
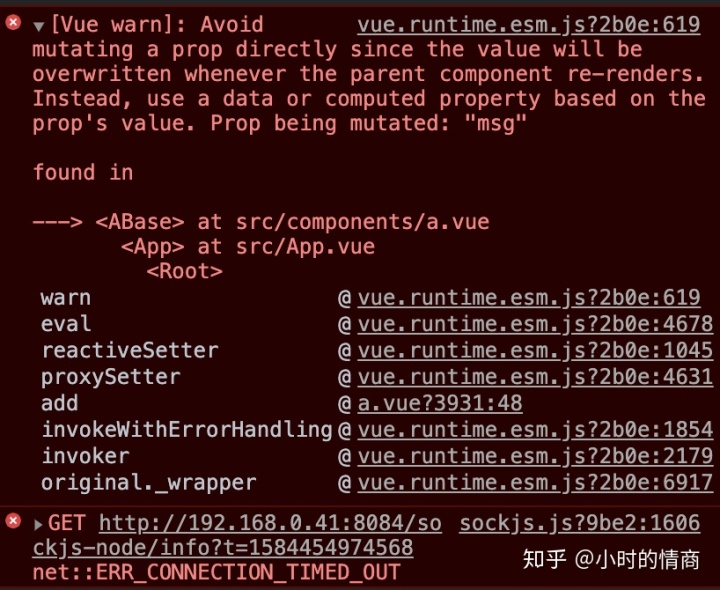
直接修改props属性的值
props或者父组件修改子组件的props里面的属性值

避免直接更改prop,因为每当父组件重新渲染时,该值都会被覆盖。而是使用基于data的数据或计算属性。
解决办法:在data中承接props属性值
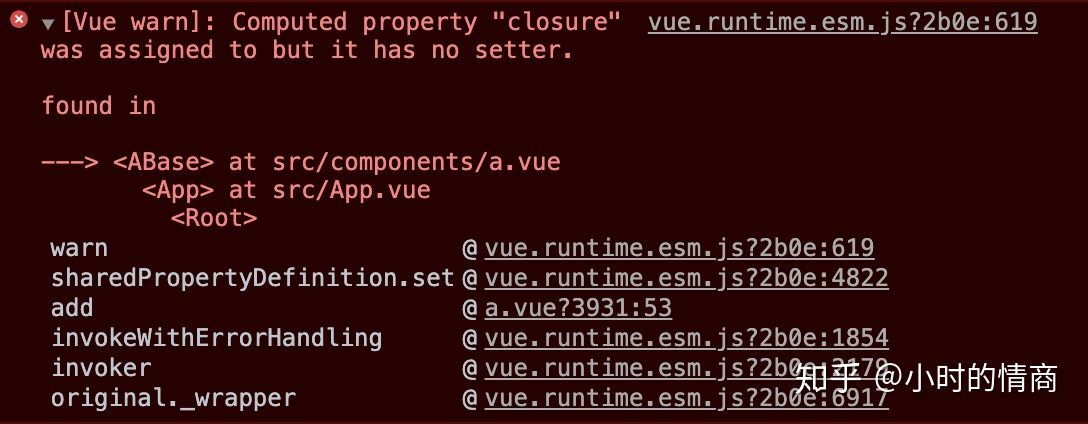
如果计算属性没有定义setter,直接修改计算属性的值会报错
computed
解决办法:定义一个空的setter,但这样也是无法修改计算属性值的,只能防止不报错,如果你想试图修改计算属性的值,那说明你的写法有问题
computedvue常用技巧
vue在组件中监听根元素的原生事件,可以使用 .native 修饰符
注意:是组件的根元素
props传递函数
在$emit之前可以做一些事情
props也可以写成回调,在组件中调用
demo...........略
$attrs里面只会有props没有注册的属性
可以简化父组件和孙子组件的传值
A-B-C
B组件 <child2 v-bind=”$attrs”></child2>




















 2682
2682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








