一、前端开发软件
- PS(Photoshop)收费、占用磁盘空间大
- PxCook本地免费,轻量,高效
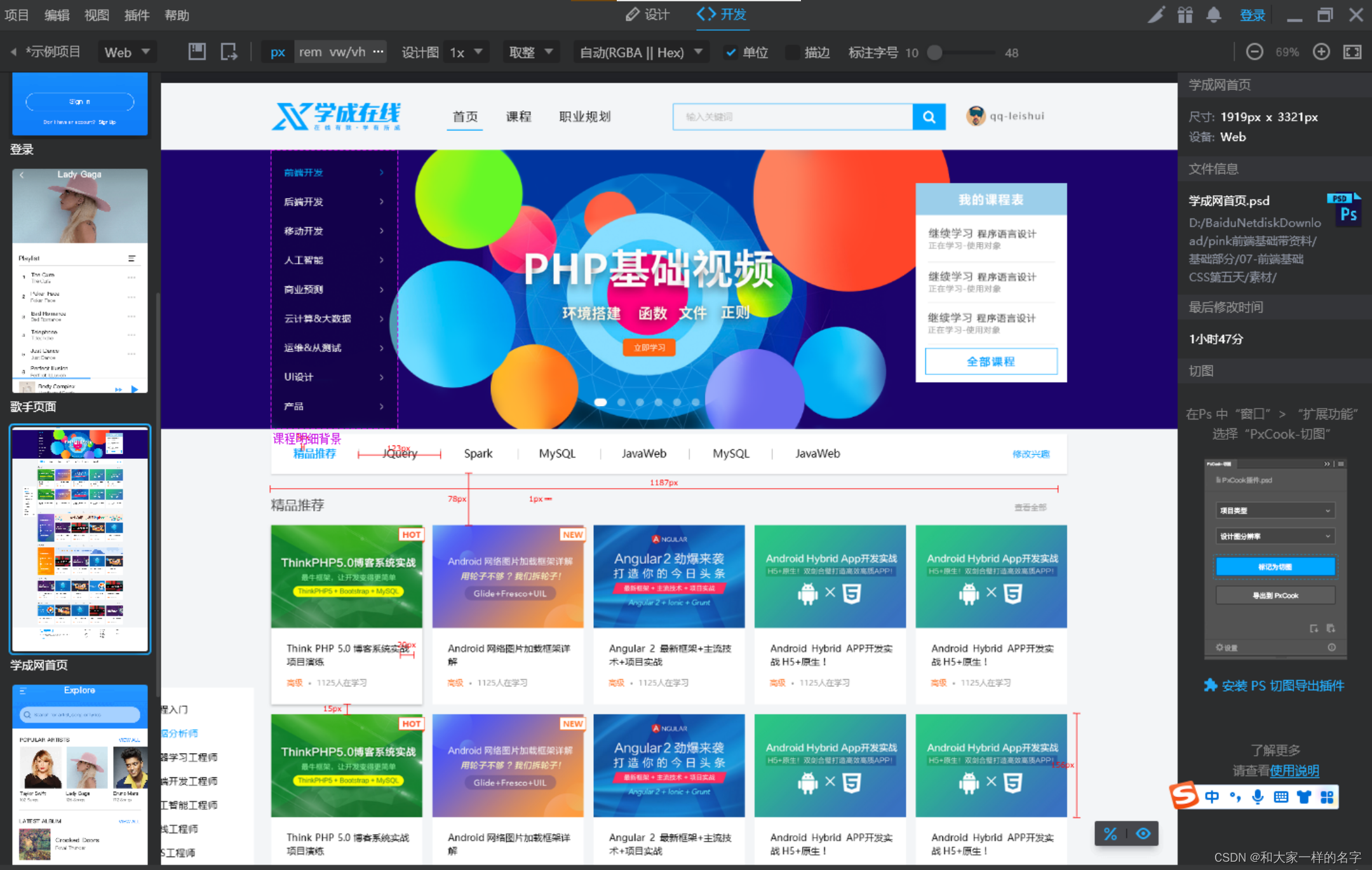
二、PxCooK
现在开发前端测量主要使用蓝湖、摹客、像素大厨等
蓝湖、摹客必须在线使用,像素大厨可以离线使用,只要学会其中一个,另外两个也就会了
ps安装完整版非常麻烦,并不常用,放在本文最后面,如果有需要再观看
像素大厨的官网:http://www.fancynode.com,cn/
拖动psd图片就可以直接显示了
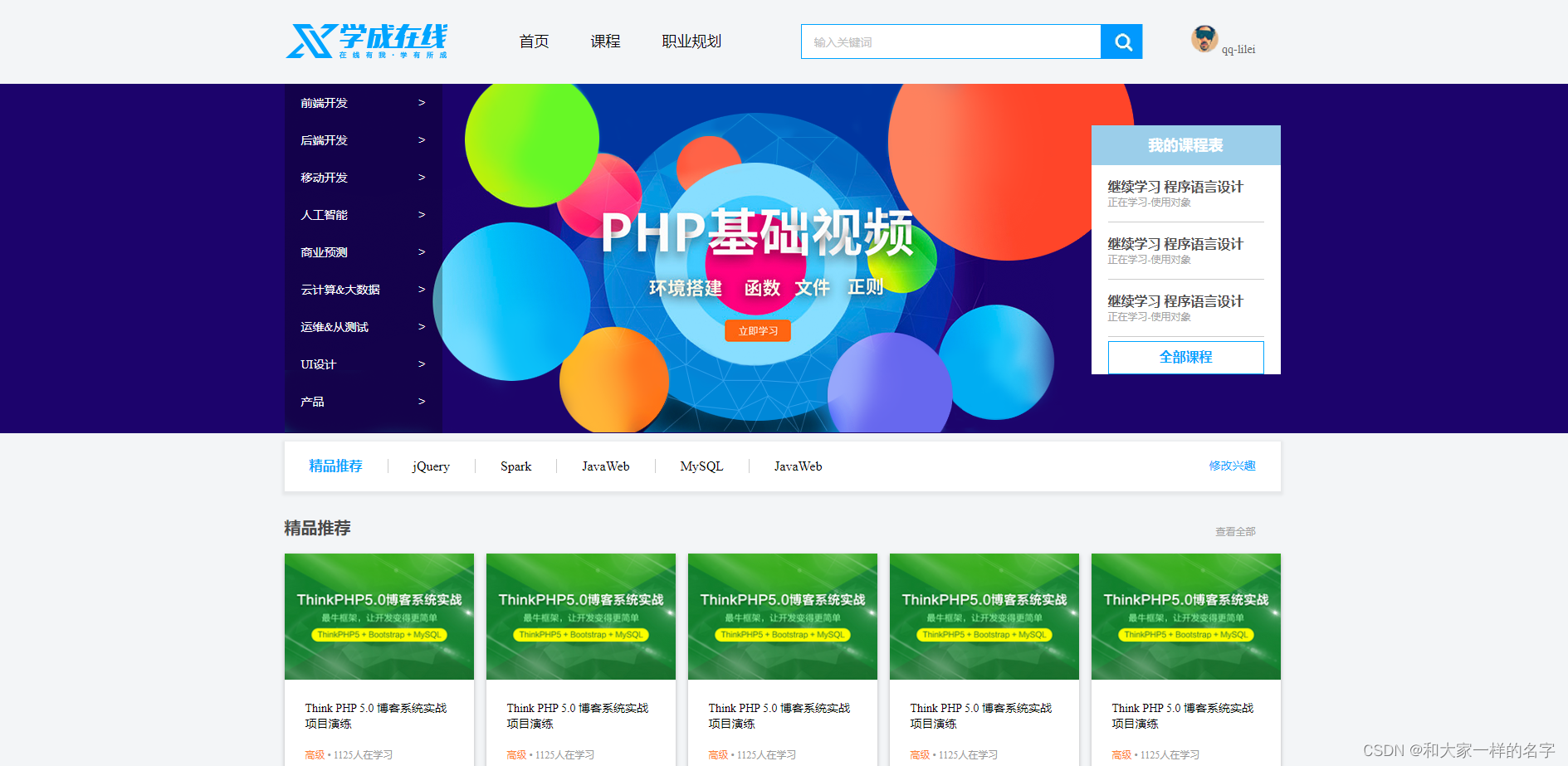
三、学成在线案例
1、准备素材和工具
1. 学成在线 PSD 源文件。
2. 开发工具 = PS(切图) + sublime(代码) + chrome(测试)。
2、 案例准备工作
我们本次采取结构与样式相分离思想:
1. 创建 studyline 目录文件夹 (用于存放我们这个页面的相关内容)。
2. studyline目录内新建 images 文件夹,用于保存图片。
3. 新建首页文件 index.html(以后我们的网站首页统一规定为 index.html )。
4. 新建 style.css 样式文件。我们本次采用外链样式表。
5. 将样式引入到我们的 HTML 页面文件中。
6. 样式表写入清除内外边距的样式,来检测样式表是否引入成功。

3、 CSS 属性书写顺序(重点)
建议遵循以下顺序:
1.
布局定位
属性:
display / position / float / clear / visibility / overflow
(建议 display 第一个写,毕竟关系到模式)
2.
自身
属性:
width / height / margin / padding / border / background
3.
文本
属性:
color / font / text-decoration / text-align / vertical-align / white- space / break-word
4. 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient...
.jdc {
//布局定位
display: block;
position: relative;
float: left;
//自身属性
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
//文本属性
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
//css3
background: rgba(0,0,0,.5);
border-radius: 10px;
}4、 页面布局分析
为了提高网页制作的效率,布局时通常有以下的布局流程:
1. 必须确定页面的
版心(可视区)
,我们测量可得知。
2. 分析页面中的
行模块
,以及每个行模块中的
列模块
。其实页面布局,就是一行行罗列而成的。
3. 制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要。
4. 开始运用盒子模型的原理,通过 DIV+CSS 布局来控制网页的各个模块。
5、 确定版心
这个页面的版心是 1200 像素,每个版心都要水平居中对齐,可以定义版心为公共类:
.w {
width: 1200px;
margin: auto;
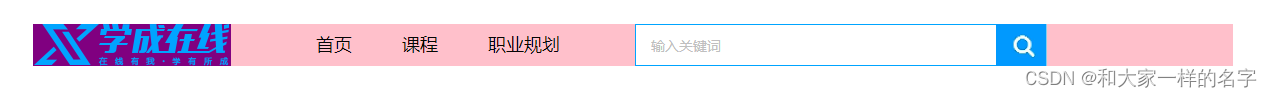
}6、头部制作

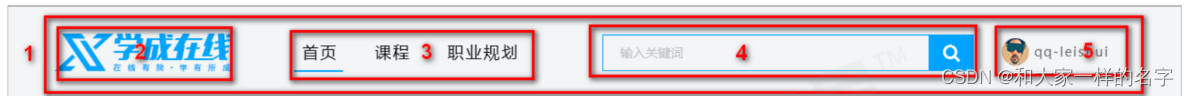
1 号是版心盒子 header 1200 * 42 的盒子水平居中对齐,上下给一个 margin 值就可以
版心盒子里面包含 2 号盒子 logo
版心盒子里面包含 3 号盒子 nav 导航栏
版心盒子里面包含 4 号盒子 search 搜索框
版心盒子里面包含 5 号盒子 user 个人信息
注意:要求里面的 4 个盒子必须都是浮动
导航栏注意点
实际开发中,我们不会直接用链接a 而是用 li 包含链接(li+a)的做法。
1. li+a 语义更清晰,一看这就是有条理的列表型内容。
2. 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险), 从而影响网站排名
注意:
1. 让导航栏一行显示, 给 li 加浮动, 因为 li 是块级元素, 需要一行显示.
2. 这个nav导航栏可以不给宽度,将来可以继续添加其余文字
3. 因为导航栏里面文字不一样多,所以最好给链接 a 左右padding 撑开盒子,而不是指定宽度
流程分析展示
从头部盒子开始
li {
list-style: none;
}
.header {
height: 42px;
background-color: pink;
/* 注意此地方会层叠 w 里面的margin */
margin: 30px auto;
}
加入logo 和 导航栏nav部分
.logo {
/* 一浮全浮 */
float: left;
width: 198px;
height: 42px;
background-color: purple;
}
.nav {
/* 竖着变成行着 浮动 一浮全浮 */
float: left;
margin-left: 60px;
}
竖着显示因为li是从上往下显示的,所以给li加浮动,让它变成横着显示
.nav ul li {
float: left;
}
给个padding 撑开盒子
.nav ul li a {
/* a是行内元素 没有宽度和高度 转换成块元素 */
display: block;
height: 42px;
/* 上下0 左右10px */
padding: 0 10px;
}
修改字体大小行高颜色
a {
/* 没有下划线 */
text-decoration: none;
}
.nav ul li a {
/* a是行内元素 没有宽度和高度 转换成块元素 */
display: block;
height: 42px;
/* 上下0 左右10px */
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
导航栏可以不加宽度 为了后面可以继续加文字
导航栏链接文字字数不一样多 给链接a 左右padding 撑开盒子 而不是指定宽度
鼠标滑过底边有横线
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}每个li之间距离增大
.nav ul li {
float: left;
margin: 0 15px;
}
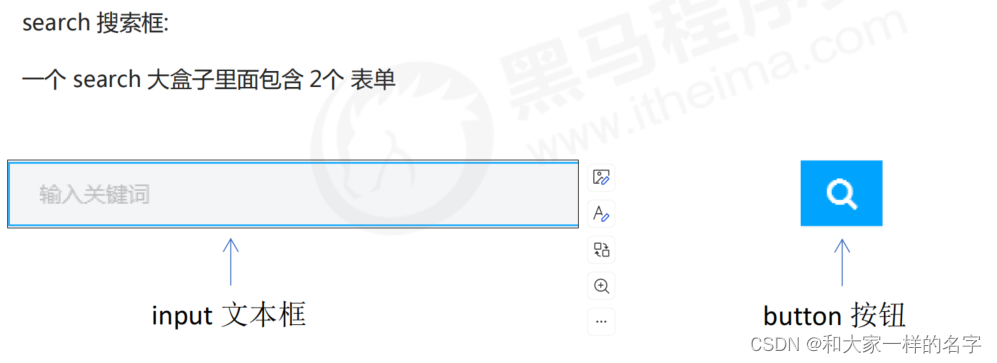
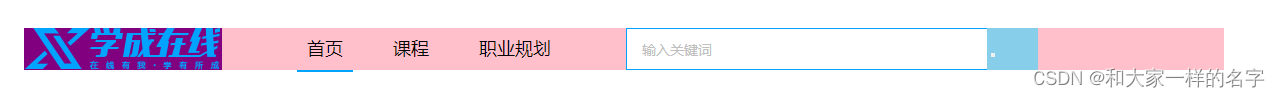
输入框和按钮用表单实现 设置一个大盒子 包括两部分搜索框和按钮

<!-- 搜索模块 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>.search input {
/* 因为padding会撑大盒子 所以这里应该减去 360-15=345 */
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
/* padding会撑大盒子 */
padding-left: 15px;
}
按钮
.search button {
float: left;
width: 50px;
height: 42px;
background-color: blue;
/* 按钮button 默认有个边框 需要手动去掉 */
border: 0;
/* 加背景图片 */
background: url(images/btn.png);
/* 图片大小不同 */
background-size: cover;
}
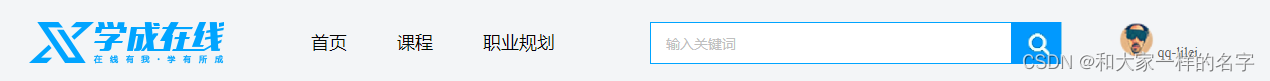
用户模块user
宽度不给 用内容撑开
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
/* 图片和文字如何垂直居中 */
vertical-align: middle;
}
7、 banner 制作

1 号盒子是通栏的大盒子 banner,不给宽度,给高度,给一个蓝色背景
2 号盒子是版心,要水平居中对齐
3 号盒子版心内,左对齐 subnav 侧导航栏
4 号盒子版心内,右对齐 course 课程
设置高度不设置宽度加背景色
加banner设置宽度,同上高度
设置左浮动 加左边半透明盒子:用ul li a 填入汉字 右边>的表示用 ul li a span >(特殊字符);
左盒子左右侧距离宽度用 padding:0 20px
设置右浮动 加右变白色盒子,盒子分为上下两个部分 上部分用h2写我的课程 下部分分两个部分,两行字上面用h4,下面用p,最下面全部课程用a链接
<!-- banner部分start -->
<div class="banner">
<!-- 版心 -->
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">后端开发<span> > </span></a></li>
<li><a href="#">移动开发<span> > </span></a></li>
<li><a href="#">人工智能<span> > </span></a></li>
<li><a href="#">商业预测<span> > </span></a></li>
<li><a href="#">云计算&大数据<span> > </span></a></li>
<li><a href="#">运维&从测试<span> > </span></a></li>
<li><a href="#">UI设计<span> > </span></a></li>
<li><a href="#">产品<span> > </span></a></li>
</ul>
</div>
<div class="course">
<div class="h">
<h2>我的课程表</h2>
</div>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<a href="#" class="more">全部课程</a>
</ul>
</div>
</div>
</div>
</div>
<!-- banner部分end -->/* banner区域 */
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background: url(images/banner2.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background-color: rgba(0, 0, 0, .3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.course {
float: right;
width: 228px;
height: 300px;
background-color: #ffffff;
/* 浮动的盒子不会有外边距合并的问题 */
margin-top: 50px;
}
/* .course h2 */
.course .h {
width: 228px;
height: 48px;
background-color: #9bceea;
font-size: 18px;
color: #fff;
line-height: 48px;
text-align: center;
}
.bd {
padding: 0 20PX;
}
.bd ul li {
padding: 15px 0;
/* 下边框 */
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd .more {
display: block;
border: 1px solid #00a4ff;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 38px;
height: 38px;
font: 16px;
color: #00a4ff;
font-weight: 700;
margin-top: 5px;
}
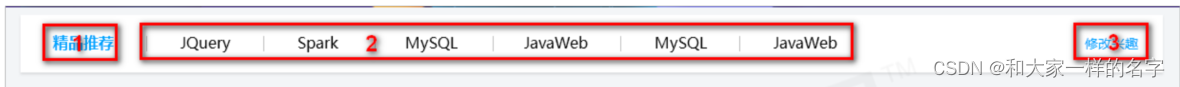
8、精品推荐小模块

大盒子水平居中 goods 精品,注意此处有个盒子阴影
1 号盒子是标题 H3 左侧浮动
2 号盒子里面放链接左侧浮动, goods-item 距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
3 号盒子右浮动 mod 修改
大盒子包括三个小盒子 小盒子都是浮动
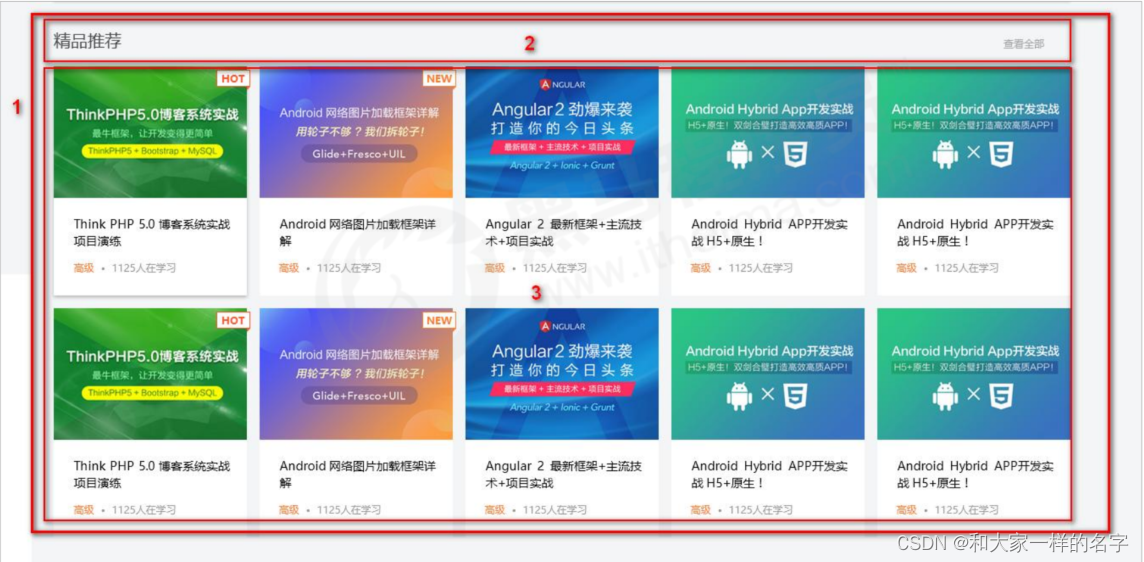
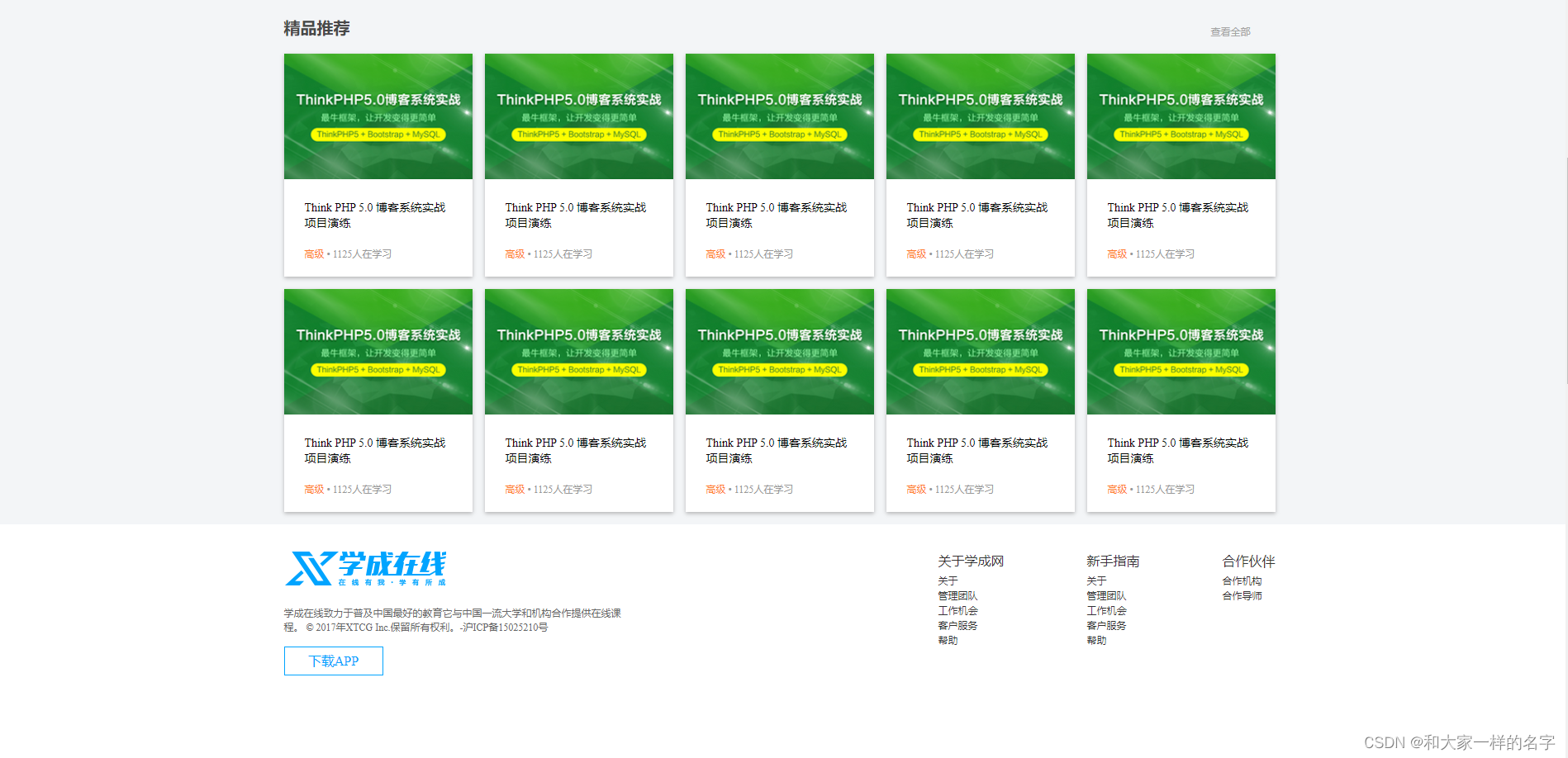
9、 精品推荐大模块

1 号盒子为最大的盒子, box 版心水平居中对齐
2 号盒子为上面部分,box-hd -- 里面左侧标题 H3 左浮动,右侧链接 a 右浮动
3 号盒子为底下部分,box-bd -- 里面是无序列表,有 10 个小 li 组成
小 li 外边距的问题,这里有个小技巧:给 box-hd 宽度为 1215 就可以一行装开 5 个 li
复习点:我们用到清除浮动,因为 box-hd 里面的盒子个数不一定是多少,所以我们就不给高度了,但是里 面的盒子浮动会影响下面的布局,因此需要清除浮动。
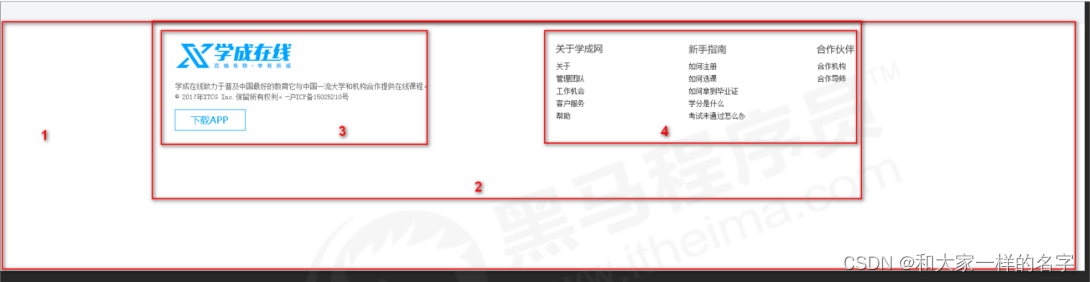
10、 底部模块

1 号盒子是通栏大盒子,底部 footer 给高度,底色是白色
2 号盒子版心水平居中
3 号盒子版权 copyright 左对齐
4 号盒子链接组 links 右对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
<!-- 外链样式表引入css样式文件 同级之间引入是"style.css" -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部区域开始了 -->
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="images/logo_03.png" alt="">
</div>
<!-- 导航栏部分 链接用li+a -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索模块 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户模块user -->
<div class="user">
<img src="images/user.png" alt="">
qq-lilei
</div>
</div>
<!-- 头部区域结束了 -->
<!-- banner部分start -->
<div class="banner">
<!-- 版心 -->
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发<span> > </span></a></li>
<li><a href="#">后端开发<span> > </span></a></li>
<li><a href="#">移动开发<span> > </span></a></li>
<li><a href="#">人工智能<span> > </span></a></li>
<li><a href="#">商业预测<span> > </span></a></li>
<li><a href="#">云计算&大数据<span> > </span></a></li>
<li><a href="#">运维&从测试<span> > </span></a></li>
<li><a href="#">UI设计<span> > </span></a></li>
<li><a href="#">产品<span> > </span></a></li>
</ul>
</div>
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<a href="#" class="more">全部课程</a>
</ul>
</div>
</div>
</div>
</div>
<!-- banner部分end -->
<!-- 精品模块开始 -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">jQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品模块结束 -->
<!-- box核心内容其余开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#" class="box-bd">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
<li><img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info"><span>高级</span> • 1125人在学习</div>
</li>
</ul>
</div>
</div>
<!-- box核心内容其余结束 -->
<!-- 底部footer开始 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo_03.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app"> 下载APP </a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
</div>
</div>
</div>
<!-- 底部footer结束 -->
</body>
</html>* {
margin: 0;
padding: 0;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
body {
background-color: #f3f5f7;
height: 3000px;
}
li {
list-style: none;
}
a {
/* 没有下划线 */
text-decoration: none;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.header {
height: 42px;
/* background-color: pink; */
/* 注意此地方会层叠 w 里面的margin */
margin: 30px auto;
}
.logo {
/* 一浮全浮 */
float: left;
width: 198px;
height: 42px;
/* background-color: purple; */
}
.nav {
/* 竖着变成行着 浮动 一浮全浮 */
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
/* a是行内元素 没有宽度和高度 转换成块元素 */
display: block;
height: 42px;
/* 上下0 左右10px */
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
border-bottom: 2px solid;
}
/* 搜索模块 */
.search {
float: left;
width: 412px;
height: 42px;
background-color: skyblue;
margin-left: 70px;
}
.search input {
float: left;
/* 因为padding会撑大盒子 所以这里应该减去 360-15=345 */
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
/* padding会撑大盒子 */
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
background-color: blue;
/* 按钮button 默认有个边框 需要手动去掉 */
border: 0;
/* 加背景图片 */
background: url(images/btn.png);
/* 图片大小不同 */
background-size: cover;
}
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
/* 图片和文字如何垂直居中 */
vertical-align: middle;
}
.user img {
width: 35px;
height: 35px;
}
/* banner区域 */
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background: url(images/banner2.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background-color: rgba(0, 0, 0, .3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.course {
float: right;
width: 228px;
height: 300px;
background-color: #ffffff;
/* 浮动的盒子不会有外边距合并的问题 */
margin-top: 50px;
}
.course h2 {
background-color: #9bceea;
font-size: 18px;
color: #fff;
line-height: 48px;
text-align: center;
}
.bd {
padding: 0 20PX;
}
.bd ul li {
padding: 15px 0;
/* 下边框 */
border-bottom: 1px solid #ccc;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd .more {
display: block;
border: 1px solid #00a4ff;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 38px;
height: 38px;
font-size: 16px;
color: #00a4ff;
font-weight: 700;
margin-top: 5px;
}
/* 精品推荐模块 */
.goods {
height: 60px;
background-color: #fff;
box-shadow: 0px 2px 3px 3px rgba(118, 118, 118, 0.1);
margin-top: 10px;
/* 行高会继承 继承给3个孩子*/
line-height: 60px;
}
.goods h3 {
float: left;
font-size: 16px;
color: #00a4ff;
margin-left: 30px;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
color: #050505;
font-size: 16px;
border-left: 1px solid #ccc;
}
.goods .mod {
float: right;
font-size: 14px;
color: #00a4ff;
margin-right: 30px;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
.box-bd ul {
/* 把li 的父亲ul 修改的足够宽一行能装开5个盒子就不会换行了 */
width: 1225px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px rgba(118, 118, 118, 0.5);
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
font-size: 14px;
color: #050505;
font-weight: 400;
margin: 20px 20px 20px 25px;
}
.box-bd ul li .info {
font-size: 12px;
margin: 0 20px 0 25px;
color: #999999;
}
.box-bd ul li .info span {
color: #ff7c2d;
}
/* 精品模块部分加了浮动但是没加高度 footer会垫在精品模块部分下面
不加高度的话 去掉影响就要清除浮动 给父亲添加双伪元素 li的父亲ul
如果发现加不上没效果 看看是不是给ul加了浮动 如果是就要再大一级div 或者去掉ul的浮动*/
.footer {
height: 415px;
background-color: #fff;
}
.footer .w {
/* 父元素未设置上外边距但子元素设置了就会出现合并 */
/* 所以此处用margin不合适 */
/* margin-top: 33px; */
/* padding不会有合并问题 */
padding-top: 33px;
}
.copyright {
float: left;
/* 让它换行可以加盒子宽度 更好还是p里加br换行 */
width: 426px;
}
.copyright p {
font-size: 12px;
color: #666666;
margin-top: 20px;
}
.copyright .app {
/* a是行内元素转块元素 才能设置宽高 */
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
color: #00a4ff;
font-size: 16px;
text-align: center;
margin-top: 15px;
line-height: 33px;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 100px;
}
.links dl dt {
font-size: 16px;
color: #333333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
}

四、PS
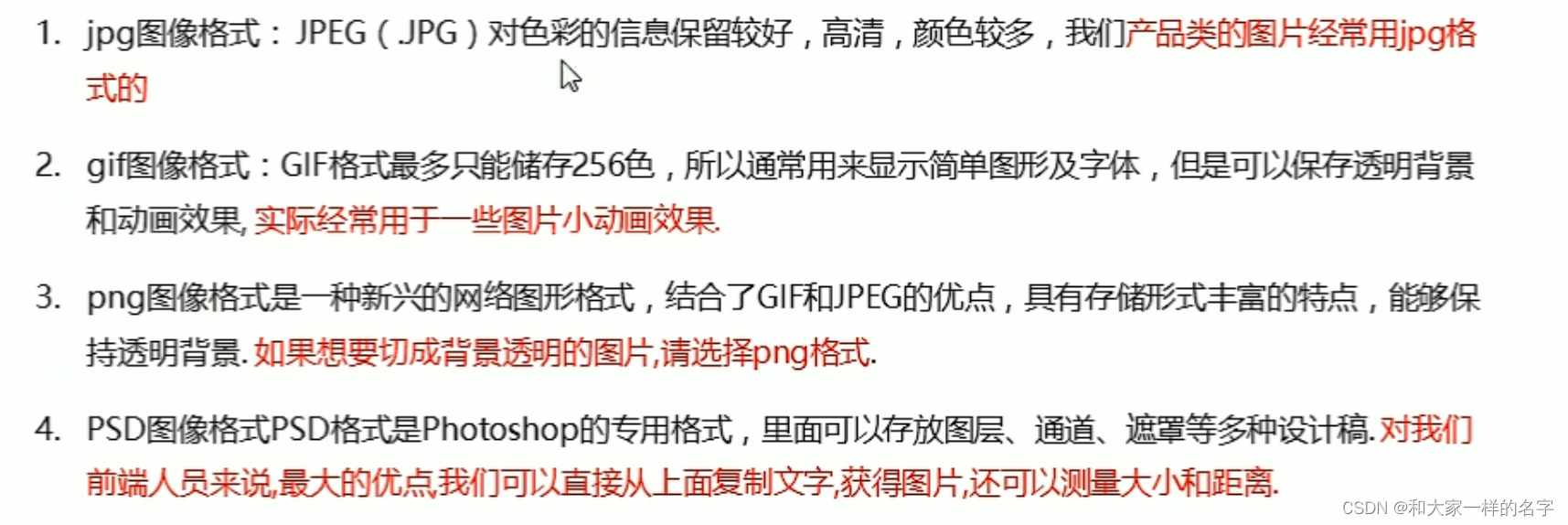
常见的图片格式:

PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等
1、图层切图
最简单的切图方式:右击图层->
导出 PNG 切片。
2、切片切图
1. 利用切片选中图片
利用切片工具手动划出
2. 导出选中的图片
文件菜单
存储为 web 设备所用格式
选择我们要的图片格式
存储 。
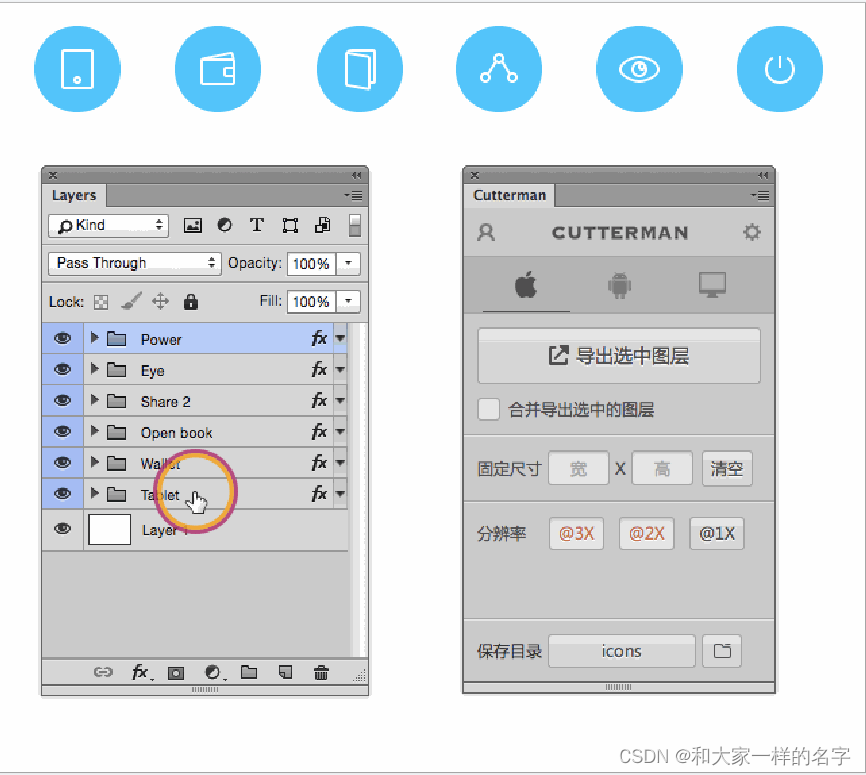
3、 PS 插件切图
Cutterman
是一款运行在
Photoshop
中的插件,能够自动将你需要的图层进行输出,以替代传统的手工
"导出 web 所用格式" 以及使用切片工具进行挨个切图的繁琐流程。
官网:
http://www.cutterman.cn/zh/cutterman
注意:
Cutterman 插件要求你的 PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本。

注:现在实际开发切图都是UI完成























 932
932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








