PxCook 切图教程
PxCook的切图功能需要Photoshop软件的支持,请使用官方完整安装版的Photoshop。
切图功能可以对任意平台的任意尺寸进行无损缩放,如你可以以@1x的设计稿同时输出@1x的原图@2x的二倍图以及@3x的三倍图,Android下同理。
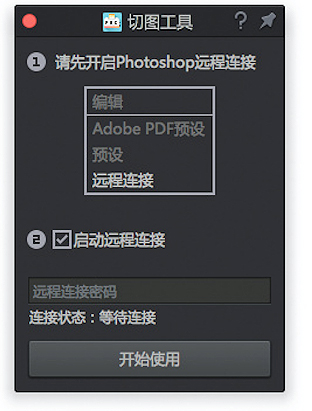
当打开切图插件的时候,首先弹出的是下图,此时你需要切换到Photoshop中,通过编辑->远程连接,开启远程连接的支持。这里你只需要关注远程连接的密码,以及勾选“启用远程连接”即可。
点击下载PSD样例

回到我们的切图工具面板,输入你刚才输入的密码。点击开始使用,等待连接成功即可。

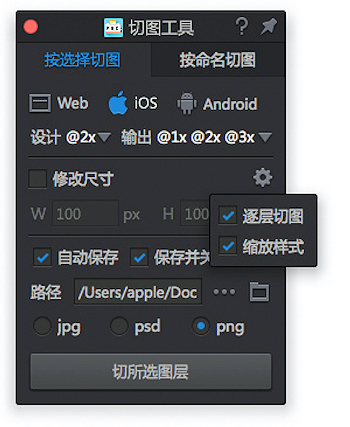
切图分为两种模式——选择切图和命名切图。我们先来看选择切图。
按选择切图
顾名思义是把你在Photoshop中选择的图层或图层组切出来的意思。
从上到下分为平台设置,尺寸显示,以及保存相关配置。
我们以iOS平台的切图 为例,如果你当前是以二倍尺寸进行设计的。那你的“设计”可以选择@2x选项,如果你想同时输出1倍2倍3倍三个尺寸的切图,你的“输出”可以把这三个选项全都勾选上。
修改尺寸中,我们可以限定每个切片的尺寸到一个固定的大小。
再往下看,如果不勾选“自动保存”,则会将切片分别作为一个新的psd文档打开。如果勾选,则会自动将切片保存到指定的目录。
如果勾选“保存并关闭”,会在保存切片的同时,关闭有切片生成的psd文档。再下面的“路径选择”和“输出格式”,这里就不做过多介绍了。
下面说一下设置面板:
逐层切图:如果勾选则会将所选的每个图层都切成单独的切片。否则,会将你选择的所有图层切到同一个切片中。
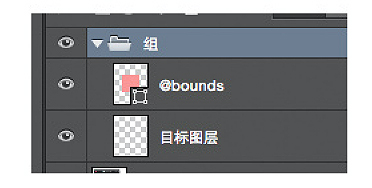
技巧:如果你有图层想按照自己制定的尺寸位置输出。你可以为该图层打个组同时在组内新建一个名为”@bounds”或“#”的图层,然后在其中绘制一个你希望尺寸的矩形。如下图:

此时会按照“@bounds”的尺寸来切这个选择组。
按命名切图
按命名切图是兼容旧版本切图命名的一种方式。命名规则如下:
切片命名:将你想输出的图层或图层组以.png或.jpg为后缀的名称命名之后,该图层或图层组就可以被PxCook软件识别了。
修改切图尺寸:如果你想要输出的切片跟图层实际尺寸不一致。只要将你的图层打成图层组,在组内创建一个新的图层,绘制一个你想要输出尺寸的矩形,并将图层的名称改为@bounds。PxCook便会将此图层组按照@bounds的尺寸进行切割了。
Retina双尺寸输出:当你采用2x或3x设计时,在想要输出的图层后面添加@2x或@3x,如demo@2x.png。可以在输出原尺寸切片的同时,再输出一张缩小相应比例的小尺寸图,并为图加上@1x的后缀。
单位转换
单位转换可以在主界面的顶栏进行设置。如下图所示:

该单位转换功能是作用于所有标注体的,切换的时候会将整个标注文档的单位全都改变。
Px即Web或PC标注单位。Dp即作为Android的标准单位。Pt作为iOS的标准单位。
右侧的分辨率,表示你设计稿对应的设备分辨率。拿iOS来距离,如果你是以iPhone6为目标设备而设计的1334px*750px的设计稿。那你右侧的分辨率需要选择@2x。 此时,你设计图中的2px将会以1pt的形式进行显示。
Android的标注也相同的道理,不再赘述。
所有Q&A都看了,还是不能解决我的问题。
您可以通过 建议与反馈 页提供的方式将建议或问题反馈给我们。





















 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








