
要求PC端网站禁止用户缩放浏览器.
缩放浏览器的方式有三种:
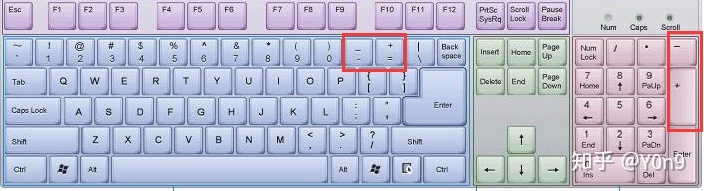
1 ctrl 加 + 放大, ctrl 加 - 缩小
2 按住ctrl, 滑动鼠标滚轮
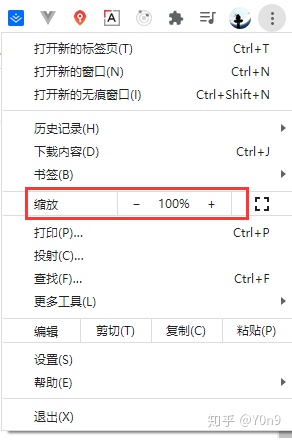
3 浏览器'更多功能'进行缩放, 以谷歌为例

第三条的用户操作, 已经超越了前端的控制范围了, 所以只解决第一条与第二条.
- ctrl 加 + 放大, ctrl 加 - 缩小
/* ctrl + + 放大, ctrl + - 缩小
百度谷歌的代码, keyCode的值61和173不知是特殊键盘, 还是兼容浏览器的.
总之上述代码可禁止Ctrl加小键盘的加减号,以及Ctrl加主键区的加减号实现缩放.

- 按住ctrl, 滑动鼠标滚轮
重点是鼠标滚轮配合Ctrl 的缩放, 查了很多方法, 大同小异, 但都不能实现, 都会报这样一个错误
[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/6662647093133312
关键是passive这个参数, 查了下MDN, 是addEventListener的第三个参数选项:
passive:Boolean,设置为true时,表示 listener 永远不会调用 preventDefault()。如果 listener 仍然调用了这个函数,客户端将会忽略它并抛出一个控制台警告
addEventListenerd的第三个参数在DOM2标准中, 只是一个布尔值, 控制是否捕获的, 可参考 https://www.w3.org/TR/DOM-Level-2-Events/events.html#Events-EventTarget-addEventListener
在DOM4标准中, 第三个参数是一个对象, 其中, passive选项默认为false, 可参考
https://dom.spec.whatwg.org/#event-listener-passive
但浏览器为了滚动时的性能, 在执行标准时, 并未完全按照标准执行, 将passive置为了true.以此保证在页面滚动时, 不会因为自定义事件中调用了preventDefault而阻塞页面渲染.
找到的方法, 都没有配置这个选项, 导致event.preventDefault()没有被执行, 加上passive参数的代码如下:
document关于 e.detail可参考 http://help.dottoro.com/ljrxdxdw.php
本篇文章纯属于个人的学习总结,如果文章中出现错误或不严谨的地方,希望大家能够指出,谢谢!




















 1228
1228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








