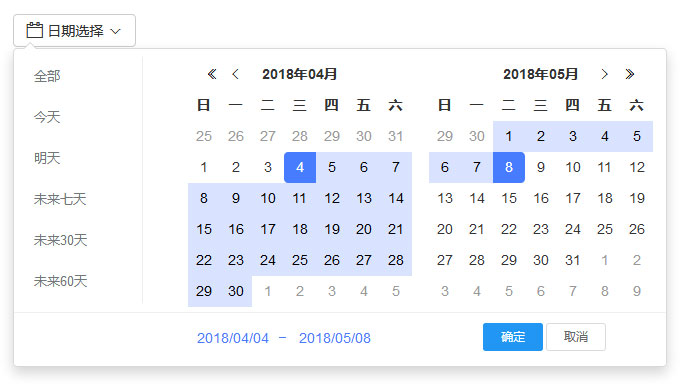
一款界面简洁美观又实用的jQuery双日历日期区间选择插件,酒店入住离店日期范围选择代码。还提供了最近7天,30天,60天等便捷日期选择,非常完美。

查看演示
下载资源:
53
次 下载资源
下载积分:
20
积分
js代码
$('.ranges_1 ul').remove();
$('#daterange-btn').daterangepicker({
ranges: {
'全部': [moment(), moment().subtract(-1, 'days')],
'今天': [moment(), moment()],
'明天': [moment().subtract(-1, 'days'), moment().subtract(-1, 'days')],
'未来七天': [moment(),moment().subtract(-6, 'days')],
'未来30天': [moment(),moment().subtract(-29, 'days')],
'未来60天': [moment(),moment().subtract(-59, 'days'), ]
},
startDate: moment(),
endDate: moment()
},
function(start, end,label) {
//label:通过它来知道用户选择的是什么,传给后台进行相应的展示
// console.log(label)
if(label=='全部'){
$('#daterange-btn span').html('全部');
}else if(label=='今天'){
$('#daterange-btn span').html(end.format('YYYY/MM/DD'));
}else if(label=='明天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD'));
}else if(label=='未来七天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD')+'-'+end.format('YYYY/MM/DD'));
}else if(label=='未来30天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD')+'-'+end.format('YYYY/MM/DD'));
}else if(label=='未来60天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD')+'-'+end.format('YYYY/MM/DD'));
}
}
);





















 1507
1507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








