本周学习了css布局、定位、动画,方老师解答了很多之前学习中遇到的疑惑,点拨了css学习方法和思路,受益匪浅!!
版权声明:资料来源「饥人谷」。
一、浏览器渲染原理
浏览器渲染过程:
- 根据HTML构建HTML树(DOM)
- 根据CSS构建CSS树(CSSOM)
- 将两棵树合并形成渲染树(render tree)
- Layout布局(文档流、盒模型、计算大小和位置)
- Paint绘制(绘制边框颜色、阴影、文字颜色等)
- composite合成(根据层叠关系展示画面)
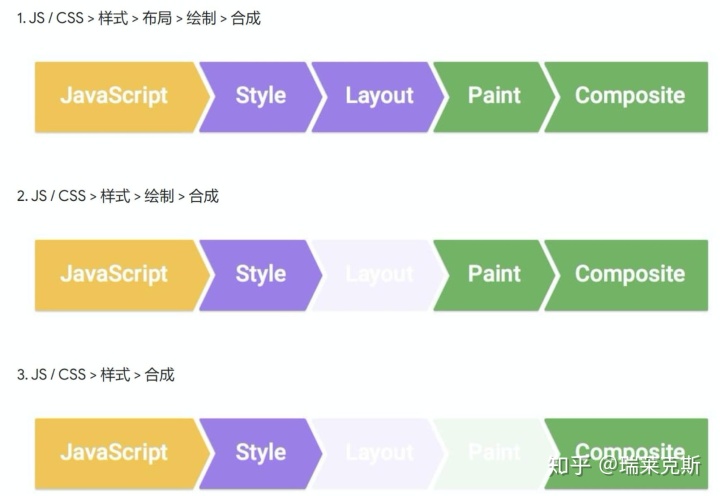
css性能优化:
一般通过js操作css进行样式更新,有三种样式更新方式:

第一种布局、绘制、合成全走一遍,如删除某个元素div.remove(),其他元素relayout;
第二种跳过布局,如改变背景颜色;
第三种跳过布局和绘制,如添加transform属性。
当然渲染过程中浏览器走的步骤越少越好,所以在进行简单平移动画时,le







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








