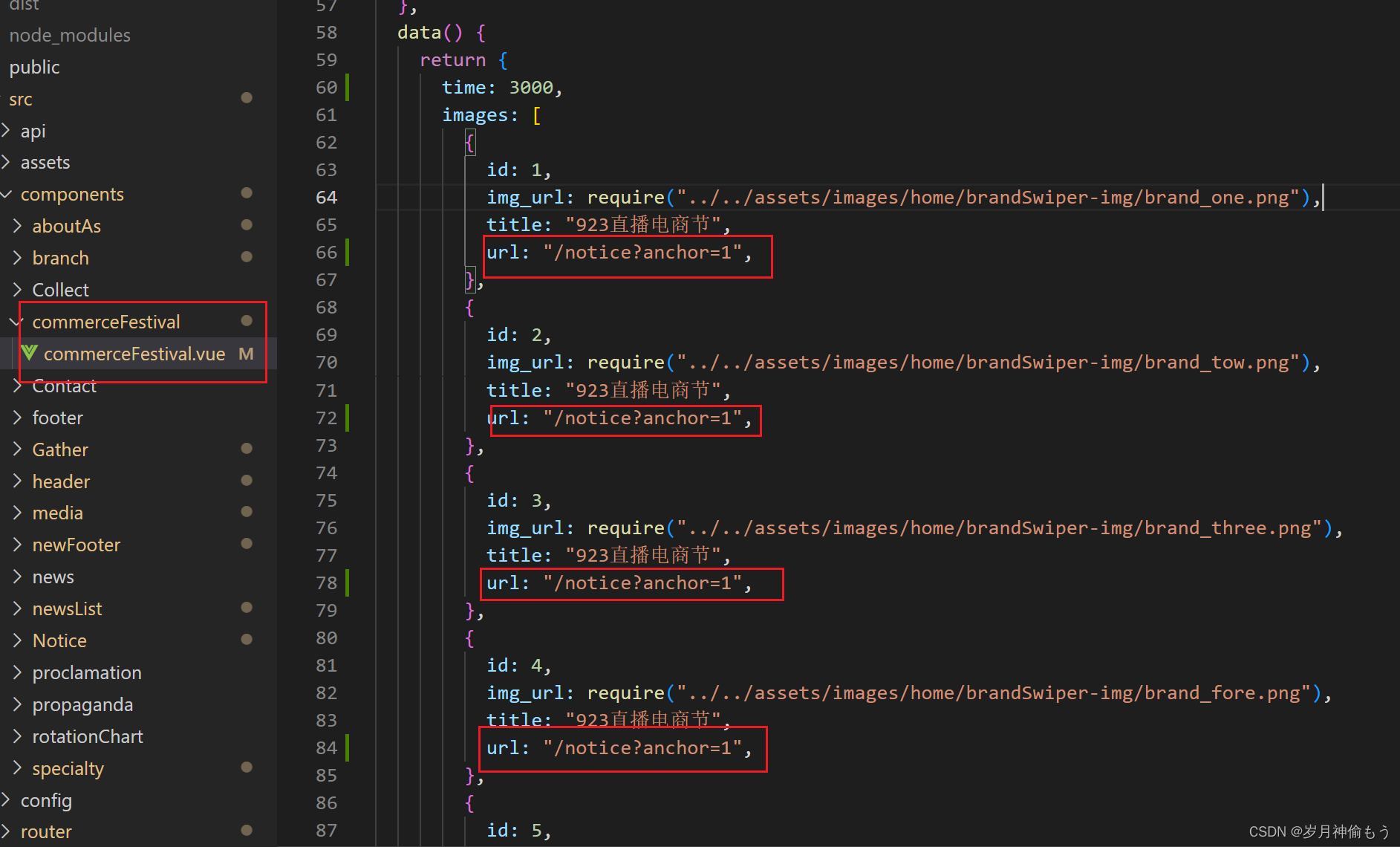
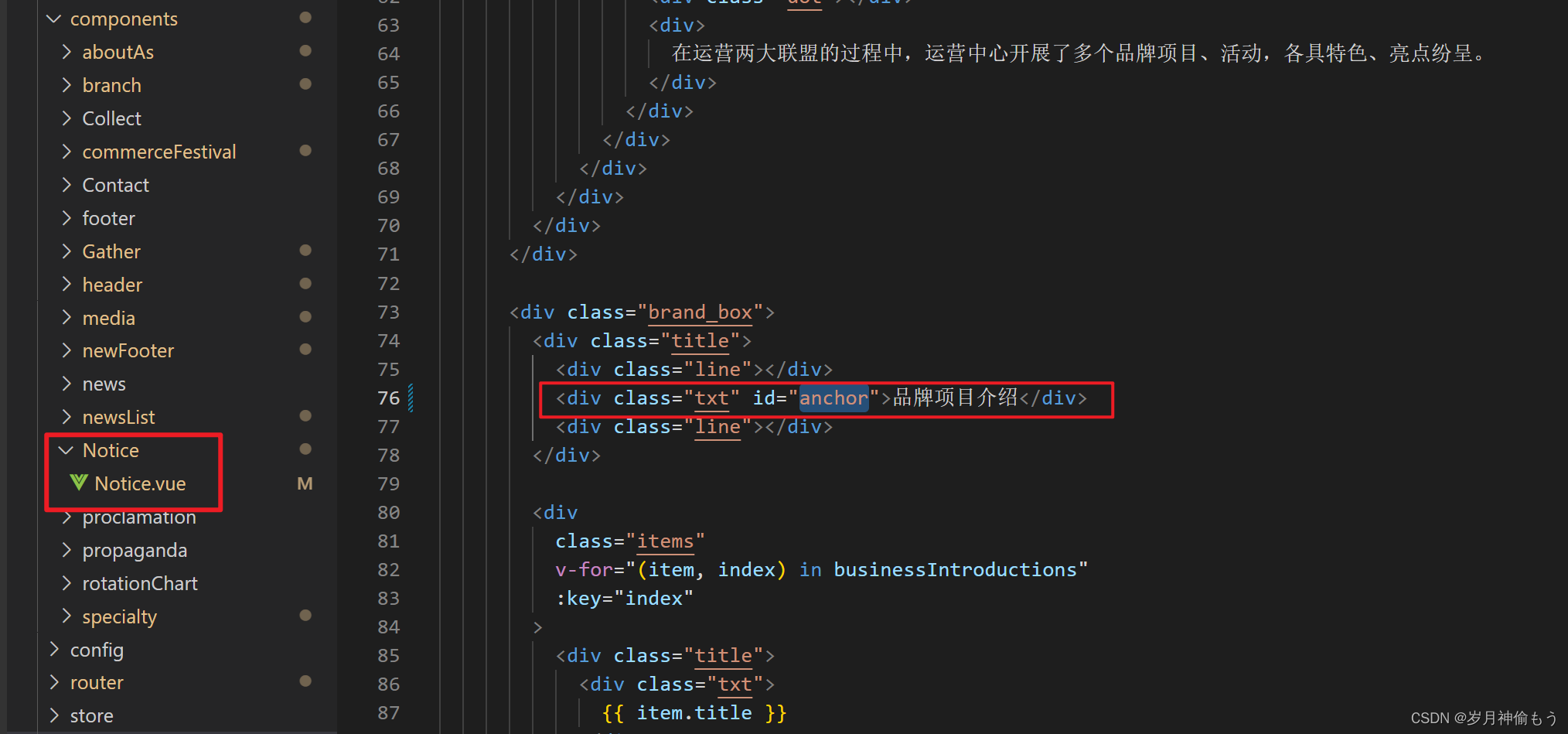
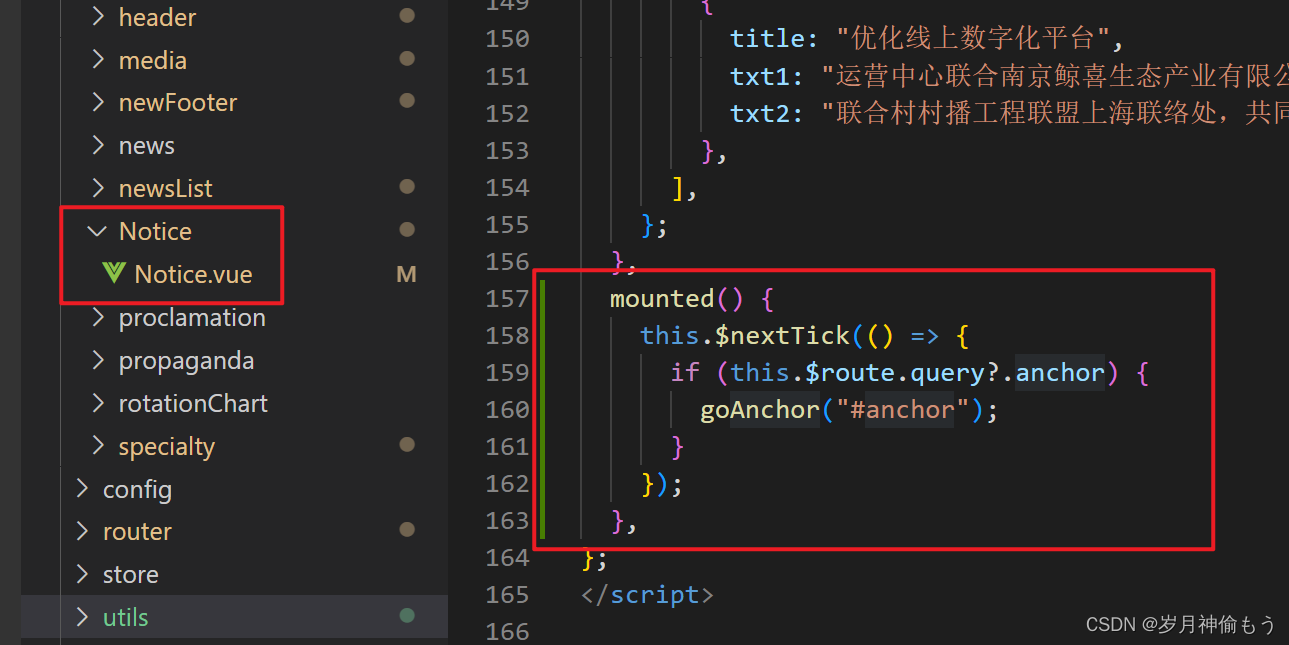
3.在项目中使用:


























 1530
1530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








