翻译:疯狂的技术宅
作者:Nwose Lotanna
来源:logrocket

正文共:1824 字
预计阅读时间:7分钟

在本文中将会给你介绍一个令人兴奋的概念,它将帮你精通 Vue.js 。
在 Vue 中实现可访问性
为了实现 Web 上的可访问性,你需要设计每个人都可以使用的页面、工具和技术。
这里的“所有人”包括有着听觉、认知、神经、身体、语言和视觉障碍的人。
为了使诸如屏幕阅读器之类的辅助技术能够解释网页和应用程序,无障碍支持是必需的。为了使这些技术起作用,开发人员需要考虑可访问性。
开始之前
本文适用于使用 Vue.js 的所有级别的前端开发人员,因此不需要了解初学者的概念和安装过程即可理解这些概念。
在开始之前,这是你应该已经具备的一些先决条件。
你需要:
安装了 Node.js 10.x 或更高版本。你可以通过在终端或命令提示符下运行
node -v来验证。安装了 Node Package Manager 6.7 或更高版本(NPM)。
代码编辑器:强烈建议使用 Visual Studio 代码。
Vue 的最新版本已在你的计算机上全局安装。
在你的计算机上安装了 Vue CLI 3.0。为此,请先卸载旧的CLI版本:
1npm uninstall -g vue-cli
然后安装新的:
1npm install -g @vue/cli
要么
在这里下载 Vue 入门项目(https://github.com/viclotana/vue-canvas)
解压缩下载的项目
进入解压目录运行以下命令使所有依赖项保持最新:
1npm install
问题:多个根节点
在 Vue 组件的模板部分内构建内容时,你可能会注意到,模板标签内只能有一个根 HTML 标签。
在这个根 HTML 标记内,你可以根据需要创建任意数量的子节点,因此在 Vue 组件中不能有多个根节点。
如果你用 VS Code 打开了项目,请导航到 src 文件夹,然后导航到 components 文件夹,打开 app.js 文件。你的 app.js文件应如下所示:
1<template>
2 <div id="app">
3 <img alt="Vue logo" src="./assets/logo.png">
4 <Test msg="Welcome to Your Vue.js App"/>
5 div>
6template>
7<script> 8import Test from './components/Test.vue' 9export default {10 name: 'app',11 components: {12 Test13 }14}15script>
16<style>17#app {18 font-family: 'Avenir', Helvetica, Arial, sans-serif;19 -webkit-font-smoothing: antialiased;20 -moz-osx-font-smoothing: grayscale;21 text-align: center;22 color: #2c3e50;23 margin-top: 60px;24}25style>
你可以看到 div 是模板中唯一的根节点。如果你尝试像这样添加额外的根节点:
1<template>
2<span>
3 <div id="app">
4 <img alt="Vue logo" src="./assets/logo.png">
5 <Test msg="Welcome to Your Vue.js App"/>
6 div>
7 <div>
8 <h1>Header inside root node 2h1>
9 div>
10span>
11template>
12<script>13import Test from './components/Test.vue'14export default {15 name: 'app',16 components: {17 Test18 }19}20script>
21<style>22#app {23 font-family: 'Avenir', Helvetica, Arial, sans-serif;24 -webkit-font-smoothing: antialiased;25 -moz-osx-font-smoothing: grayscale;26 text-align: center;27 color: #2c3e50;28 margin-top: 60px;29}30style>
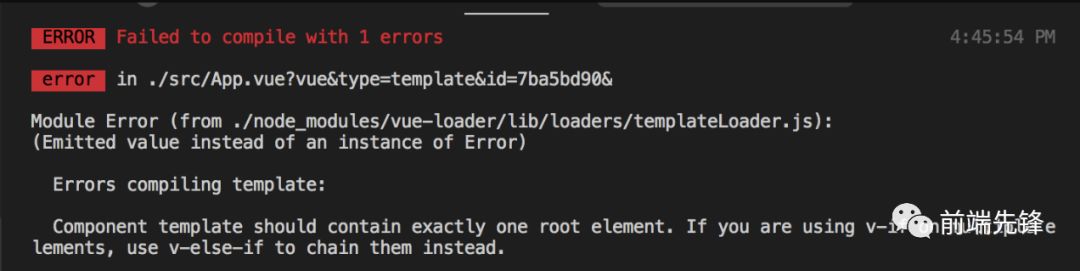
你会看到,保存时,Vue 编译器将会提示有关具有多个根节点的错误。

额外的节点包装器技术
为了找到解决方法,Vue 开发人员经常会创建一个额外的(而且几乎是不必要的)根节点包装器,在其中可以创建适合的子节点。
这里的标签可以是 span 或 div 标签。大多数 Vue 开发人员经常使用 div 标签来确保他们的代码块不会产生导致破坏程序的错误。
这些额外的标签除了防止产生错误外,什么也不做。
1<template>
2<span>
3 <div id="app">
4 <img alt="Vue logo" src="./assets/logo.png">
5 <Test msg="Welcome to Your Vue.js App"/>
6 div>
7 <div>
8 <h1>Header inside root node 2h1>
9 div>
10span>
11template>
12<script>13import Test from './components/Test.vue'14export default {15 name: 'app',16 components: {17 Test18 }19}20script>
21<style>22#app {23 font-family: 'Avenir', Helvetica, Arial, sans-serif;24 -webkit-font-smoothing: antialiased;25 -moz-osx-font-smoothing: grayscale;26 text-align: center;27 color: #2c3e50;28 margin-top: 60px;29}30style>
这个方法的问题在于它不可访问。
现在根据 HTML 指南,诸如列表项之类的语义标签应该使用有序或无序列表标签进行包装。同样,table 项应由 table 标签包装为父标签。
Demo
让我们用 App.vue 组件来渲染将要在 Test.vue 组件中创建的列表。
打开你的 App.vue 文件,然后在模板部分中复制以下代码:
1<template>
2<span>
3 <div id="app">
4 <img alt="Vue logo" src="./assets/logo.png">
5 <ol>
6 <Test />
7 ol>
8
9 div>
10span>
11template>
然后,在Test.vue组件中,将列表项放入模板部分,如下所示:
1<template>
2<div>
3 <li>1. Array methodli>
4 <li>2. Extra tag methodli>
5 <li>3. fragmentsli>
6 div>
7template>
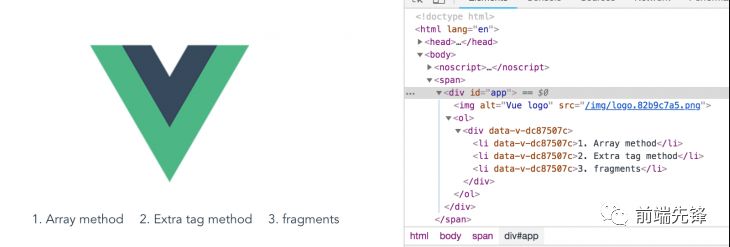
上面的代码块不会由编译器返回错误。实际上,它将被传递到 App.vue 组件中以正确渲染列表。
但是,如果你在 devtools 中检查元素,则会发现它不返回语义 HTML。

如果不遵循这个语义,则你的 HTML 代码可能会正常运行,但不会被屏幕阅读器或语音转换之类的辅助设备接收。
这就是为什么这种方法(被广泛使用)现在不被接受的原因。通常人们倾向于编写可访问的代码。
解决方案:片段
这个概念是 React 团队发布版本 16 时提出的。这是针对开发人员行为造成的可访问性差距的解决方案。
该团队找到了一种创建 HTML 标记的方法,该方法不会被 DOM 读取为节点,并将其称为片段。
它的工作原理与 div 或 span 标记完全相同,但不会改变代码的整体结构,因此保持了 DOM 树的语义。
React 片段语法
1render() {
2 return (
3 <React.fragment >
4 <ChildA / >
5 <ChildB / >
6 <ChildC / >
7 React.fragment>
8 );
9}
在DOM中,如下所示:
1
2
3
片段是不可见的包装器标签,不影响 DOM 的节点结构,从而实现了可访问性。
Vue 中的 片段
Vue团队尚未完成正式的片段功能,但是 Vue 社区成员 Julien Barbay 构建了一个很棒的插件。
这个插件就像包装器一样。然后在 Vue 编译时,它会在 DOM 上被注释掉。
这是在 Vue 2.x 中使用片段的非常有效的方法
语法如下所示:
1<Fragment >
2 <ChildA / >
3 <ChildB / >
4 <ChildC / >
5 Fragment>
在 DOM 中,其渲染结果如下:
1
2 <ChildA / >
3 <ChildB / >
4 <ChildC / >
5
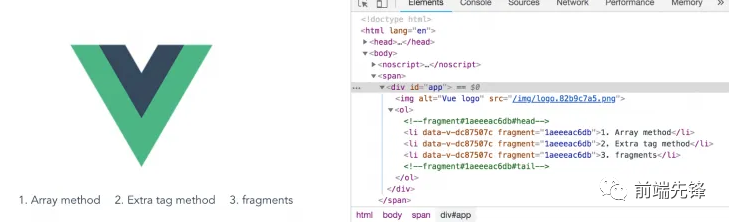
你可以看到有两行被注释掉了,因此 DOM 具有语义并且可以访问代码。要使用它,请先在你的 Vue 项目中安装插件:
1npm install -s vue-fragment
然后导入它,你就可以在 Test.vue 文件中使用了,如下所示:
1<template>
2<fragment>
3 <li>1. Array methodli>
4 <li>2. Extra tag methodli>
5 <li>3. fragmentsli>
6fragment>
7template>
8<script> 9import { Fragment } from 'vue-fragment'10export default {11 name: 'Test',12 components: { Fragment },13 props: {14 msg: String15 }16}17script>
你可以看到div标签已被片段替换。现在,整个演示文稿都可以访问了。

总结
在本文中,你学习了如何在 Vue 中使用片段,并了解了为什么在写代码时要考虑可访问性是非常重要的。
Vue 团队已承诺在即将发布的 Vue v3 中引入片段功能。
Julien 的插件是一个非常有用的插件,你现在就能用。
原文:https://blog.logrocket.com/fragments-in-vue-js/


2020年京程一灯全新课程体系即将推出,请保持关注。
愿你在新的一年里保持技术领先,有个好前程,愿你月薪30K。我们是认真的 !![]()

往期精彩回顾

讲给前端的正则表达式
WebAssembly 正式成为 Web 的第四种语言
2020 年 Node.js 将会有哪些新功能
从 JavaScript、ES6、ES7 到 ES10,你学到哪儿了?
15个 Vue.js 高级面试题





















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








