之前已经简单介绍过uni-app的强大跨端能力,So,今天来带大家5分钟快速入门uni-app。
本篇为基础教程,涉及如运行原理、源码解析、APP开发、uniCloud(Serverless)、NVUE,见后续更新。
准备工作
需要具备的知识
因为uni-app使用的DSL是Vue,所以最好先学习下Vue基础知识和Vue相关技术栈。
不熟悉Vue基础知识的同学可以去官方文档学习一下:https://cn.vuejs.org/index.html。
uni-app目前使用到的Vue相关技术栈主要包括:
- vuex:用于状态管理,不熟悉的可以去官方文档学习下:https://vuex.vuejs.org/zh/guide/。
- vue-router、vue-cli、webpack、rollup、babel、eslint等,这些可以了解下,开发中基本不需要用到。
开发工具
在进行uni-app开发之前,一个顺手的开发工具必不可少。
uni-app有提供相关cli工具,理论上可以支持任何开发工具,但是考虑到使用体验,我比较推荐的是uni-app自家的hbuilderx和vscode。
注意:cli工具有一些功能还不支持,例如uniCloud、App云打包等,如果需要用到上述功能,建议还是使用hbuilderx。
编写页面
万事具备,来到了最激动人心的时候,Let's code!
uni-app使用vue-template方式开发页面和组件,并且基本支持vue的所有特性:数据双向绑定、计算属性、filter、mixins、ref等。
不同平台支持不一样,并且也在不断更新中,具体以使用为准.
下面是一个简单的页面示例:
<template>
<view class="hello">{{hello}}view>
template>
<script>export default {
data() {return {hello: 'hello, 我是神的尾巴'
}
}
}script>
<style>.hello {color: red;
}style>
支持的组件
uni-app中的组件和微信小程序中的类似,常用组件包括view、text、swiper、scroll-view等。
针对一些组件,后面会有专门的文章来讲解如何使用。
支持的接口
uni-app提供了一套完善的uni-app接口,基本覆盖了日常使用场景:例如发送请求、保存相册、调用分享等,并且会根据编译平台调用对应的接口。
因为微信小程序在小程序领域算是发布最早,且功能最为完善的,所以uni-app设计规范基本以微信小程序为准。
另外uni-app接口支持异步调用,如下所示:
// 返回错误,结果
const [err, result] = await uni.xxx()
if(!err) {
// 执行业务逻辑
}
在App开发中,还可以使用h5+接口,用来访问一些原生接口,如跳转App、调用系统级分享等。当然也可以自己开发或使用插件市场中的原生插件获得更强的原生能力。
编写组件
uni-app组件编写和vue组件编写一致,支持属性传值、插槽等。
具体可以查看vue组件文档:https://cn.vuejs.org/v2/guide/components.html
下面是一个简单的组件示例:
<template>
<view>
<view>{{title}}view>
<view>{{content}}view>
view>
template>
<script>export default {prop: {title: String,content: String
},
mounted() {console.log('组件加载')
}
}script>
小程序原生组件混用
uni-app支持vue组件和小程序原生组件混用,具体的使用方式见uni-app 小程序组件支持:https://uniapp.dcloud.io/frame?id=小程序组件支持。
注册全局组件
为了防止每次使用时手动引入,可以注册为全局组件,需要在main.js里进行全局导入和注册,如下所示:
import Vue from 'vue'
import pageHead from './components/page-head.vue'
Vue.component('page-head',pageHead)
生命周期
在页面和组件设计中,我们往往需要在一些特殊时机,处理一些业务逻辑,因此我们需要了解下uni-app生命周期。
应用生命周期
应用生命周期,是指主页面的生命周期:App.vue。
包括:onLoad、onShow、onReady、onHide等。
详情见uni-app 应用生命周期:https://uniapp.dcloud.io/collocation/frame/lifecycle?id=应用生命周期
需要注意的是例如onLoad,onShow是在整个应用/小程序,加载以及重新打开时触发,不同于页面生命周期每次打开或关闭触发。
页面生命周期
页面生命周期,是指每个单独页面的生命周期:如pages/index/index.vue。
和应用生命周期类似,详见uni-app 页面生命周期:https://uniapp.dcloud.io/collocation/frame/lifecycle?id=页面生命周期
组件生命周期
组件生命周期,是指每个组件的生命周期:如components/popup.vue。
组件支持的生命周期和vue标准组件生命周期相同,这里没有页面级的onLoad、onShow等。
详见uni-app 组件生命周期:https://uniapp.dcloud.io/collocation/frame/lifecycle?id=组件生命周期
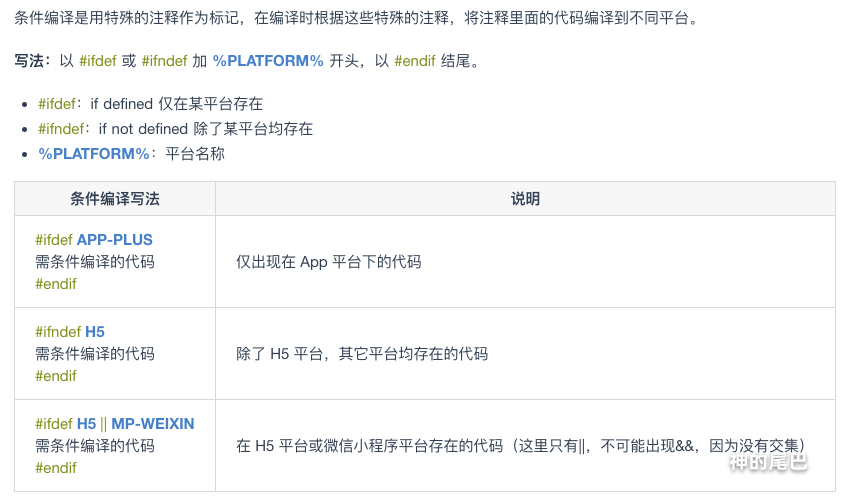
条件编译
不同平台虽然能保持大部分特性一致,但是也很难完全兼容,所以针对不同的情况需要使用条件编译,来使用不同实现方式。

注意:在对应模块需使用对应的注释格式。
更多条件编译取值说明,可以查看官方文档:https://uniapp.dcloud.io/platform
使用插件
很多时候,为了防止我们在开发的时候做一些重复工作,或者别人有一些好的实现方式,可以使用插件的形式引入。
我们可以到uni-app 插件市场:https://ext.dcloud.net.cn/,去找一些适合我们业务场景的插件。
例如下拉刷新插件、原生APP一键登录插件等。
当然如果你自己造了一些轮子,觉得不错,也可以上传到uni-app插件市场,帮助其他开发者更快捷开发,让uni-app生态更完善。
多端运行、发布
使用hbuilder
hbuilderx在操作界面,有编译/发布菜单,选择你想要运行发布的平台,点击执行即可。
使用cli工具
可以使用命令:npm run dev:%PLATFORM%、npm run build:%PLATFORM%,来运行和发布应用。
针对APP的运行、发布相比较于h5、小程序,相对要稍微复杂点,包括制作云基座、云打包等,会单独写一篇文章进行说明。
那今天关于uni-app的快速入门教程就到这里结束啦,你学会了没?
关注公众号,第一时间接收推送哦~

点击 “分享” 让更多人看到,点击 “在看” 支持我继续创作。
* 本文原创,未经本人同意,禁止转载




















 4147
4147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








