何谓跨域?这是浏览器本身特有的同源策略。同源,是指请求的发送方和请求接收方必须在协议、域名和端口上保持高度一致,否则,就会出现请求成功,但无法成功拿到响应结果的现象。但实际开发中,各种复杂业务的交织难免会有这种跨域请求,为此帝都的雁为大家盘点汇总一下,常见的跨域请求解决方案。
从解决方案的思想上来区分,有三种:允许请求跨域访问资源、保证请求发起者和请求接收者同源、或后端请求中转。
一、允许请求跨域访问资源
需要在请求头中设置运行跨域的参数。
1. 针对特定请求设置允许跨域
// 设置允许跨域的域名,*表示允许所有
response.setHeader("Access-Control-Allow-Origin", "*");
这种方法较为繁琐,如果每个请求都需要跨域,那么代码就会变得冗余臃肿。
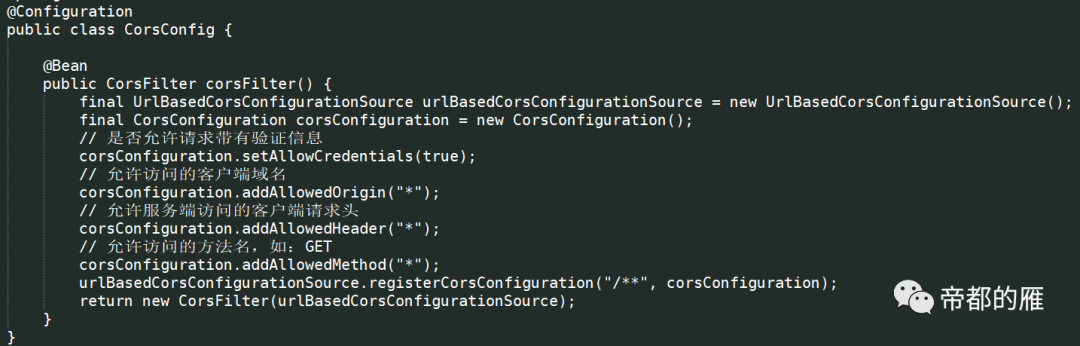
2. springboot2.0全局配置

全局统一配置,集中管理。
3. nginx统一配置
location / {
add_header Access-Control-Allow-Origin *;
}
二、保证请求发起者和请求接收者同源
想办法通过代理或者网关的方式统一访问地址
1. nginx统一约定域名和端口
配置nginx的策略,使用项目名称去匹配对应的服务,统一域名和端口号,nginx反向代理查询。
2. 微服务网关统一配置
Zuul通过与Eureka的整合,实现了对服务实例的自动化维护,在使用服务路由配置时,不需要向传统路由配置方式那样去指定具体的服务实例地址,只需要通过Ant模式配置文件参数即可。
三、后端请求中转
1. HttpClient转发
HttpClient不会出现跨域问题,所以可以通过Ajax请求本地方法,方法内部调用HttpClient访问其他服务。这种方法也会造成代码的冗余问题。
四、JSONP
将Ajax的dataType改为:jsonp,并设置回调函数,底层通过拼接随机参数发送Get请求。原理是仿真script标签的方式取请求数据。
欢迎大家和帝都的雁积极互动,头脑交流会比个人埋头苦学更有效!共勉!
CSDN:https://blog.csdn.net/yxh13521338301





















 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








