在Java开发中如果说要问最近几年最流行的Web开发框架是什么?可能只会有一个答案。那就是SpringBoot,造成这样的最大原因是,SpringBoot极大的简化了Web的开发流程,可以说是零配置搭建开发环境。甚至web.xml的配置也没有了。使任何新手都可以在5分钟之内搭建一个Web项目,下面跟着小编来看看,如何在5分钟内搭建开放环境。
通读全文需要3分钟。
目录
- 快速整合thymeleaf模板引擎
- thymeleaf模板基础语法
开发环境
- JDK1.8或更高版本
- Maven
- IntelliJ IDEA 开发工具
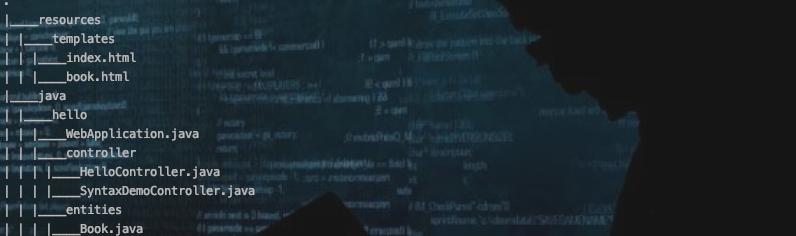
项目目录

一. 快速整合thymeleaf视图模板引擎

首先我们先认识一下什么是视图模板引擎,其实简单的来看,以上代码就是一个模板引擎。何为模板引擎其实就是可以将不同数据类型,通过处理后,给添加到文本上。像下面这种%s就是String类型的占位符,%d是整型的占位符,而高级的一点的模板引擎是支持更多的语法,比如支持for循环,while循环,条件判断。就比如thymeleaf,或者是freemaker,或者是jsp之类的模板引擎都是支持的,那么为啥要在前面加一个视图模板引擎呢,是因为渲染的文本最终会被转换成html的格式,输出给客户端,客户端如果是浏览器访问,就会把文本直接渲染成可视化的方式展示给用户。
- 本文我们给大家演示的模板引擎是thymeleaf,他默认的模板文件是以.html的方式。
- 而上面所说的freemaker引擎,默认的模板文件是.ftl
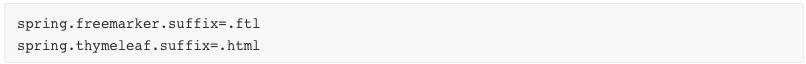
在SpringBoot的配置文件中,如果不配置,默认就是下面这样写,当然我们也可以自定义模板文件的后缀,和模板文件所在的路径
- 默认模板文件后缀

- 默认模板文件路径
resources/templates- 静态文件路径(不需要渲染的页面或者是css,js之类的放这个目录)
resources/static
好了,在知道以上这些知识储备后,我们就开始快速的整合thymeleaf吧
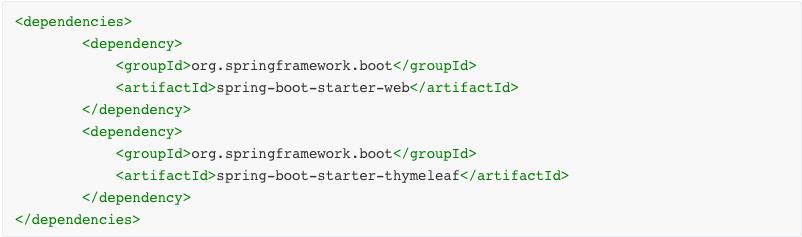
首先添加依赖

添加视图模板文件
在resources/templates创建,index.html。 注意因为我们整合的是thymeleaf所以我们的后缀要是.html。
如果要是整合freemarker那么我们文件名就要命名为index.ftl

注意语法:
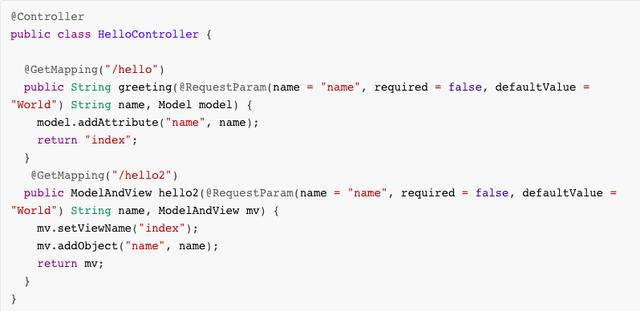
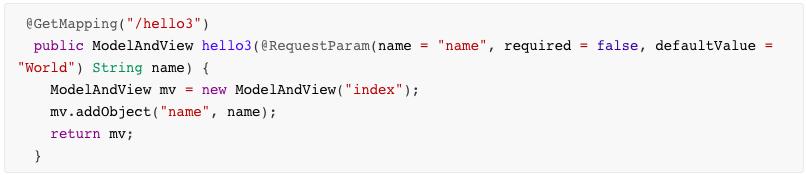
添加控制器
可以看到在本节课程中,我们使用的是@Controller注解,而不是@RestController,那是因为本节我们是要需要视图模板引擎处理后才能将数据响应给客户端,而@RestController适合使用在不需要模板引擎处理,直接把数据响应给客户端的场景下。这里入参name是请求参数,Model和ModelAndView是自动注入进来的。

当然也可以不自动注入,我们自己创建。像下面这种。

- Model 就是视图层渲染所需要的数据
- ModelAndView 就是视图层渲染所需要的数据和要渲染的视图
运行启动

启动类还是一个Main函数
该main()方法使用Spring Boot的SpringApplication.run()方法启动应用程序。您是否注意到没有一行XML?也没有web.xml文件。此Web应用程序是100%纯Java,您无需处理配置任何管道或基础结构。
恭喜!您刚刚使用Spring Boot开发了一个网页。
获取本课程代码
- 获取方式,私信: 003
- 小编编辑很辛苦,希望得到您的点击关注,和小编一起学习SpringBoot。




















 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








